この記事はDartアドベントカレンダーの1日目として書かれたものです。
こんにちは、らこです。Dartアドベントカレンダー初日ということでまずは「Dart興味あるけど何から始めたらいいの?」っていう方向けに、開発環境の作り方をおさらいしようと思います。
DartEditorを使う
今までにWeb開発をしたこともなく、手元に何の開発環境もない!という方は、まずDart公式に配布されているDartEditorを使ってみるのがオススメです。
DartEditorはDartSDKと一緒にダウンロードできます。
インストール方法は以下
- 公式サイトからOSに合わせたDart + Editorをダウンロードする
- 好きなところに展開する(Linuxなら
~/dartになるよう置くといいと思う)
簡単ですね。
ダウンロードしたアーカイブにはDartSDKと、DartEditorと、Dartiumが含まれています。DartiumというのはDartをネイティブに実行できる用にカスタマイズされたChromiumで、開発時に使うためのテスト・デバッグ用ブラウザです。
DartEditorを起動するには.../dart/DartEditor(WindowsならDartEditor.exe)を実行します。

DartEditorはJava用IDEであるEclipseを元に作られたIDEですが、似ているのは見た目だけで機能は結構違います。まだ未熟な部分も多く、正直言ってエディタとしてはなかなか使いづらいですが、Dartの静的解析においては現状DartEditor以上に正しく解析できるエディタはありません。新規プロジェクトのテンプレートも充実しており、PolymerDartを使ったWebアプリやChromeAppの開発、モバイルでのデバッグすら可能です。
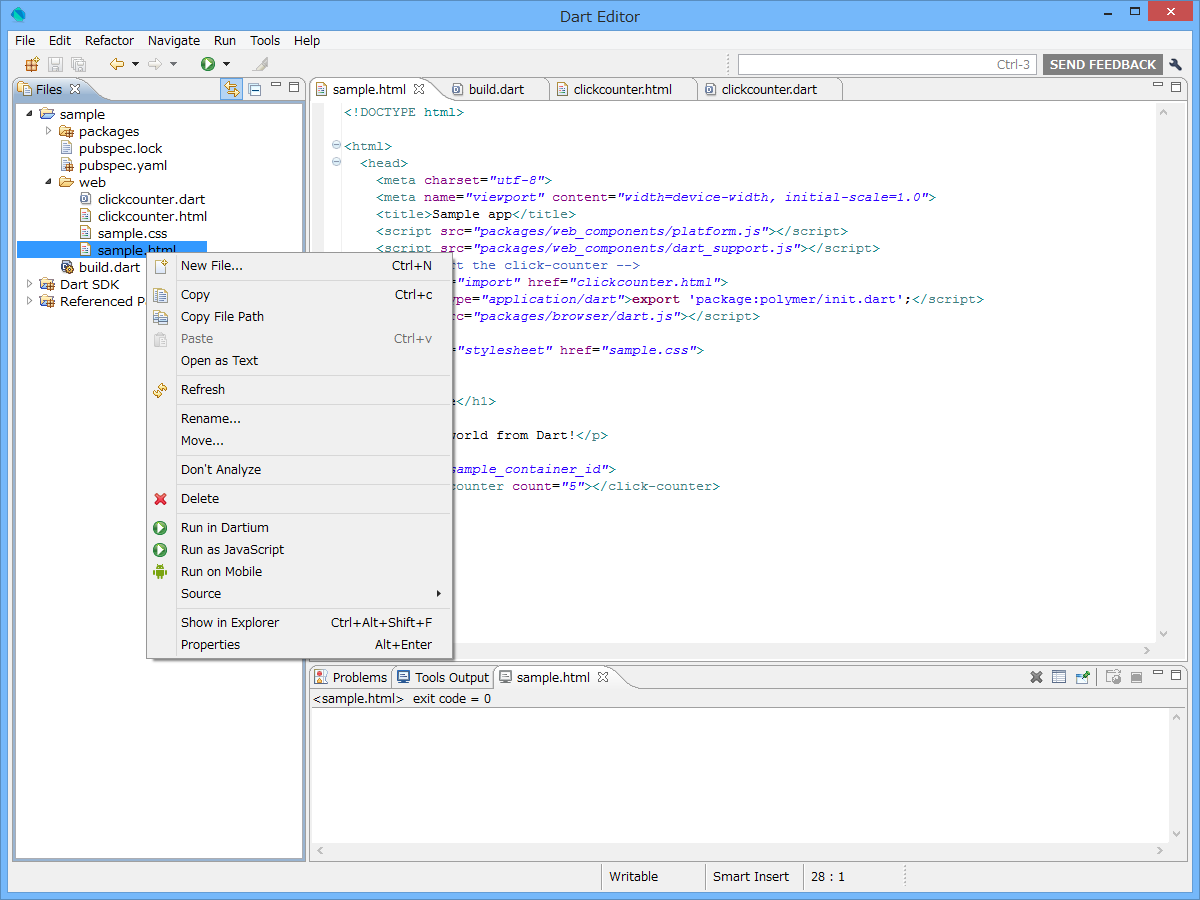
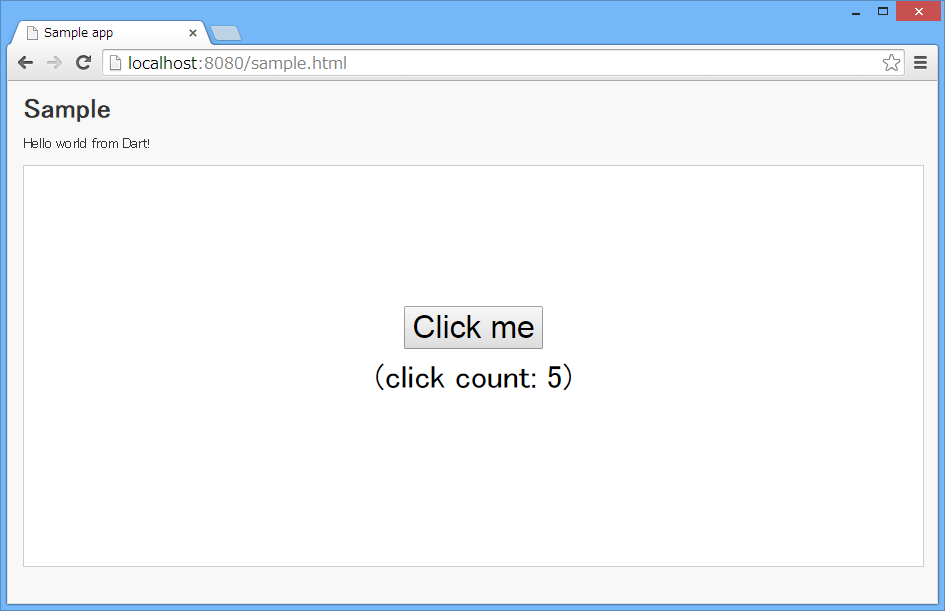
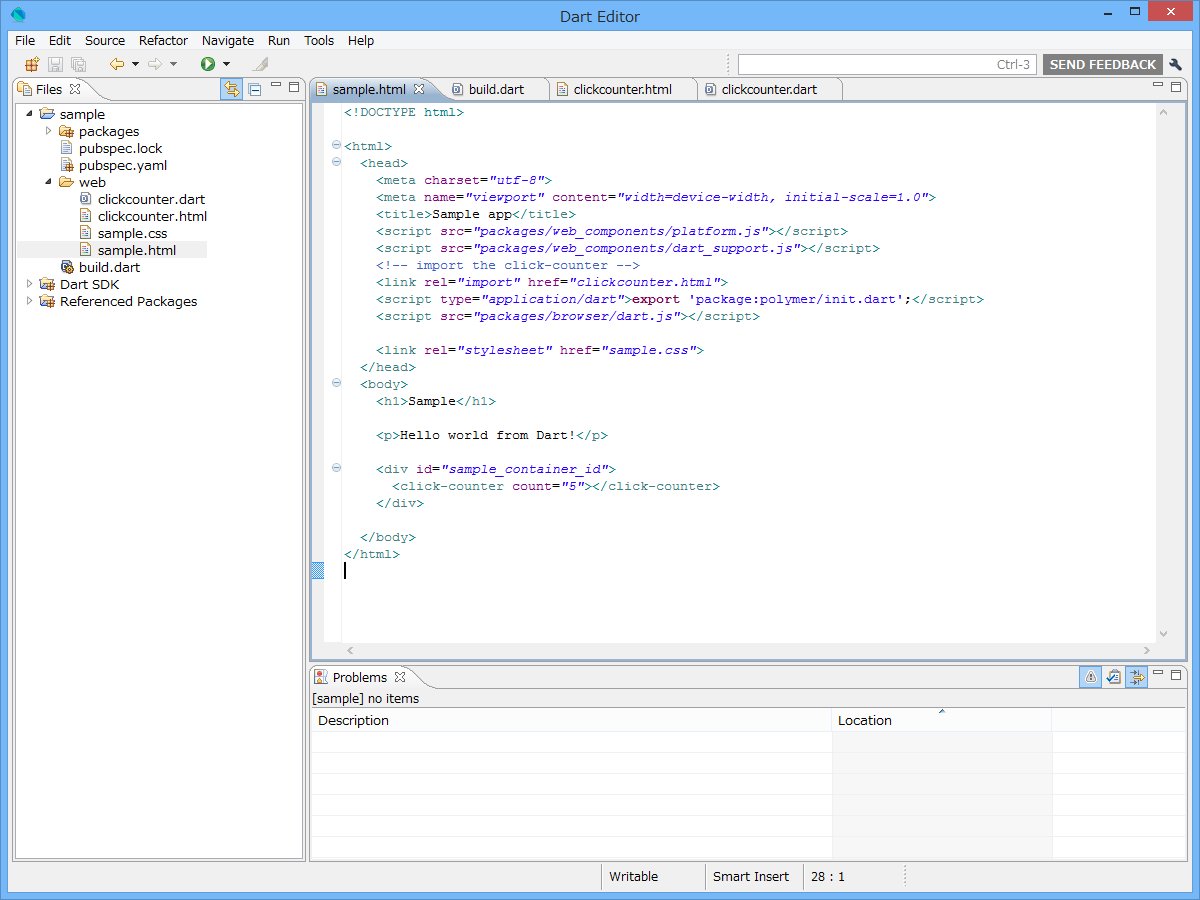
初めて起動した時はHello World用のプロジェクトがすでに開かれていると思うので、実行してみましょう。プロジェクト中のsample.htmlを右クリックして、「Run in Dartium」をクリックしましょう。Dartiumが立ち上がり、サンプルアプリケーションが動くはずです。
ChromeDevEditorを使う
