はじめに
Excelの表をMarkdown形式に変換 - Qiitaで紹介されていたTables Generatorが非常に便利で日常的に使っていたのですが、意外に周りに浸透していなかったのでさらなる利用促進運動を。
MarkdownだけではなくHTML / Text(Ascii Art)にも変換可能なので、メールやチャットの本文に貼り付けることができ、ライトに情報共有したい時にも重宝します。
入力
サンプルに使う入力は以下のような時系列データです。
こちらを切り貼りして試してみます。
| # | 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 |
|---|------|-----|-----|------|-----|-----|------|-------|------|------|-------|------|------|------|------|------|------|------|------|-----|-----|----|-----|------|
| A | 1 | 0 | 34 | 3 | 0 | 0 | 0 | 0 | 45 | 577 | 13442 | 683 | 796 | 1916 | 1971 | 4743 | 6711 | 6771 | 4659 | 890 | 424 | 80 | 36 | 9 |
| B | 209 | 0 | 19 | 0 | 0 | 8 | 42 | 503 | 3886 | 6602 | 5134 | 3084 | 1622 | 700 | 1359 | 1375 | 608 | 216 | 411 | 548 | 224 | 16 | 120 | 0 |
| C | 1070 | 635 | 301 | 1309 | 570 | 591 | 4619 | 11993 | 4767 | 2904 | 2180 | 1676 | 1338 | 1453 | 1634 | 1193 | 189 | 140 | 217 | 71 | 177 | 67 | 344 | 1194 |
Markdownに変換
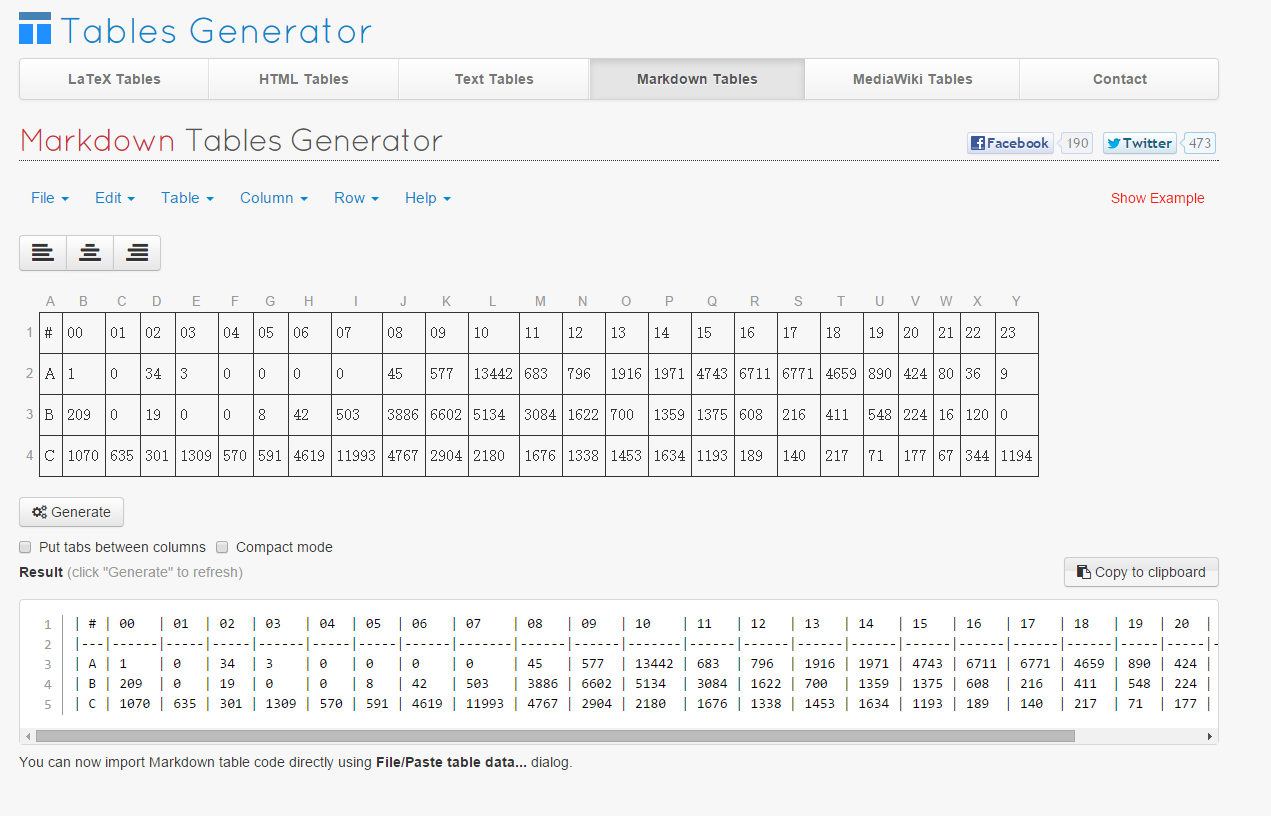
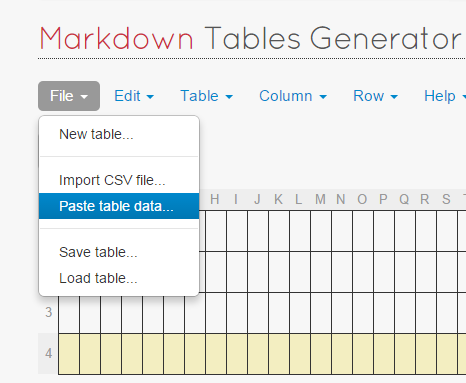
File>Paste table data...を選択してクリップボード経由でCSV情報をペースト

そうすると以下のように変換済みの情報が取得されるので、「copy to clipboard」でコピー可能。
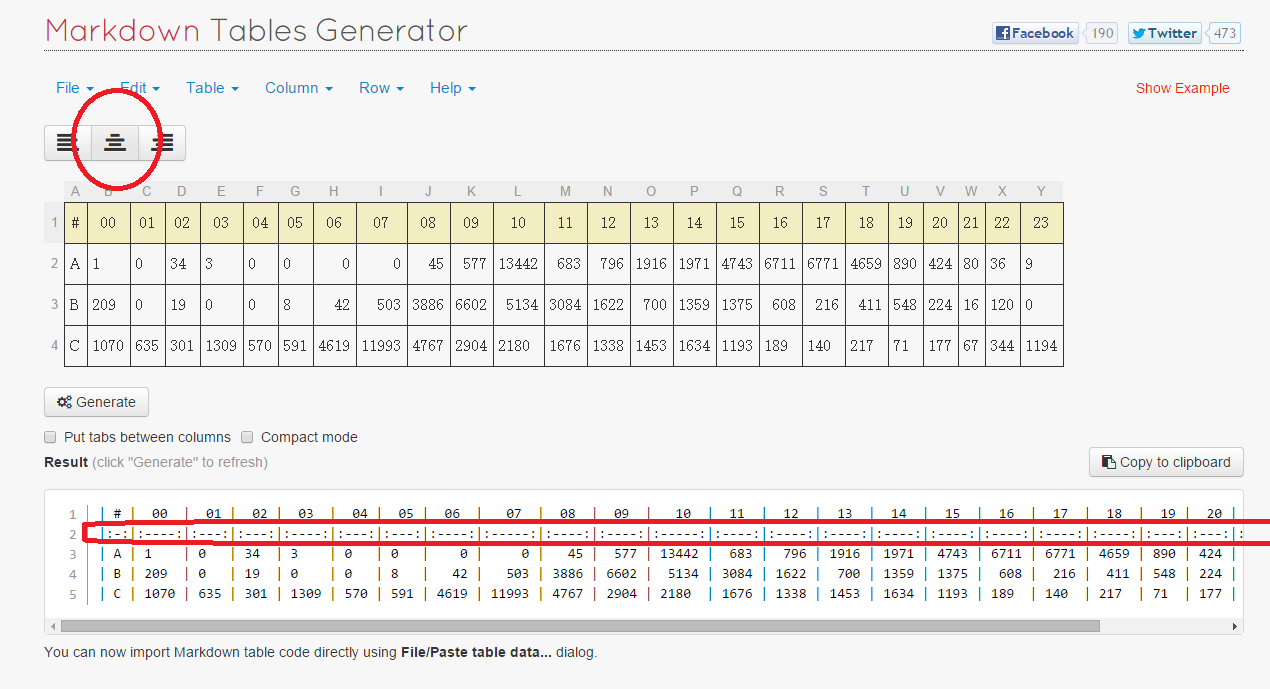
Markdownのテーブル変換は他にも文字の左揃え、中央揃え、右揃えがあり、Excelライクな設定できます。
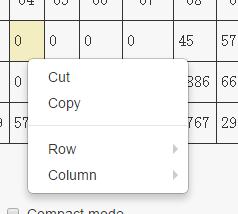
右クリックでコンテキストも用意されていますが、あまりメニュー数は多くないです。
