UI/UXと画面遷移について、
そのボタンに割り当てるべきアクションは、「ページ遷移」なのか、「ヒストリーバック」なのか、という話です。
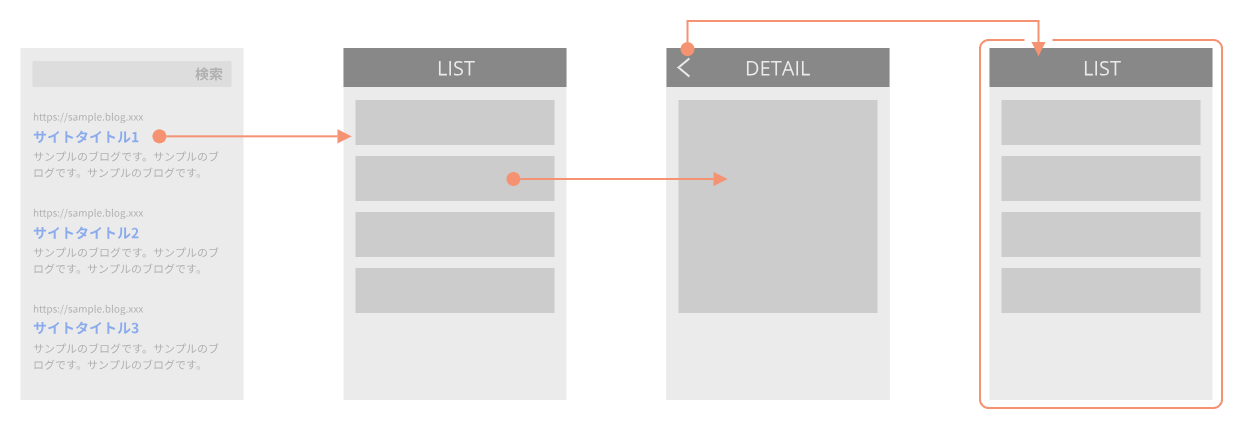
ヒストリーバックを用いた理想的な遷移
あなたは一覧画面と詳細画面を持つサイト/Webアプリを開発しています。
詳細画面では、ヘッダーの左に戻るボタンが表示され、ヒストリーバックが割り当てられています。
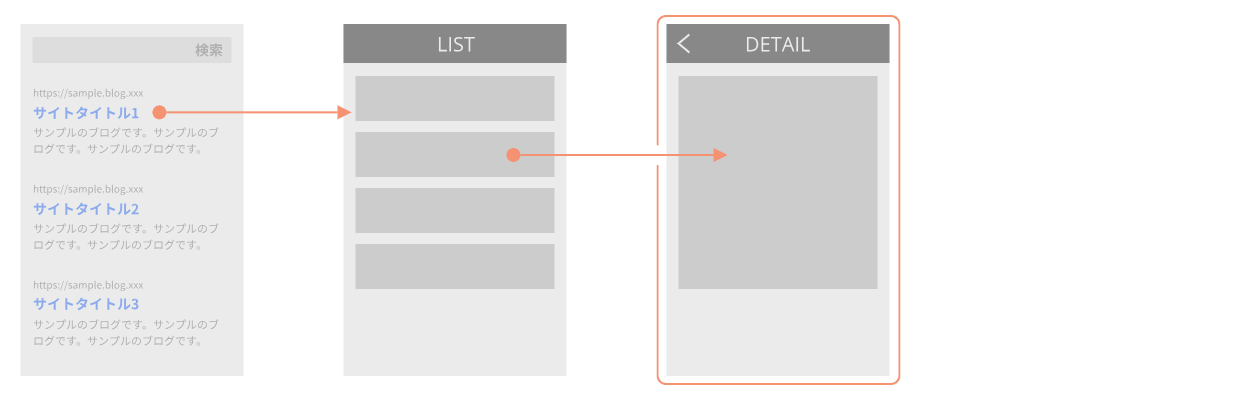
①
ユーザーは、Googleの検索結果から一覧画面にランディングし、さらに詳細画面に遷移しました。

②
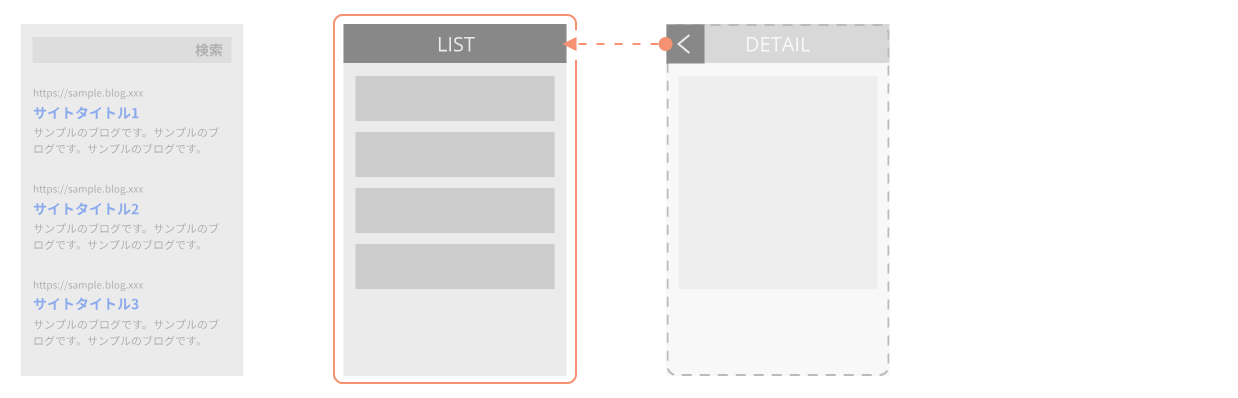
ユーザーは詳細を見終わったので、左上に表示された戻るボタンを押下し、一覧画面に戻りました。

③
