概要
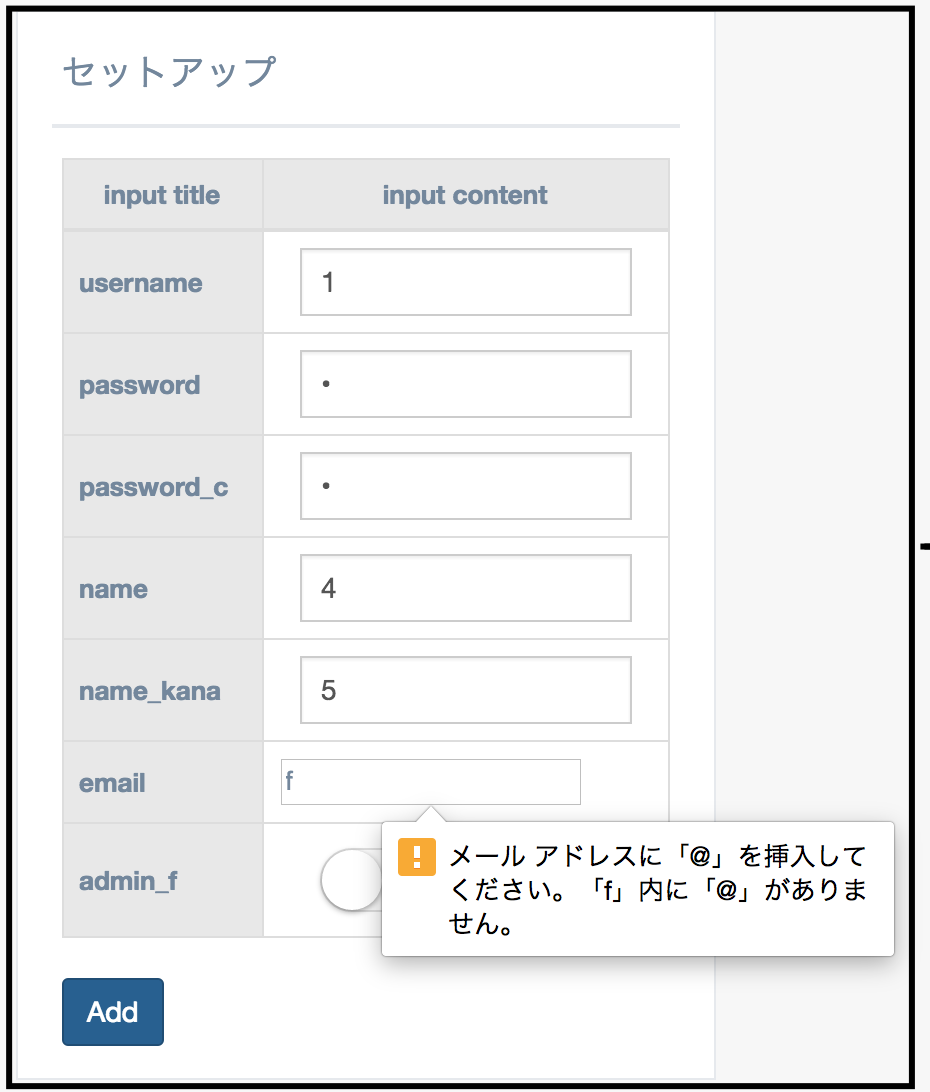
HTML5から支援しているForm Validation、皆さんご存知ですよね。
非常に便利ですし、自分もHTML5に感謝しています。👏
サーバでは常にデータを検証するべきですが、追加のデータ検証をWebページ自身で行うことにも多くの利点があります。ユーザがフォームに入力している間にデータを検証することで、ユーザは何らかのミスをしたことを直ちに知ることができます。これはユーザが HTTP のレスポンスを待つ時間を減らし、またサーバで誤ったフォーム入力を扱うことがないようにします。

しかし、ドンー (OA O; )
ブラウザー別にメッセージが統一されず、実際の案件には、デメリットになっちゃったんです。
やっぱりHTML5 Form Validationに完全に依存されると気持ち悪いですね。
で、HTML5 Form Validationのメッセージを制御できる内容を書いておきたので、
以下の記事をご覧ください。
🔗[JavaScript]HTML5 Form Validationの制御と注意事項
意外と簡単にできますが、いくつかのケースを確認して見ると変な状態になります。
もし、他の記事に例を出しているコードをそのまま使って良い結果確認しても、
色んなケースをしっかり確認するべきです。
そうしないと、リリース後バグが出ちゃってしまうかもしれません。
また、せっかくなので、JavaScriptライブラリーを構築してnpmに上げました。
その内容は以下の記事をご覧ください。
🔗[JavaScript]HTML Form Validation コントローラー ライブラリー fvc (準備中)
この記事は、HTML5 Form Validationの紹介でございます。
データフォームの検証
HTML5 Form ValidationはHTML5の機能のひとつとして、
スクリプトに頼ることなくほとんどのユーザデータを検証できることがあります。
これはフォーム関連要素の検証関連属性で行われます。
その検証関連属性は以下の通りです。
✪<input>要素の検証制約
すべての<input>要素は、pattern 属性を使用して検証することができます。
この属性は値として、大文字・小文字を区別した正規表現を想定します。
要素の値が空ではなく、また pattern 属性で指定された正規表現にマッチしないとき、
その要素は不正であるとみなされます。
<input type="text" pattern="/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/" name="textMail">
✪required 属性