ただし、Ctl + Cで選択中のセル情報はコピー出来ないので、コピーしたいときはこのコンテキストメニューからCopyを選ぶ必要があります。
操作が終われば、Generateボタンを押して再生成すると、結果の情報に|:-:|といった文字寄せが行われたMarkdownテーブルが生成されます。
HTML
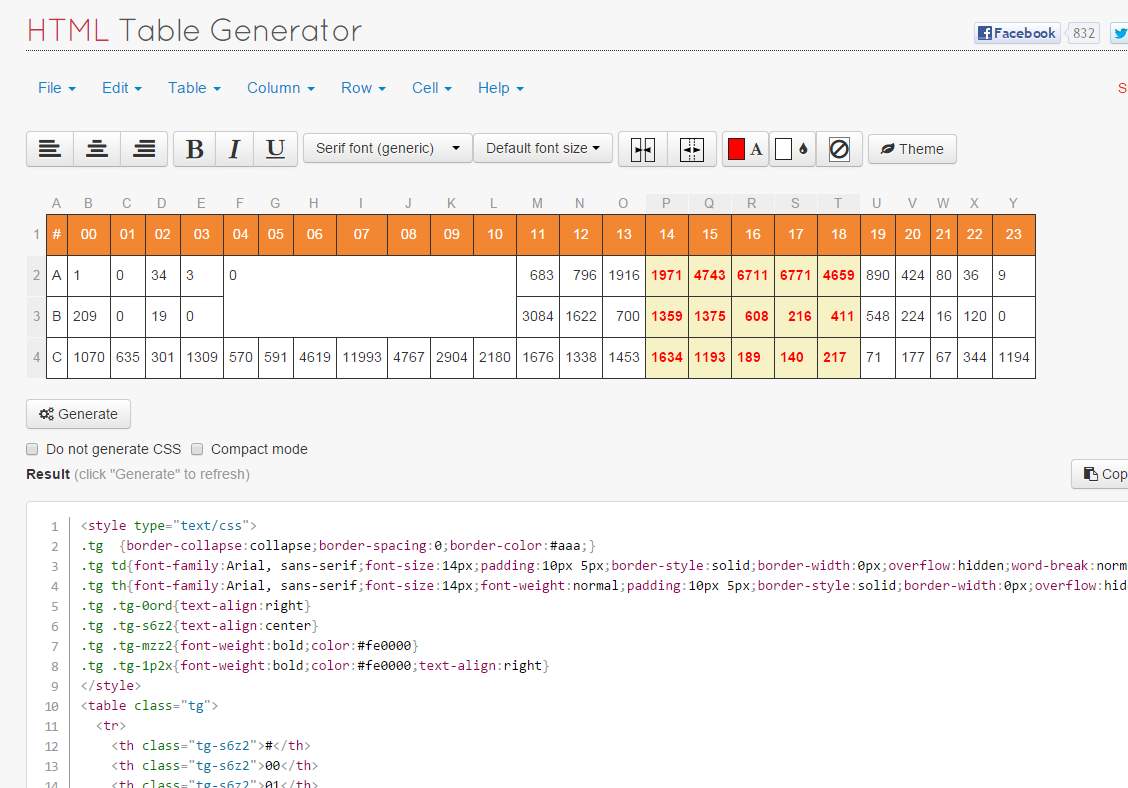
HTML Tablesタブをクリックして移動します。
情報を残してくれるので気軽に遷移できます。
Markdownに比べて機能がリッチで、驚いたのは セルの結合が出来る点です。
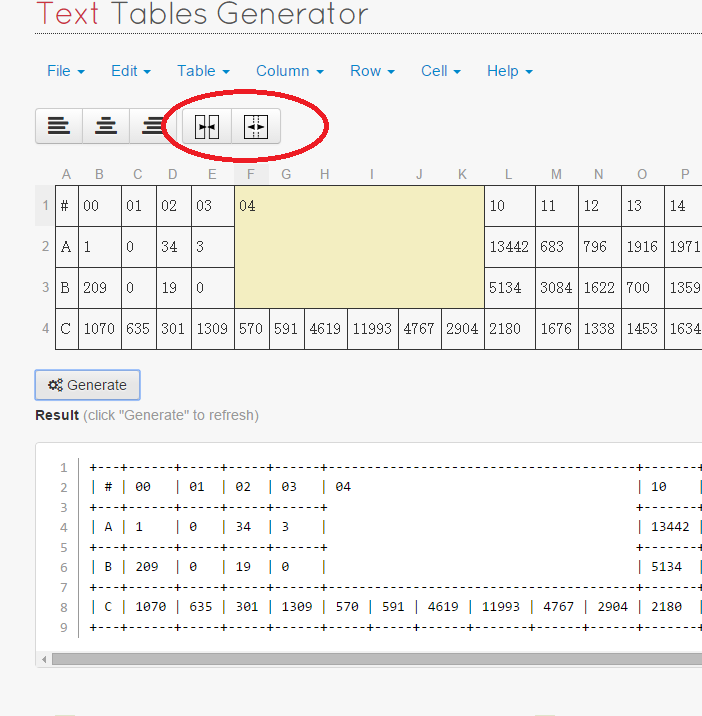
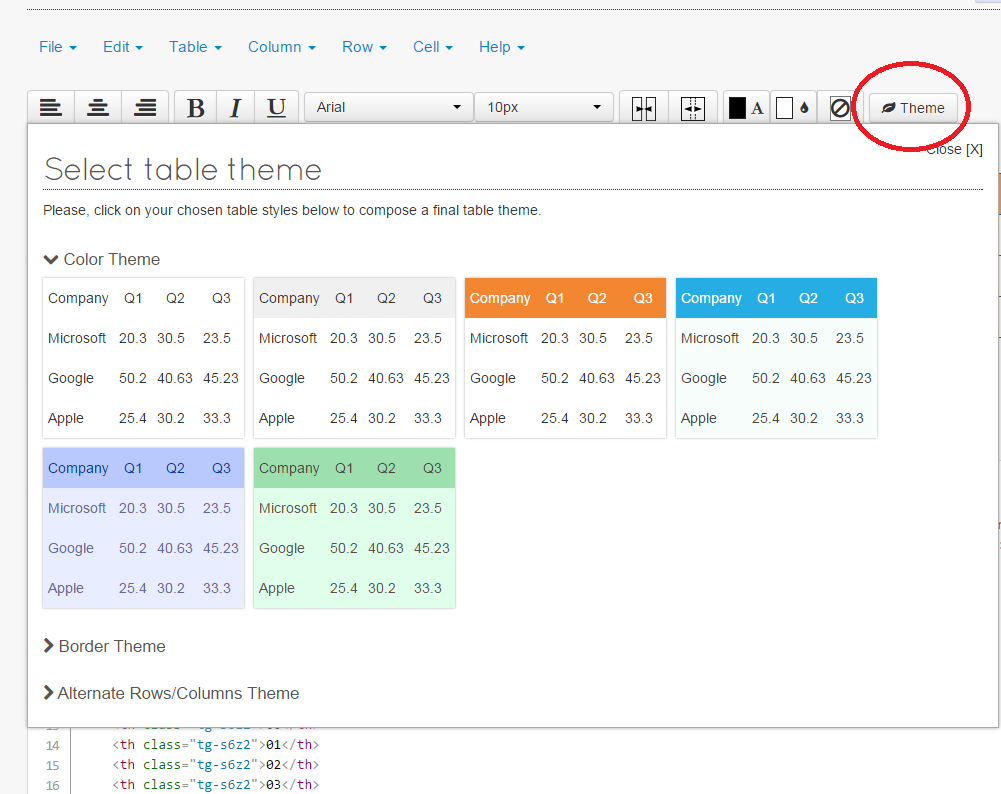
下図の窓枠のようなアイコン(赤枠の左側)をクリックすると、選択されたセルが結合します。
他にも太文字、斜線、下線、文字サイズ、文字色、背景色が操作できます。
Themaではある程度のカラーパターンが選べるので、面倒くさい時はこれをよく選びます。

Themaでオレンジを選び文字色などを変えて、Generateボタンをクリックします。
出力されたHTMLを確認するとthタグごとにclassを切って、先頭にCSSでまとめて設定されてました。
また、結合部分は<td class="tg-031e" colspan="7" rowspan="2">0</td>となってます。
さすが、賢い。