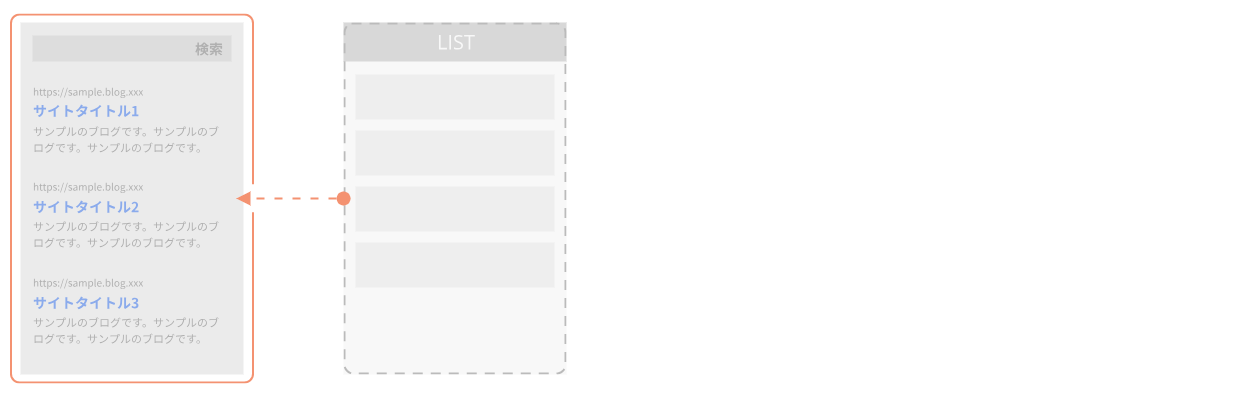
ユーザーは他に見たいものがなかったので、次はブラウザのヒストリーバックを使ってGoogleの検索結果に戻りました。

ユーザーはヒストリーバックを用いて期待通りのブラウジングができました。
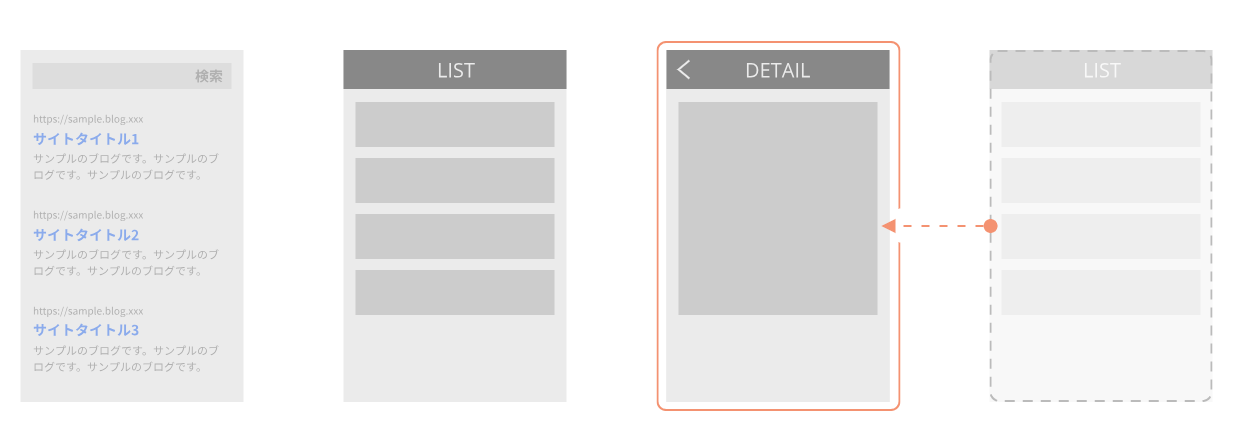
ヒストリーバックとページ遷移の混在した悪い例
このサイトを改修し、ヘッダーの戻るボタンにはヒストリーバックではなく、一覧画面へのページ遷移を割り当てることにしました。
(例えば、「詳細画面が直接ランディングページになったとき、戻るボタンを押したら記事一覧に戻したい」、みたいな理由で)
①
②
ユーザーは詳細を見終わったので、左上に表示された戻るボタンを押下し、一覧画面に戻りました。
一覧画面に行けたのは間違いないですが、実際は以下のように、新しいヒストリーへ進んでいます。

③