フォームを送信する前に、ある要素で値が必要である場合は、その要素を required 属性でマークするとよいでしょう。この属性が真であるとき、フィールドは空にすることができません。
<input type="email" class="test" required>
✪その他の検証制約
ユーザの入力を受け入れるすべてのフォーム関連要素(<textarea>、<select> など)はrequired属性をサポートしますが、<textarea>要素はpattern属性をサポートしないことは知っておくべきです。
すべてのテキストフィールド (<input> または <textarea>) は
maxlength 属性を使用してサイズを制限できます。
フィールドの値が maxlength 属性で指定した値を超えると、そのフィールドは不正になります。
ただしほとんどの場合、ブラウザはユーザがテキストフィールドで想定される値より長く入力することを許可しません。
数値フィールドでは、min 属性と max 属性も検証制約を提供します。
フィールドの値が min 属性を下回ったり、max 属性を上回ったりすると、
そのフィールドは不正になるでしょう。
🔗MDN(Mozilla Developer Network)の情報を参考しました。
<input>のtype属性をemailにしたり、
サーバ言語の方のフレームワーク(CakePHPなど)にnotEmptyルールの設定がされていたら、
自動にForm Validationが発生されたりします。
その場合は、自動検証を無効にするため<form>のタグにnovalidate属性を使用して対応しましょう。
<form novalidate>
HTML5 Form Validationの欠点
記事の上端で説明したとおり、ブラウザー別にメッセージが統一されず、
実際の案件には、デメリットになっちゃうかもしれません。
また、これらの自動メッセージには、欠点が 2 つあります。
① CSS でメッセージのルックアンドフィールを変更するための標準的な方法がありません。
② メッセージはブラウザのロケールに依存しており、
ある言語のページでエラーメッセージが別の言語で表示されることがあります。
ちなみにこれらのメッセージの外見やテキストを変更するには、
JavaScript を使用しなければなりません。
HTML や CSS だけで変更する方法はありません。
※①番を対応するためには、※🔗MDN(Mozilla Developer Network)の内容をご参考お願いします。
※②番は以下の記事を参号しても良いと思います。👏
🔗[JavaScript]HTML5 Form Validationの制御と注意事項
まとめ
ウェブの技術がどんどんより便利になっていますが、
エンジニアが制御及び拡張出来るかに注目しましょう。
以上、ご覧くださてありがとうございました。 👏