npmでパッケージを揃える
グローバル
npm install -g grunt-cli bower
プロジェクト環境
- npm
プロジェクトルートに以下のpackage.jsonを置いてnpm installするとパッケージが揃います
{
"engines": {
"node": ">= 0.10.0"
},
"devDependencies": {
"grunt": "~0.4.2",
"karma-mocha": "^0.1.3",
"karma-phantomjs-launcher": "^0.1.4",
"grunt-espower": "^0.6.0",
"grunt-karma": "^0.8.2"
}
}
- bower
bower install power-assertでpower-assertと依存パッケージがインストールされます。
Grunt設定
プロジェクトルートにGruntfile.jsを作り、テストに必要なタスクを定義します。ちなみに今回のプロジェクトのディレクトリ構成は
root
/bower_compornents
/node_modules
/src
/main
/sample_calc.js
/test
/sample_calc_test.js
/Gruntfile.js
/bower.jsoon
/package.json
/karma.conf.js
になっています
/*global module:false*/
module.exports = function (grunt) {
// Project configuration.
grunt.initConfig({
// Task configuration.
espower: {
test: {
files: [
{
expand: true,
cwd: 'src/test/',
src: ['*.js'],
dest: 'src/test/espower/',
ext: '.js'
}
]
}
},
karma: {
unit: {
options: {
configFile: 'karma.conf.js',
autoWatch: false,
browsers: ["PhantomJS"],
reporters: ["progress"],
singleRun: true,
keepalive: true
}
}
}
});
// These plugins provide necessary tasks.
grunt.loadNpmTasks('grunt-espower');
grunt.loadNpmTasks('grunt-karma');
grunt.registerTask('test', ['espower', 'karma']);
};
-
grunt-espower
このタスクでは/src/test/*.jsに一致するファイルを/src/test/espower/*.jsにコンパイルします。コンパイル時にテストの実行に必要な他のjsファイルと結合されるようです。 -
grunt-karma
このタスクでKarmaを用いてテストを実行します。今回はすべてWebStormの中でテストを行うのでブラウザーはPhantomJSにします。
karma.conf.jsの設定
Karmaの設定を記述します。
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
'bower_components/assert/assert.js',
'bower_components/empower/lib/empower.js',
'bower_components/estraverse/estraverse.js',
'bower_components/power-assert-formatter/lib/power-assert-formatter.js',
'bower_components/power-assert/lib/power-assert.js',
'src/main/*.js',
'src/test/espower/*.js'
],
exclude: [
],
preprocessors: {
},
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: false,
browsers: ['PhantomJS'],
singleRun: false
});
};
mochaを使ってPhantomJSでテストを行うように記述します。またテストに必要なファイルをfiles配列に書きます。 書いた順番で読み込まれて実行される ので、自分で書くときや、別のモジュールを追加するときは順番に気をつけてください。
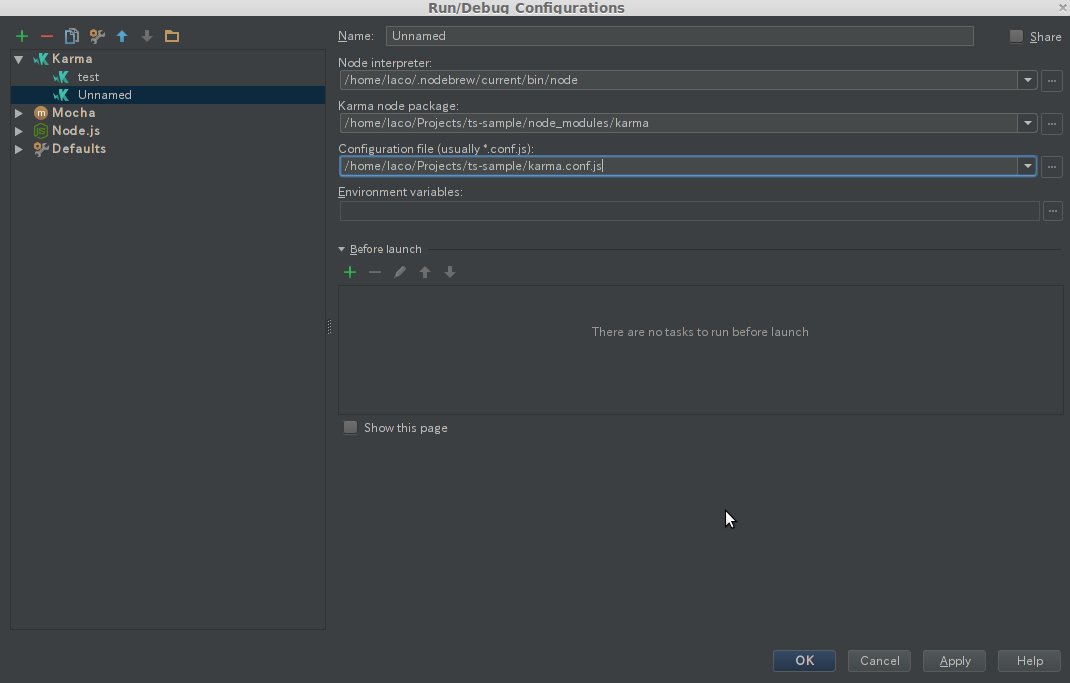
WebStormの実行プロファイルを作る
Run -> Edit Configurations...
左上の追加ボタンからKarmaを選択して新しいプロファイルを作ります。

