Slack Advent Calendar 2014 - Qiita の 14 日目の記事です。
準備が間に合わなくて、ソースコードの公開もなくただの紹介するだけの記事となってしまいました。すいません m(_ _)m
LINEからSlackへの移行
社内チャットツールをSlackに移行する前はLINEを使っていました。
移行は楽に済んだのですがLINEの「スタンプ使いたい症候群」に陥る人が多く発生してしまいました。
Slackの絵文字
Slackでは絵文字を追加することが出来ます。ですがこの絵文字の大きさは(当たり前ですが)22pxなので単体でメッセージを伝えるには小さくて見難いんです。
絵文字を大きくしてみる
絵文字の大きさはemoji-sizerにて定義されています
span.emoji-sizer {
line-height: 18px;
font-size: 22px;
}
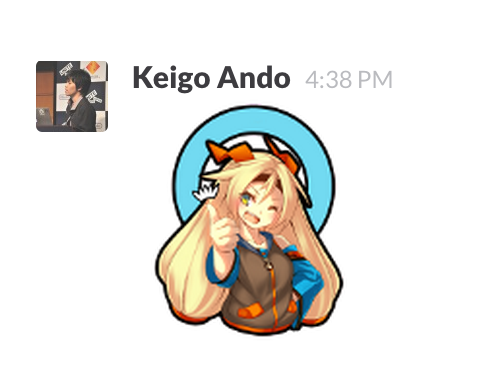
このfont-sizeを124pxにしてあげれば...
span.emoji-sizer {
line-height: 18px;
font-size: 124px;
}
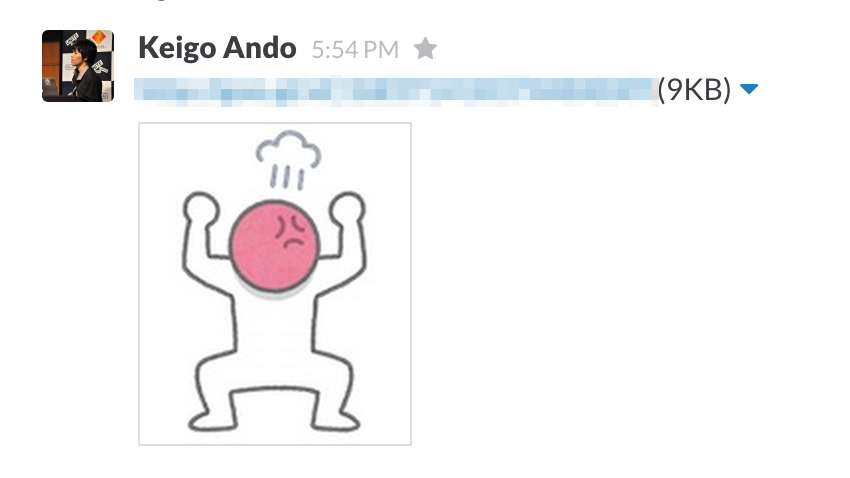
こうなります。
スタンプメニューの追加
