こんにちは、らこです。今日はWebStormの「JavaScript Libraries」機能についてです。「WebStorm、補完がすごいって聞いてたのに変だなあ」という事案の何割かはこれで解決できるはずです。
requireを例に
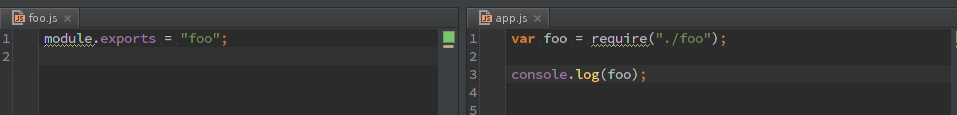
Node.js用JavaScriptを書いていると、外部モジュールを読み込むためにrequireすることは多々ありますよね。でもWebStormで書くと定義されていなくて「?」となります。また、モジュール側のmodule.exportsも下線が出て気持ち悪いです。実行すれば動くのに、どうしてWebStormはわかってくれないんでしょうか
WebStormはWeb開発IDEです
というのも当然の話で、WebStormは基本的にクライアントサイドのJavaScriptを書くことを想定しています。ブラウザで実行するJavaScriptを書いているのにrequireやmoduleが参照出来たら問題ですね。
なのでNode.jsを書くときは「このファイルはNode.jsのライブラリ参照するよ」という設定をしないといけません。
Node.js Globalsを有効にする
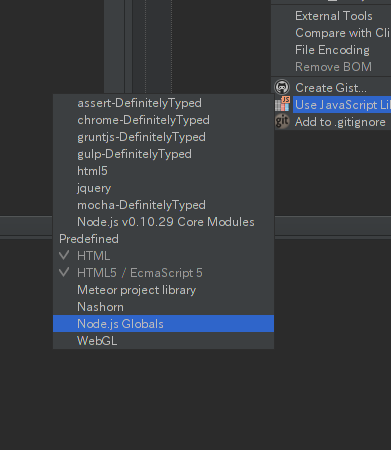