ユーザーは他に見たいものがなかったので、次はブラウザのヒストリーバックを使ってGoogleの検索結果に戻ろうとしますが、
何故か再び詳細画面が表示され、混乱します。

このあとさらに2回ヒストリーバックを行えば検索結果まで戻れますが、
ユーザーが期待していた動作とは異なるため、これではユーザーはこのサイトで「良い体験をした」とは感じないでしょう。
↓↓重要なのはここから↓↓
上記は、上記の例においての現象の説明にすぎません。
ここからは、本質的な原因の説明をしていきたいと思いますので、ぜひこの先も読んでください。
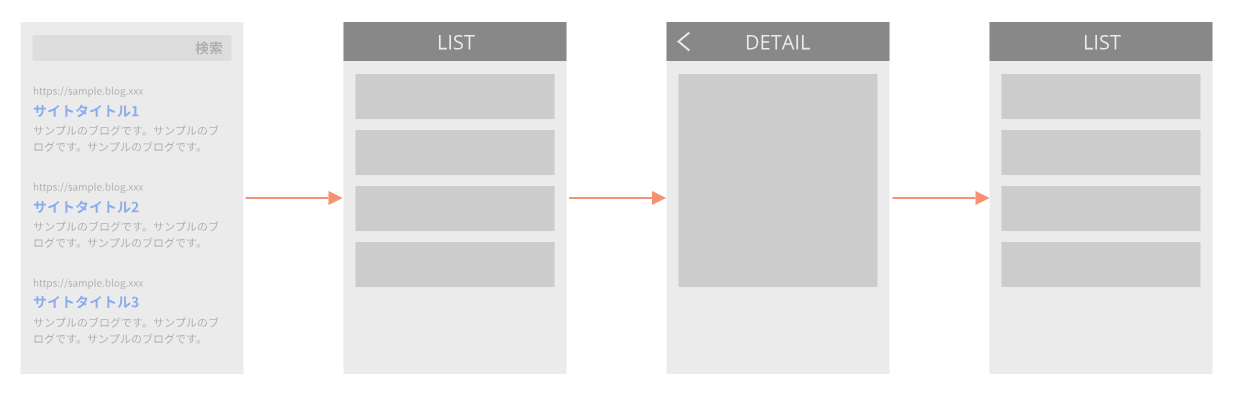
さきほどの例を見て、もし↓この一覧→詳細→一覧という遷移自体が悪だと感じたなら、それは間違いです。

さきほどの例でユーザーが混乱した原因
そもそもユーザーがブラウザのヒストリーバックを用いて、目当ての画面に戻れるのはなぜでしょうか?