メッセージ欄の絵文字メニューの隣にスタンプメニューを追加しました。
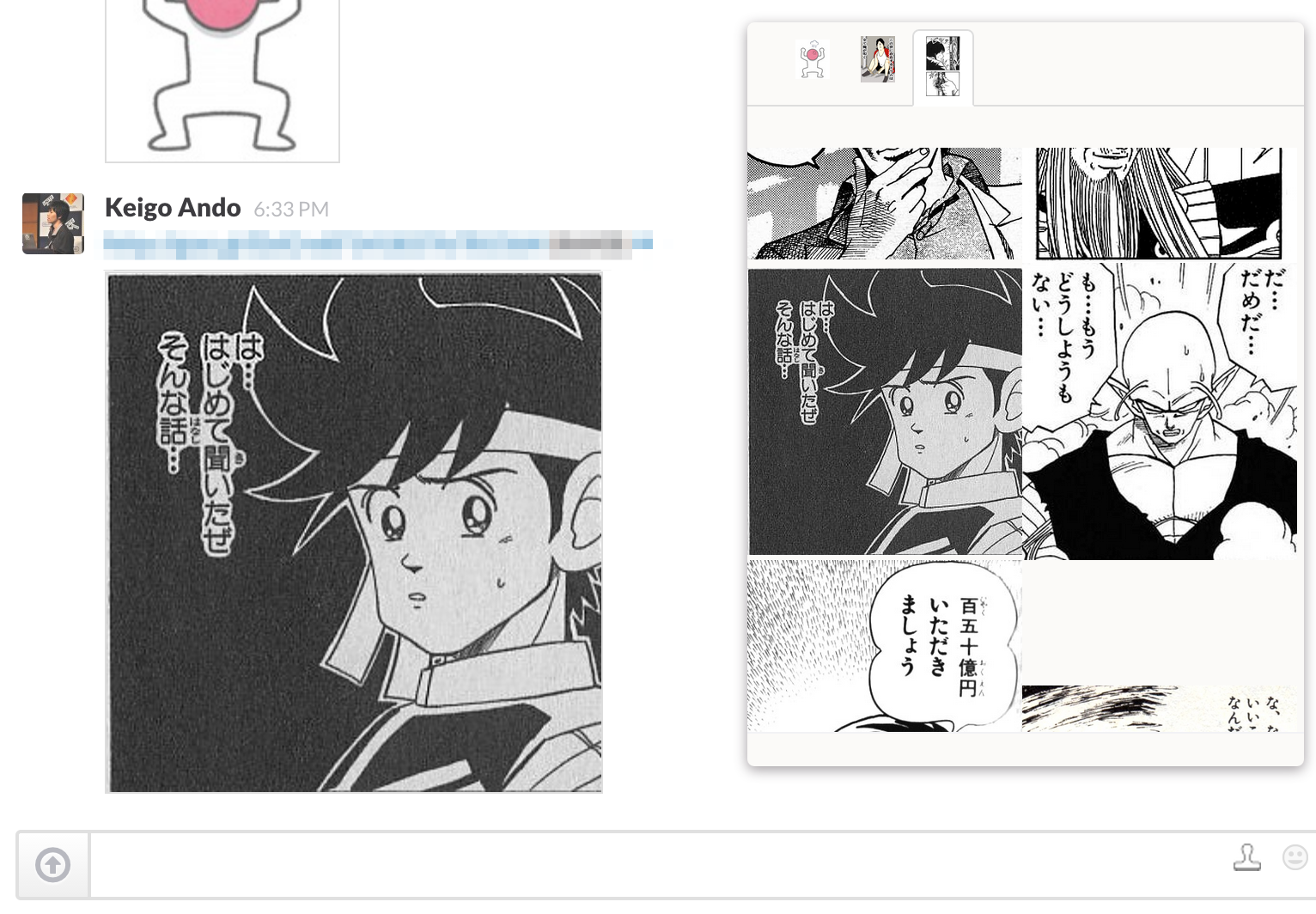
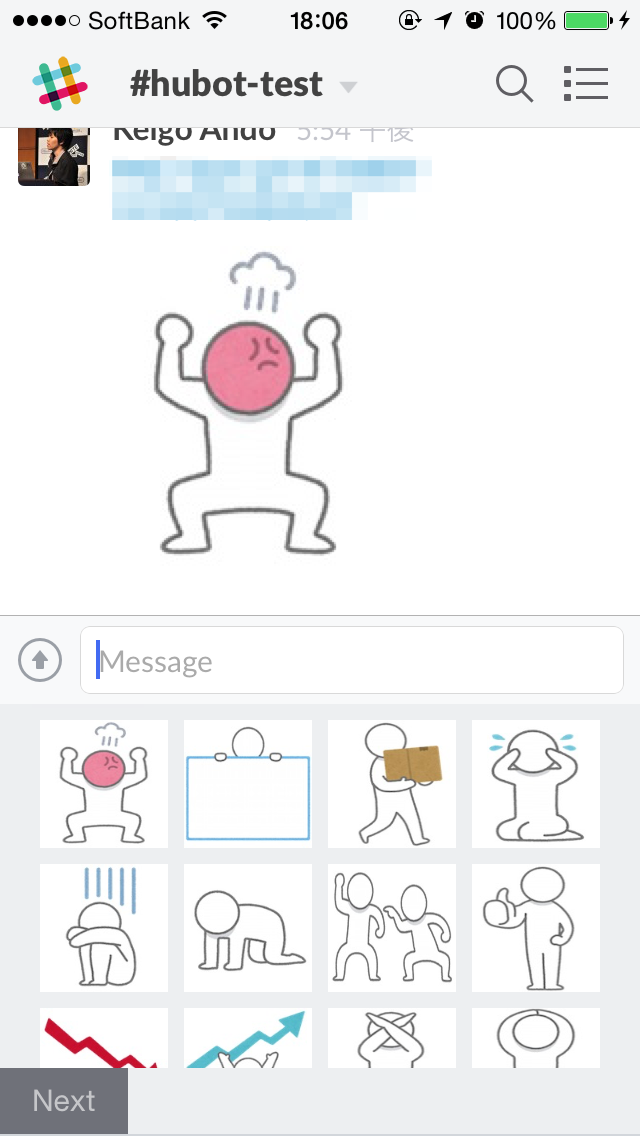
メニューを開くとこんな感じになります。
スタンプ選ぶと画像のURLがPOSTされます。
Web版Slackに埋め込む
Web版では、このようにお気に入りに埋め込むためのJavascriptを登録しています。これでいつでも絵文字の大きさ変更・スタンプボタンの埋め込みが出来るようになります。
こんな感じ
javascript:$("body").before($("<script/>").attr({src:"https://*****/*****.js"}));
Mac版Slackに埋め込む
Web版と同じようにJSを埋め込みます。
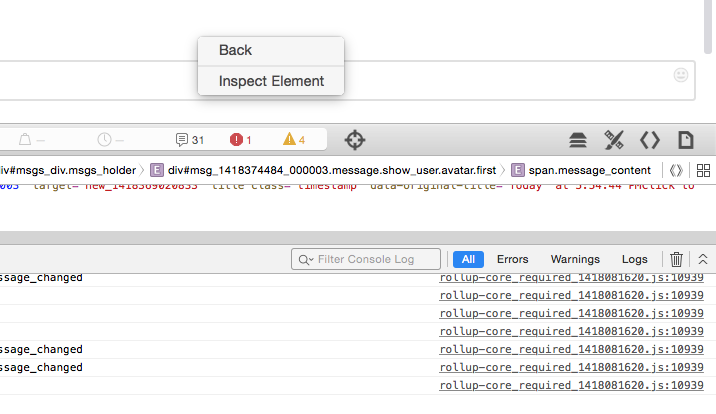
Slack.appの**バージョン0.43までは、**右クリックをすることで「Inspect Element」が表示され、インスペクターのコンソールで埋め込みが可能でした。
ですが最新のSlack.appは「Inspect Element」が表示されなくなっているので出来ません。
何か方法ないかなー...
iOSでスタンプ
iOS 8からのカスタムキーボードを使用します。