Text(Ascii Art)
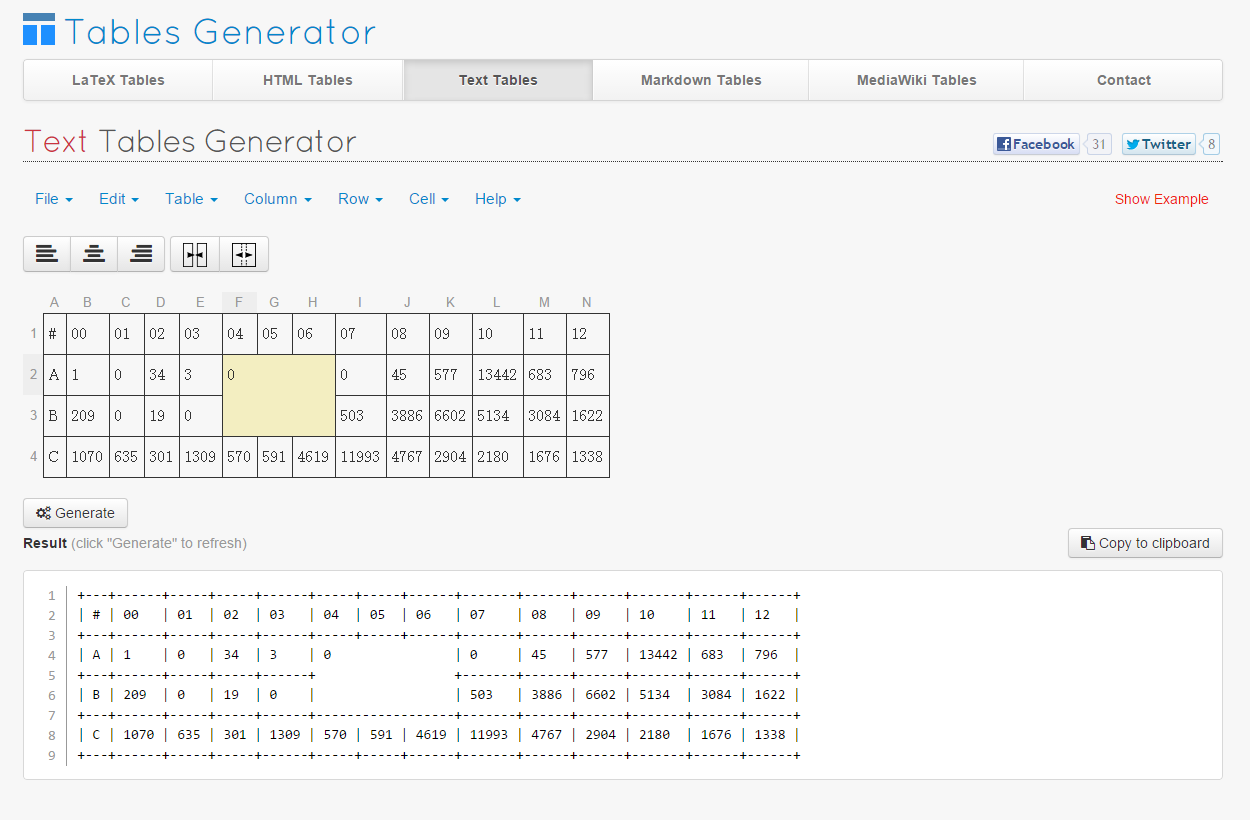
Text Tablesタブをクリック指定して移動します。
文字寄せとセル結合が使えます。

実際のデータはこんなかんじです。
私はこのText(Ascii Art)変換を最もよく使います。
DBやExcelの情報をメールの本文に貼り付けてライトに共有できるため重宝します。
メールに張るときは等幅フォント(MSPゴシックなど)に変換する必要があるのでご注意を。
+---+------+-----+-----+------+-----+-----+------+-------+------+------+-------+------+------+
| # | 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 |
+---+------+-----+-----+------+-----+-----+------+-------+------+------+-------+------+------+
| A | 1 | 0 | 34 | 3 | 0 | 0 | 45 | 577 | 13442 | 683 | 796 |
+---+------+-----+-----+------+ +-------+------+------+-------+------+------+
| B | 209 | 0 | 19 | 0 | | 503 | 3886 | 6602 | 5134 | 3084 | 1622 |
+---+------+-----+-----+------+------------------+-------+------+------+-------+------+------+
| C | 1070 | 635 | 301 | 1309 | 570 | 591 | 4619 | 11993 | 4767 | 2904 | 2180 | 1676 | 1338 |
+---+------+-----+-----+------+-----+-----+------+-------+------+------+-------+------+------+
# LaTeX
[LaTex Tables](http://www.tablesgenerator.com/latex_tables)をクリック指定して移動します。
文字寄せ、太字・斜体・下線、グリッド、セル結合、文字色、背景色とHTML版とほぼ同じ機能が実装されていまます。
残念ながらHTML版にはあったThemaはないようです。

# おしまい
* ブラウザから簡単にテーブル作れるのって素晴らしいですね!
* また各操作が[handsontable](http://handsontable.com/)を使っているのか、むちゃくちゃExcelライクに使えるのに感動します
* Media Wiki形式も利用できるようですが試したことないので省略を