それは、ユーザーの頭の中にもヒストリーが構築されているから です。
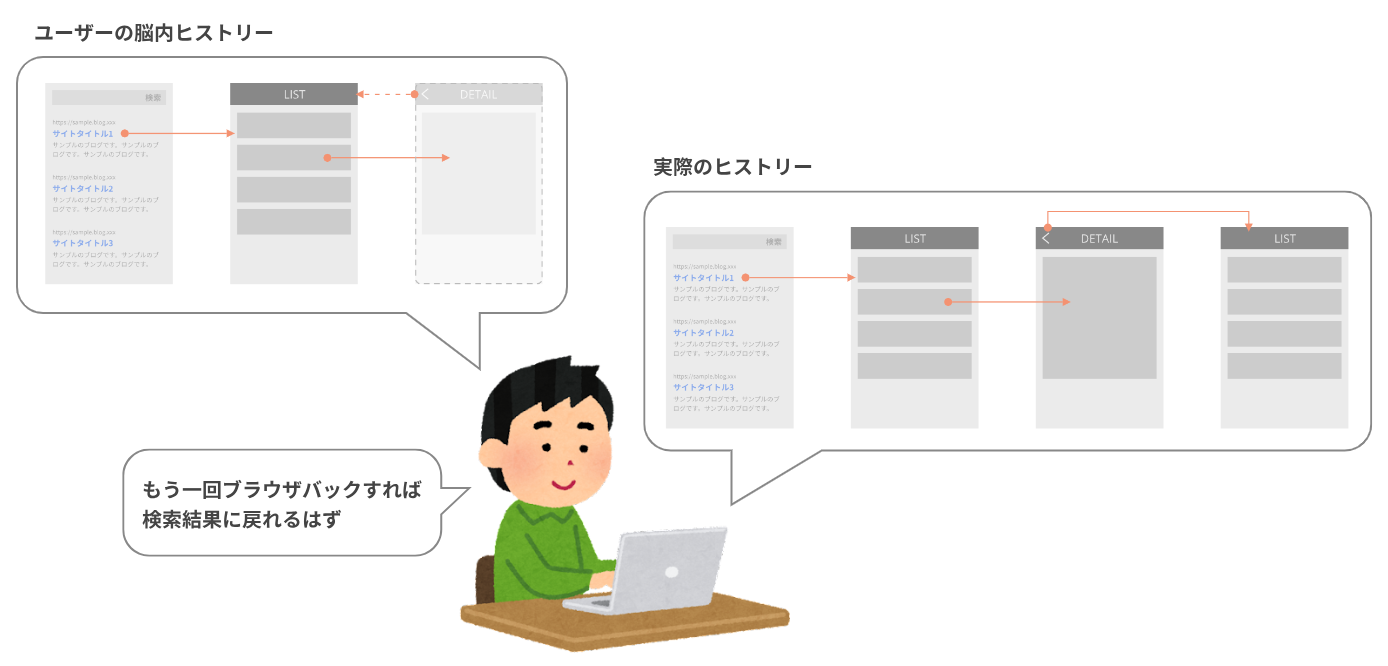
そして、さきほどの例でユーザーが混乱した原因は、
ユーザーの頭の中のヒストリーと、実際に構築されているヒストリーに矛盾が生じたためです。
脳内ヒストリーと実際のヒストリーが矛盾した原因は「見た目」
では何故このような矛盾が起きてしまったのでしょうか?
