CSSのグラデーション指定、どうしてますか?
Photoshopなどでオブジェクトのグラデーションが指定してあったら CSSをコピー という機能でそのままCSSが生成できたり、 Ultimate CSS Gradient Generator みたいなサイトでCSSを生成させてそれを貼り付けたりする方法もありますが、できれば理屈や理論をある程度理解したうえで使いこなしてみたいものです。
意外と知らないことが多かったり、「なんとなく思った通りになった」程度で止まっている人も少なくはないのではないかと思いますので、おさらいも兼ねて見てみましょう。
1. gradient指定の理屈を知ろう
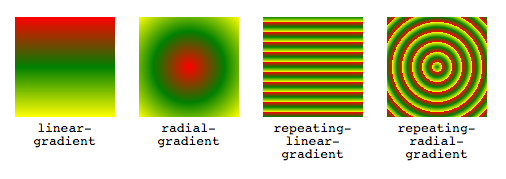
1: gradient指定には以下の4種類があります。
- 線形グラデーション
linear-gradient() - 円形グラデーション
radial-gradient() - 反復線形グラデーション
repeating-linear-gradient() - 反復円形グラデーション
repeating-radial-gradient()
2: 丸括弧内の引数は3種類あります。
-
size(サイズ定数。
linear-系では使いません。詳細は後述) - angle(角度)
- color / color-stop(構成カラーとカラーストップ、つまりカラーの区切り位置)
3: angleは省略可能で、defaultは 0deg == top == to bottom となります。旧仕様(?)では開始位置を top left のように記述していましたが、W3Cの勧告や多くの新しいブラウザでは to bottom to right のように到着地点を to xxx 型で示し開始位置を暗黙に示すのがルールになっています。1
4: colorは最低ひとつ必要で、任意のカラーリテラル・hex値・rgb(rgba)値・hsl(hsla)値が使えます。
5: color-stopは省略可能で、省略した場合は0% ~ 100%間でよしなにブラウザが調整してくれます。任意の値は、px値や%などあらゆる単位が利用可能です。
6: 旧世代のブラウザでは -webkit- / -moz- / -o- のプレフィックスが必要になり、 to xxx 型の角度指定シンタックスが通用しない場合があります2。以下の Can I use... の右上が黄色くなっているところがプレフィックスが必要なブラウザバージョンです。
7: IE9以下では xxx-gradient() 自体が通用しないので、 filter プロパティを使用して progid:DXImageTransform.Microsoft.gradient() というめんどくさいことを書かなければいけませんが、IE9以下でグラデーションが付与されなくて情報設計に影響が出る例なんて存在しないと思っているので、せいぜいフォールバックがあれば問題ないでしょう。2
2. color / color-stopの指定を自在に操るために
前述の通り、カラー指定にはカラーとカラーストップが併記され、カラーストップは省略可能で、ブラウザがよしなに調整してくれます。たとえば以下のように。
background-image: linear-gradient(to right, red, green, yellow);
background-image: linear-gradient(to right, red 50%, green 60%, yellow 70%);
background-image: linear-gradient(to right, red 10%, green 150%);
3. 透明 (transparent) を扱うときは気をつけよう
transparent 値を使うときは、ブラウザによって表示結果が異なることに注意が必要だ。
background-color: red;
background-image: linear-gradient(to right, transparent, white);
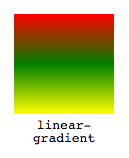
ChromeやFirefoxなどでは、以下のように表示されます。
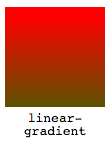
上記は想定の範囲内だが、(一部の)FirefoxやSafariでは以下のように表示されてしまう!3