Node.jsの標準APIを参照するには、Node.js Globalsというライブラリを有効にします。ライブラリを有効にするにはエディターのコンテキストメニューから「Use JavaScript Libraries」を選び、「Node.js Globals」にチェックを入れます。
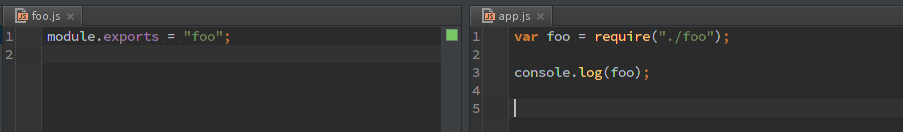
これでmoduleやrequireなどのNode.jsのグローバルスコープにアクセスできます。
応用篇
Gruntのライブラリを有効にする
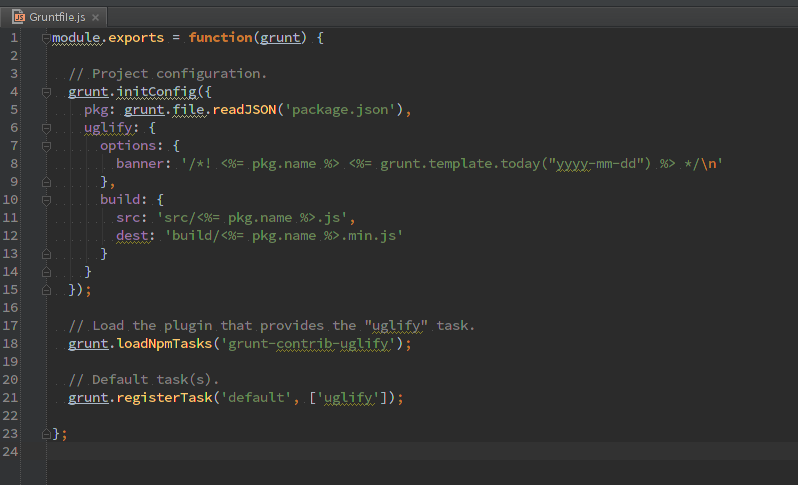
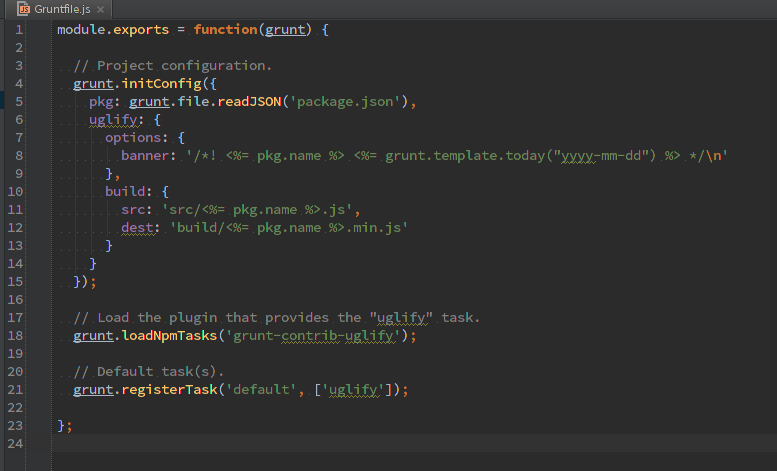
WebStormでGruntを使ったことがある方は一度はこの様子を見たことがあるでしょう。もしかしたら今もこの状態で書いている方もいるかもしれません
下線ばかりでとても嫌な気分になりますね。先ほどと同じようにNode.js Globalsを有効にしても、最初のmodule以外は変わりません。grunt.initConfigやgrunt.fileは補完が効きません。
これを解決するために、TypeScriptの力を借ります。TypeScriptとは行っても型定義ファイルを補完に利用するだけです。