それは、「戻るボタン」という見た目が関係しています。
さきほどの例でユーザーは、戻るボタンを押したときにその見た目からヒストリーバックが実行されたと認識していましたが、実際はページ遷移が行われました。
このように、ボタンの見た目からユーザーが期待するアクションと、実際に割り当てられているアクションの矛盾が、ヒストリーの矛盾に繋がります。
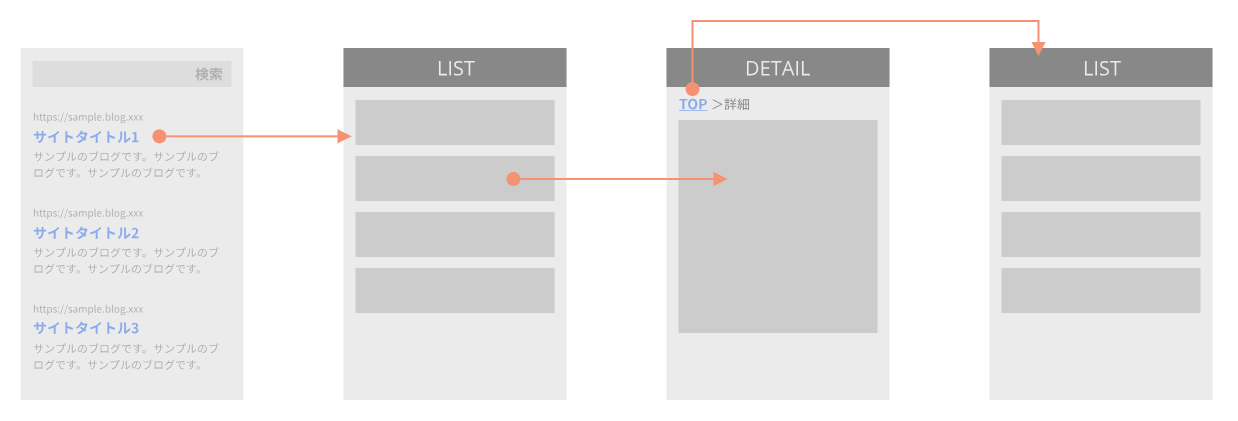
では、パンくずリストだった場合はどうでしょう?
このハイパーリンクの見た目からは、ユーザーはページ遷移が行われると期待するので、ページ遷移を割り当てるのが正です。

重要なのは、それを押したとき、ユーザーはヒストリーバックを期待するのか、ページ遷移を期待するのか、ということです。
また、「戻るボタン」とひっくるめて書きましたが、戻るボタンといっても、色々な見た目のものがありますし、ユーザーの感じ方にも差がありますので、単純に「戻るボタンは常にヒストリーバックにすべき」というわけでもありません。
ケースに応じて考える必要があります。
↓例えばこれなんてどうでしょう?
ページ遷移が行われると思いますか? ヒストリーバックが行われると思いますか?

文言は「戻る」と言っているものの、見た目はリンクテキストなので、何が起きるか確信を持てません。
実際問題、この見た目のリンクに割り当てられている動作は、サイトによってどちらも見かけます。
もしかしたら、皆さんはこれまで↑のようなリンクを押すことに少し抵抗を持っていませんでしたか?
皆さんも無意識に脳内ヒストリーが矛盾するのを避けてブラウジングしているのかもしれません。
おわりに
画面の移り変わりを設計するとき、ユーザーの脳内ヒストリーと矛盾しないかどうかを意識しよう!
という話でした。
UIはユーザーとコミュニケーションをとるためのツールです。
今回の例に限らず、こちらからの一方的なものになっていないか、常に考えたいですね。
↓↓ よかったらデザインやUI/UXに関して書いた他の記事もお読みください!