vivliostyleって?
ビブリオスタイル社の提供するcss組版システムです。
例えばhtmlをだらーっと書いてvivliostyleに通すとA4サイズのページに整形されて出てきてpdfで保存、そのまま印刷できたりします。
まだアルファ版なので長い目で見ようと思ってたらこいつが現状でも他ツールでできないことをバカスカやってのけるモンスターだったんですよ。
しかも筆者ライアーノーズは趣味でDTPもどきを色々やっては挫折してきたのですが、vivliostyle(+pandoc markdown)はちゃんとしたドキュメントがほぼ無い現状でも、挫折することなくなんとか公開できるくらいのpdfを作ることができたので相当学習コスト・導入コストが低いツールであると断言できると思います。
[参考]これまでの挫折遍歴
vivliostyleと受け持つ範囲が違うツールもありますが。
- MS PowerPoint
- Scribus
- Inkscape
- pLaTeX
- Prince, AH Formatter(主に金銭的な理由で)
- wkhtmltopdf
インストール
git?npm?知らんなあ インストール方法はchrome web storeじゃあ!
ここ
いや一応githubからビルド済みのzipを拾ってきてXAMPPに乗っける方法も試したのですがこっちのお手軽さには全く敵いませんでした。
このchrome拡張をインストールして使うのが現状もっとも現実的です。chromeを入れてない方は諦めてこの機会に導入しましょう。
Hello, vivliostyle!
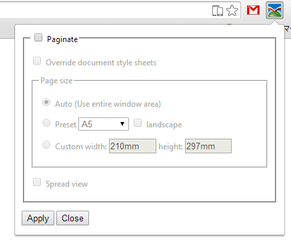
上記の拡張を入れるとchrome右上にvivliostyleのボタンが表示されます。そいつをおもむろに押してやると上の画像のようなボックスが出てくるので、Paginateを選択しPage sizeをAuto以外にします。(印刷用のページサイズが設定されてるwebページはめったに無いからね)
あとはApplyを押せばその時たまたま開いてたwebページが指定のサイズでページ化処理されること請け合いです。もう勝ったも同然!喜びを噛み締めながら左右の矢印マークでページを送ったり戻ったりしてみましょう。
最後に右クリックメニューから「印刷(P)」→「送信先: PDFに保存」でchromeがpdf化してくれます。
しかしvivliostyleのサンプルとかならともかく他の適当なwebサイトにvivliostyleを当てるとしばしばひどいレイアウト崩れを起こします。それもそのはずvivliostyleはW3CやらIDPFやらの勧告にまだなっていない技術を実装するプロジェクトだからです。
というか今なお(20150815現在)開発と並行して標準化を目指して電子書籍などに必要な仕様を策定中という。なので今の状態であまり突っ込んだvivliostyleの使い方を書くと後々全然違う方法が出てきたりして困りそうなのでさらっと流していきます。
vivliostyleでDTP(もどき)
任意のwebページをpdf化する用途であまり役に立たないとして、なんでvivliostyleを使うのかと言えば冒頭に述べたとおりDTP的なことをするためです。もともとepubとかそっちから派生してるので当たり前っちゃ当たり前ですね。
ここから先はローカルでhtmlとcssを書いてvivliostyle on chromeを使ってそいつをpdfにする、という話になります。私は本職のDTPerではないのでとんちんかんなことを書くかもしれませんが平にご容赦を。
htmlファイルの作り方
vivliostyleを使うにあたって今までhtmlの生成すらツール(pandoc)に任せてたので良くわからないです。
とりあえず「サンプルを見る限りだとhtml5だろうとxhtmlだろうとなんとなくそれっぽければ使えるのだな」とか「流儀から言えばあくまで文章構造をマークアップするのに徹するべきで配置とか装飾とかタグにベタベタ書かない方がいいんだろうな」くらいの理解度でオッケーです。たぶん。
cssファイルの作り方
こっちが厄介です。なにせ先述のとおり公に広まってない仕様に基いてcssを書く必要があります。そんな訳でググっても日本語の情報はまず出てきません。
とりあえずvivliostyleの挙動を少しでも触れるようになるまでをかけ足でやっていきます。
@-epubx-page-master
vivliostyle用のcssが一番通常のcssと異なるのは**@-epubx-page-master**ルールの存在でしょう。
こいつは読んで字のごとくページマスタ、つまりページのひな形を定義するためのもので、@で始まっていることから@ルールや@-規則などと呼ばれています。cssファイルの先頭によくいる@charset "utf-8";とかも@ルールの仲間です。
@-epubx-page-masterは通常さらに内部に1個以上の**@-epubx-partition**という@ルールを持ちます。これはページマスタの中に文章を流し込むための領域を区切るために使います。大きさとか位置の指定方法はブロック要素のそれをcssで指定する時とだいたい同じです。
詳しい仕様はIDPFのドラフト(英語)があるけれど、よくわからないと思うので下に最低限必要なスニペットを貼っておきます。その前に@pageルールだけ説明させてね。
@page
@ルールの仲間で主にページサイズを指定するために使います。css2で勧告されてるのでこれに関しては日本語の情報を調べた方が早いでしょう。
ではお待ちかねのスニペットです。
@page {
size: 210mm 297mm;
}
@-epubx-page-master {
@-epubx-partition content-area {
-epubx-flow-from: body;
margin: 30mm 20mm;
width: 170mm;
height: 237mm;
}
}
あとはこれを普段書いているようなcssの先頭にでもに貼り付けてやってからvivliostyleに通してやるとA4用紙に上下30mm左右20mmの余白を取ってその内側に本文が流し込まれます。たぶん。
余白の大きさや用紙サイズを変更するにはどの数字をいじればいいかは一目瞭然ですよね?こういう時にmmなんて単位まで使えるのもcssで組版する利点と言えるでしょう。
まだvivliostyleのいいとこには全然なのですが、とりあえず今回はこれで。ちなみに-epubx-flow-from: body;のbodyはhtmlのbodyタグとはほぼ無関係です。
公式サイトのサンプルにvivliostyle on chromeを当てる(201511追記)
vivliostyle公式のサンプルページがいつの間にやらグッと充実していたので、vivliostyle on chromeが導入できたかの確認や、サンプルを参考に自前のcssを組むための第一歩としてここのサンプルをvivliostyle on chromeで閲覧する方法を追記しておきます。
自分で使う予定のない人でもこれを試せば「vivliostyleってこういうことをするプロジェクトなのか」と理解できるかと。
- vivliostyle chrome拡張をお手元のchromeにインストールする。
-
vivliostyle公式のサンプルページの試したいサンプルの
Raw HTML版を開く。 - chromeのウィンドウ右上のvivliostyleアイコンから
Paginateを選択しApply。 - たまにページサイズが未指定なので必要に応じてページサイズの指定を切り替えて再度
Apply。