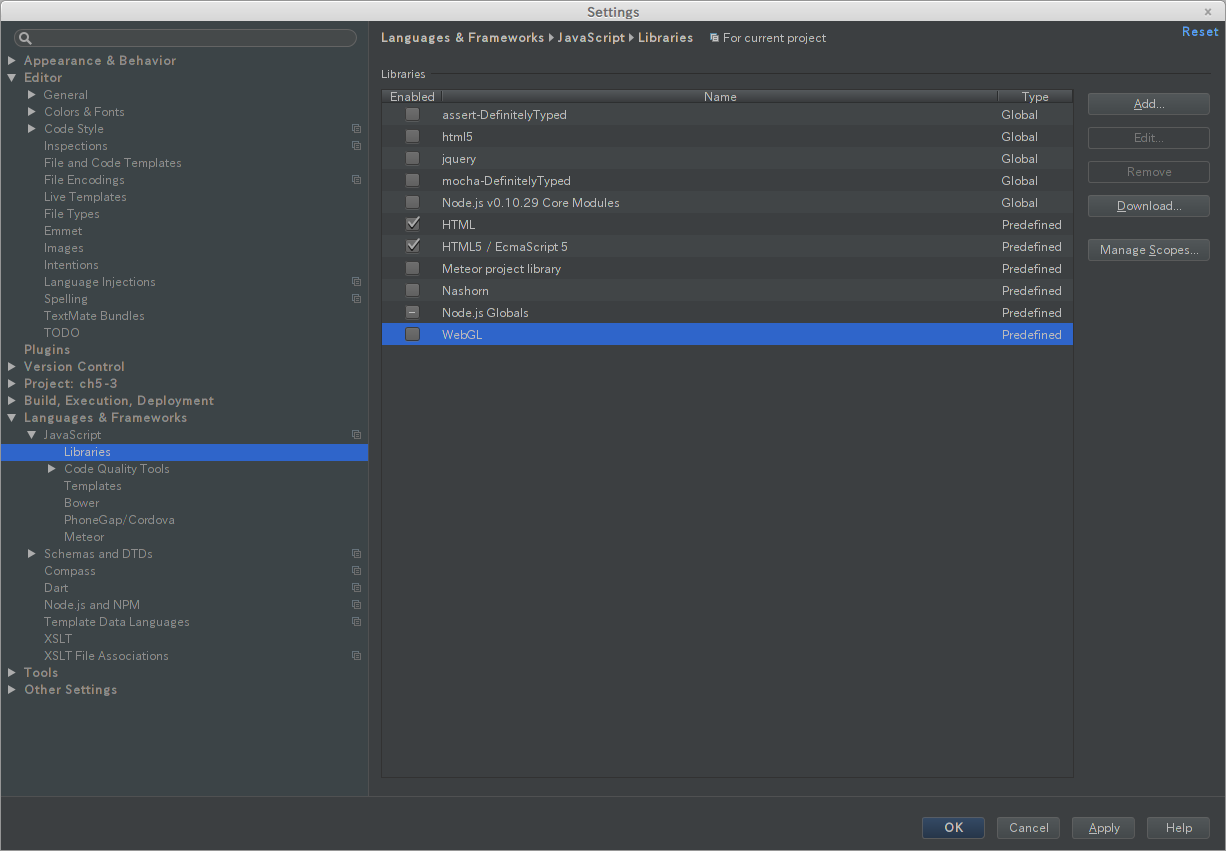
まず設定からLibrariesを開きます。
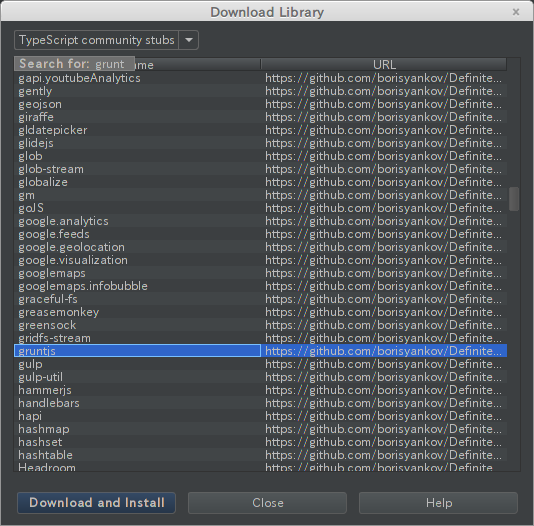
右の「Download」ボタンを押して、ウェブ上から新しいライブラリを入手します。「Official Libraries」ではなく、「TypeScript community stub」を選択して下さい。ここにはたくさんのJavaScriptライブラリの型定義ファイルが集積しています。どこから集めているかというと、DefinitelyTypedです。
この中からgruntjsを選んでダウンロード&インストールすると、「Use JavaScript Libraries」の候補の中にgruntjsが追加されます。有効にすればGruntfile.jsが綺麗になるはずです。
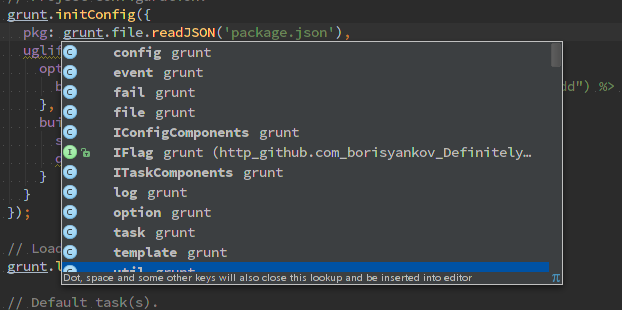
補完候補もバッチリです
まとめ
Gruntにかぎらず多くのライブラリでこの手法が使えます。npmでインストールしたライブラリはたいていWebStormが自動で読み込んで補完候補に入れてくれますが、Gruntのような例外があった場合はLibraries機能を使ってみてください。