ChromeDevEditor(CDE)は、DartチームがDartiumとは別に開発している新しいJavaScriptとDartの為のエディタです。その名の通りChromeAppとしてインストールするので、今話題のChromebookでも使用することが出来ます(というかChromebookでDart書きたいが為に生み出されたエディタ)。CDEはそのエディタ自体もDartで書かれており、GitHubでオープンソースソフトウェアとして公開されています。
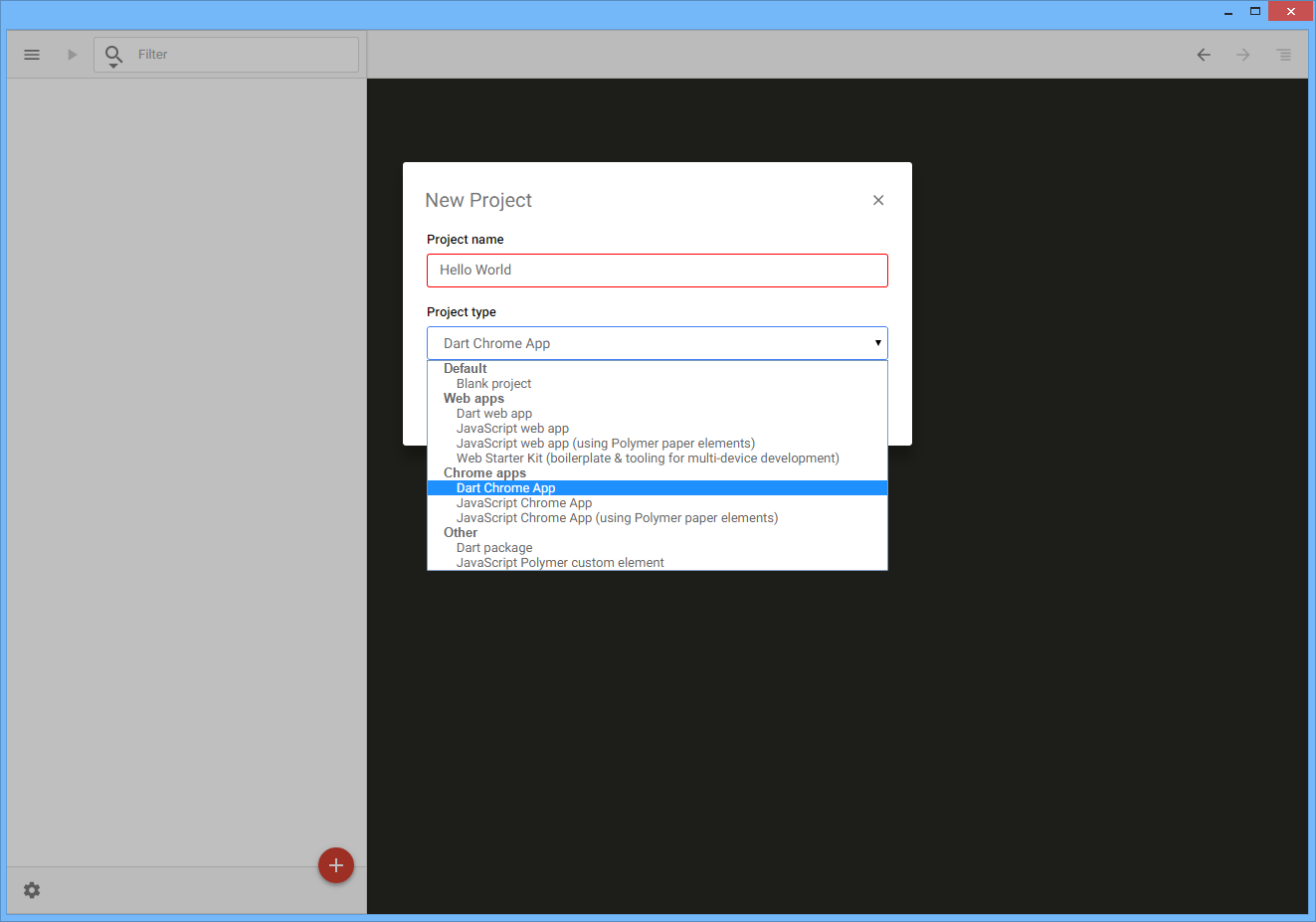
導入はChromeストアからインストールするだけです。
未だdeveloper previewで、不安定だったりバグがあったり使いにくかったりしますが、割と活発に開発は進んでいるようなのでDartEditorが使いにくいなと思った方は試してみてください。DartEditor以上に充実したプロジェクトテンプレートで、あっという間に簡単なアプリが作れます。
ちなみにCDEはWindowsでpub getが出来ないので、今はWindowsではDart開発できません。マルチプラットフォームを目指しているのでいつか改善されると思います。
WebStormを使う
もしあなたがWebStormを使っているのであれば、現状では最高の開発環境でDartを書くことが出来ます。WebStormはバージョン8からDartのWebアプリ開発が公式サポートされ、最新のバージョン9では新たにコンソールアプリの開発もサポートされました。JetBrainsIDEの強力なエディタ機能や入力補完でDartを書けばもうDartEditorには戻れません。私もずっとDartはWebStormで書いています。
WebStormの公式サポートとはいえDartチーム謹製ではないので、静的解析についてはDartEditorやCDEには未だ及びません。上記2つはdartanalyzerというこれまたDartで書かれたDart静的解析ツールを使っていますが、WebStormはプラグイン独自の静的解析を行っているので、「実際には動くのにWebStorm上では警告が出ている」ということもしばしばあります。今後の改善に期待しましょう。
その他のエディタ
他にもDartを書けるエディタは増えてきています。Dart公式ブログのこちらの記事ではSublime Text2のDartプラグインを紹介しています。公式エディタがDartEditorとCDEの2つあることからも、Dartは言語とエディタが切り離されたいわばポータブルな言語なので、入力補助等の機能を除けば、どんなエディタであっても出来ることは同じです。使い慣れたもので書くのが一番かもしれません。
以上、「Dartをはじめよう」でした。明日はnyamadandanさんの「Dart + WebGL」です。