TL;DR
- ドキュメントの集合としてのウェブサイト・ウェブページが、WWWとして創始された。
- 「ウェブページを作る(作れる)」ことの楽しさが、多種多様な文化を産み、ガラパゴス的なムーブメントが起きた。
- 鮮やかさや派手さが追求される一方、真剣にアフォーダンスを最適化する運動が始まった。
- Flash、スキューモフィズムが終焉を迎え、フラットデザインが市民権を得た。
- ユーザ層が変わり、彼らのニーズが**「わかりやすさ」と「印象」**に移行した。
- 原点回帰が始まった。リッチなインタフェース、よりシンプルなフラットデザイン、ブルータリズムの輻輳を迎えた。
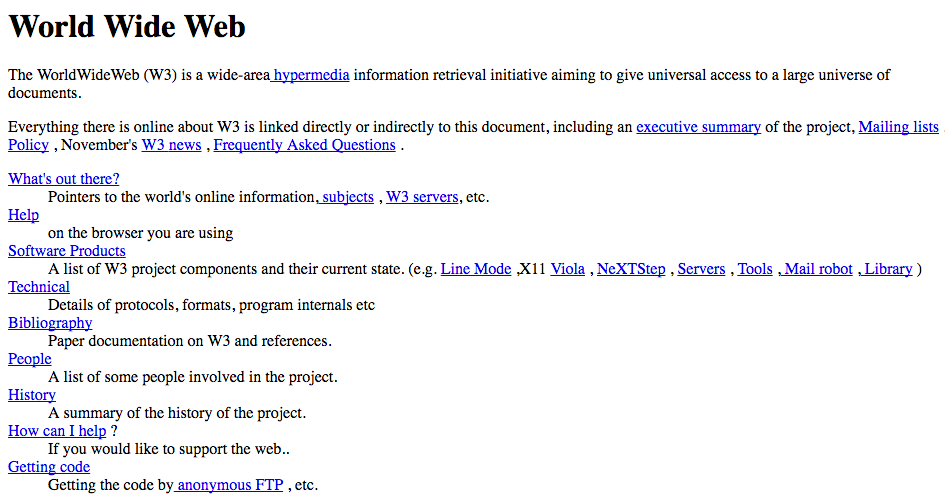
1990 - 1991 : イントラネット、ドキュメント
ウェブサイトとは、ドキュメントであった。
紙資料が集中型で管理されていた前時代、特に軍や政府の情報アクセシビリティを高めることは特に各国が競ってインフラ整備に時間と費用を費やした。1989年3月、欧州原子核研究機構のティム・バーナーズ=リーによりWWWが提唱され、ドキュメントを各端末(コンピュータ)から参照できることは、情報ネットワークの嚆矢として、イントラネット(組織内、チーム内で共有できる情報)の立ち上げに大きく貢献した。
当時はドキュメントとして情報を扱うことが目的だったので、リッチなCSSエフェクトなど存在しないし、JavaScriptによるDOM操作などもちろん有り得なかった。必要な情報に、シンプルかつ速やかにアクセスし、関連する情報にアンカーリンクで遷移できるということ、それ自体が偉大な発明であった。
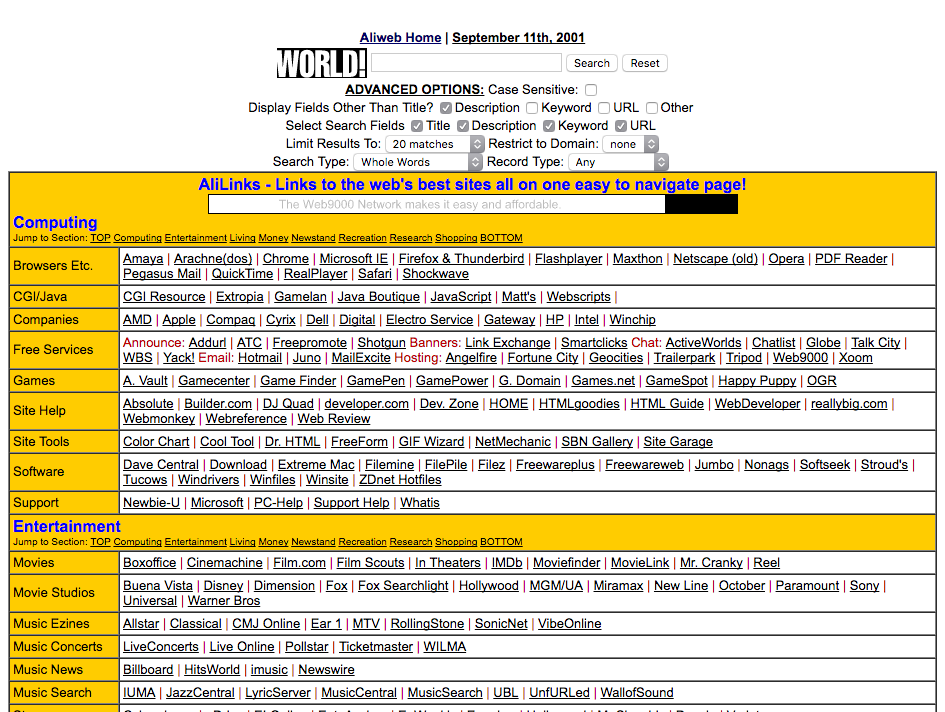
1992 - 1994 : ワールドワイドウェブの到来、W3Cの創設、商業化
WWWの概念とシステムが拡く普及し、国家・行政・公共機関・法人・個人を問わず、HTMLとCSSを使ってドキュメントを構築できる時代(Web 1.0)が到来した。付随して、(登録された)ウェブページを検索するという行為が生まれ、検索エンジンなるものが産声をあげた。
後期には、HTML2なるものが生まれ、情報をより高精細にマッピングしていくことの関心が高まった。さらに、NetScapeというブラウザがシェアを広げ、デファクトスタンダードになりかけていた。
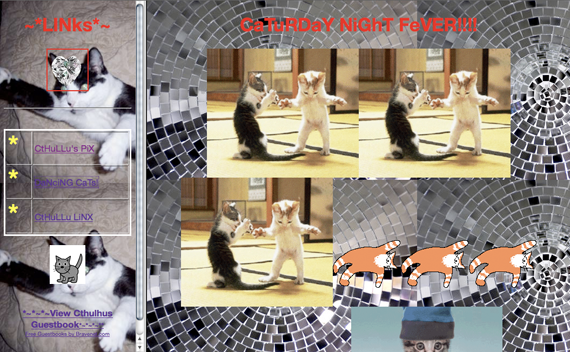
1995 - 1997 : できるだけ明るく、できるだけ醜く。派手であればあるほどよい