これは、transparent == rgba(0,0,0,0)であるというカラーリテラルの仕様を、FirefoxやSafariが忠実に踏襲してしまったことが原因である(だから、仕様的には実はこちらが正しいのである)。グラーデーションを指定するときは、ベースとなるカラーが必ずあるはずだから、たとえば#FFFFFFならrgba(255,255,255,0)とちゃんと書く癖をつけよう。4
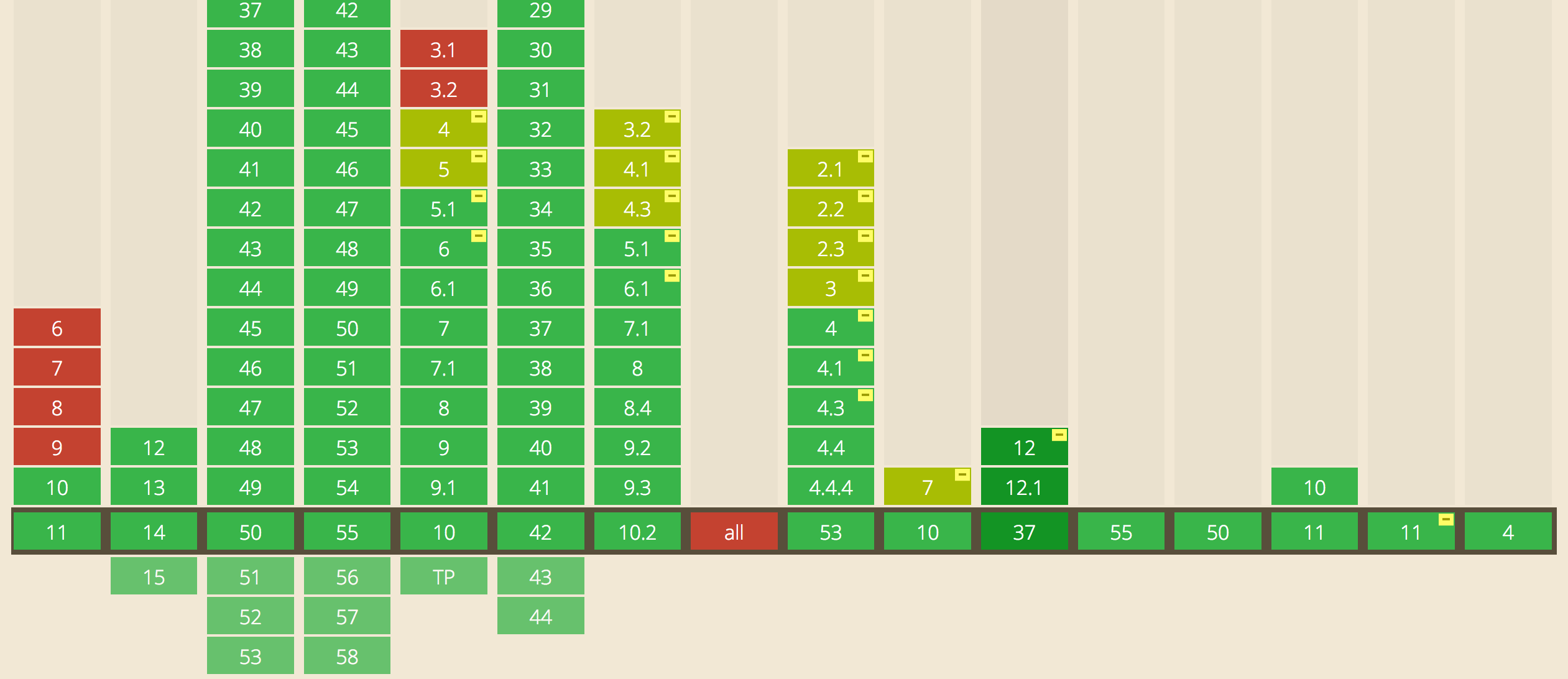
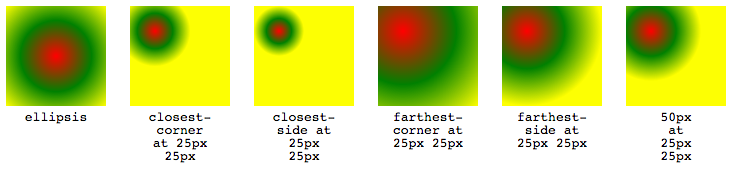
4. radialのsize
radial-gradient() repeating-radial-gradient() にはサイズ定数があります。
-
ellipsis(デフォルト値) closest-cornerclosest-sidefarthest-cornerfarthest-side- 任意の数値
これについては言葉で説明するより図での紹介が手っ取り早いので、以下の画像に役を譲ります。
次の章「background-xxxプロパティとの連携」で述べるように、これらのradial-gradientはellipsisだけで再現することが可能で、実はサイズ定数は要らない子かもしれません。
5. background-xxxプロパティとの連携
background-imageプロパティで描画している以上、背景としてレンダリングされるので、あらゆるbackground-xxxプロパティとの連携が可能です。
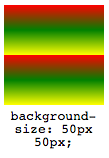
background-size: 50px 50px;
ポジションの移動も、background-image なので同様に可能です。
background-size: 50px 50px;
background-position: 50% 50%;
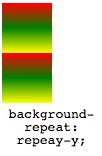
background-repeat を併用することももちろん可能ですが、反復線形グラデーション repeating-linear-gradient() や、反復円形グラデーション repeating-radial-gradient() という専用の値も用意されているので、どちらを使うかはコーディングルールとして一貫性を保てればよいでしょう。
background-size: 50px 50px;
background-repeat: repeat-y;
5. 複雑なグラデーションの実装を求められたときは
上記のようにいろいろな手法を説明してきたが、これらはあくまでも仕様とロジックについての解説であり、ケーススタディではありません。gradientの値を使うことで、表現技法として照明が当たっているような演出をしたり、縞模様やチェック柄のようなパターンをネイティブCSSで実装することも可能ですが、実運用ではデザイナーがそのデザインをPhotoshopで仕上げているはずなので、やはりCSSをコピーしたり、そもそもSVGを使うといったことも検討することを忘れてはならないでしょう。
-
deg指定とto bottomto right型のどちらを適用すればよいのかは、コーディングガイドラインとして各自が定めればよいと思います。これは、たとえばbackground-positionを50%と指定するのかcenterと指定するのかという点と同様です。 ↩ -
-webkit-gradient(linear, ...)という記述方式も一時期あった気がしますが、たぶん無かったことにして大丈夫です。なお、念のため補足するとIE5以下のようにグラデーションレンダリングそのものができないブラウザもあり、そのブラウザに対応する場合はフォールバックとしてbackground-colorを指定しておくのが慣習となっています。ただし、transparencyなgradientと重複させるとbackground-colorが見えてしまうので気を付けましょう。 ↩ ↩2 -
めんどくさいのでバージョンは調べていませんが、過去にそれで失敗したことがありました。 ↩
-
SassやScssを使っているなら
rgba(#FFFFFF, 0.x)と書いてもちゃんとRGB値に変換して出力するから、変数の管理も楽になります。しかし、minifyのプラグインがtransparent値に変換してしまう場合もあるので注意が必要です。 ↩