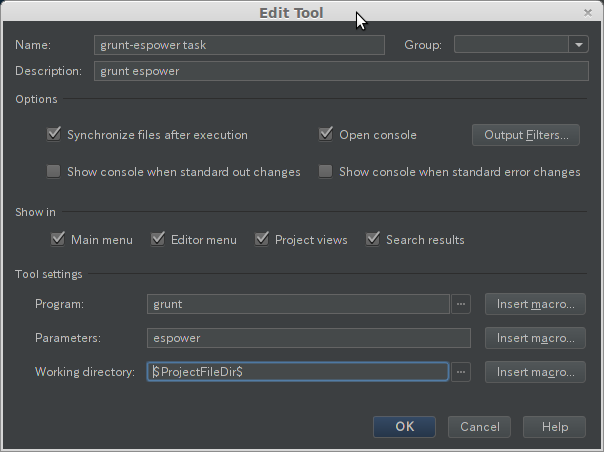
このままでは、karmaのみの実行になるので、Before launchにgrunt-espowerを実行するよう設定します。Befre launchの追加ボタンからRun external toolsを選択します。
新しいアイテムを追加し、画像のようにgrunt espowerが実行されるようにします。

テストを書く
ここまで来たら最後にテストを動かすjsファイルを書きます。今回は簡単な足し算を行うsample_calc.jsと、それをテストするsample_calc_test.jsを書きました
var add = function (a, b) {
return a + b;
};
describe("calc test", function () {
it("add test", function () {
var ary = [1, 2];
assert(add(ary[0], ary[1]) === 2);
})
});
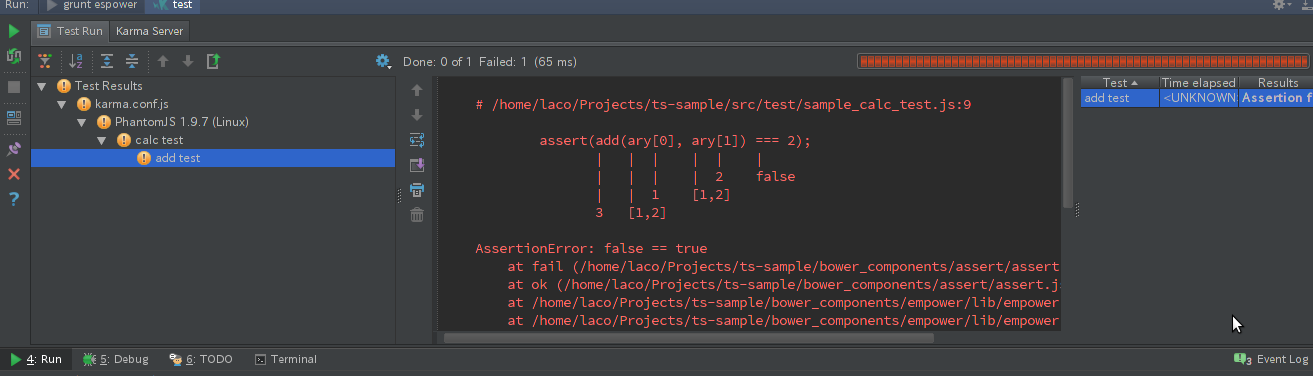
実行
実際にさきほど設定した実行プロファイルを実行してみましょう。もしgruntが見つからないエラーが出たら、システムの環境変数にnodeのパスが通ってないです。

power-assertすごいですね。びっくりしました。
ちなみに、WebStormのデバッグはChromeもしくはFirefoxにしか対応しておらず、このKarmaのプロファイルではブレークポイントなどを使ったjsのデバッグはできません。WebStormでのjsのデバッグには別のプロファイルが用意されているので、そちらを使いますが今回はpowwer-assertを使ってテストを実行するのが目的なのでそちらには触れません。
以上、だいぶ長かったですがWebStorm内でKarmaを実行してpower-assertが使えました。今回の方法ではKarma実行の前処理に予め定義したgruntのタスクをコマンドラインで呼び出すという多少強引な手を用いましたが、WebStorm8でGruntコンソールが追加されるなど、gruntとの連携が今後強くなりそうなので、もしかすると近いうちにgruntをそのまま実行プロファイルとして使えるようになるかもしれません。(現状だとgruntコンソールからタスク実行はできるものの、キーボードショートカットなどが貧弱でマウス操作が必須)