コードレビューがつまっている人から助けるためにバッとチェックしたい。
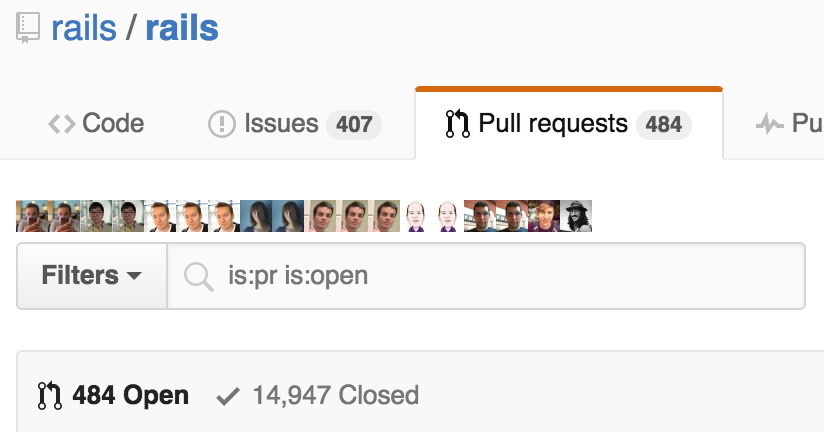
実行するとこうなる
コード
var icons = jQuery('.js-issue-row')
.toArray()
.map(issue => issue.querySelector('img'))
.filter(img => img !== null)
.sort((a, b) => a.alt.localeCompare(b.alt))
.reduce((container, user) => {
container.appendChild(user.cloneNode());
return container;
},
document.createElement('div'));
document.querySelector('.repository-content')
.insertBefore(icons, document.querySelector('.issues-listing'));