時を同じくして、Internet ExplorerなるブラウザがMicrosoft社より誕生した。NetScapeが一斉を風靡していたため、この時点では未来のマークアップエンジニアやフロントエンドエンジニアがいかにこのブラウザに苦しめられるかなど、誰も知る由も無かった。
ジオシティーズという、誰でも簡単にウェブページが構築できるインフラが公開され始めたことにより、コンセプトやディレクションを一切携えずに「とにかく作ってみる」という情熱だけで、大量の謎ページが有志により生産された。
JavaScriptという、Javaとは何も関係ないのにJavaという名が付いている言語が普及し始めた。さらに、商業化・ガラパゴス化が進み、日本では「Japanese Only」というエスノセントリズムを髣髴とさせる言葉をなぜか書かなければいけないことになったり、CGIによるアクセスカウンターで訪問数を公開し、訪問数がキリの良い数字だったら、その数字に該当するユーザは掲示板に報告しなければいけないという謎の文化が生まれ始めた。
1998 - 1999 : "情報設計" の登場によるアフォーダンスの考察
**スプラッシュ(「Welcome to our website!」「Enter」のようなメッセージが記述された単一ページ)**が登場し、ユーザは入り口のページで「Enter」的なボタンを押してから中に入るという文化が流行した。(ちなみに、いまの Google Drive や Google Spreadsheet もこんな感じである。ログインしてるんだからさっさと先に行かせてほしい。)
一方では、HTML3、HTML4が続々と策定され、構造化と適切なHTMLタグによるマークアップが重要視されるようにもなった。
「情報設計」の概念が確立されようとしていた。ユーザには適切なナビゲーションメニューと訴求で必要な情報にアクセスできるように導線が設計され、見た目の美しさとアフォーダンスのバランスを調整する時代だと考える運営者が登場し始めた。
2000 - 2005 : ミーハーな技術者によるFlashアニメーションの台頭
1996年ごろから、一部のインターネットギークを中心に普及していたFlashの技術を採り入れることが最新のトレンドであった。必要かどうかではなく、最新の技術をいかに使えるかが重視され、強制的にユーザに音楽を聴かせるラグジュアリーでリッチなサイトを作ることが、各ウェブデザイナーの使命であった。
Flashクリエイターは商業デザイナーであるよりアーティストとして歓迎されたが、そう遠くない未来にAppleがFlashとの訣別を宣言するなどとは誰も想像していなかった。
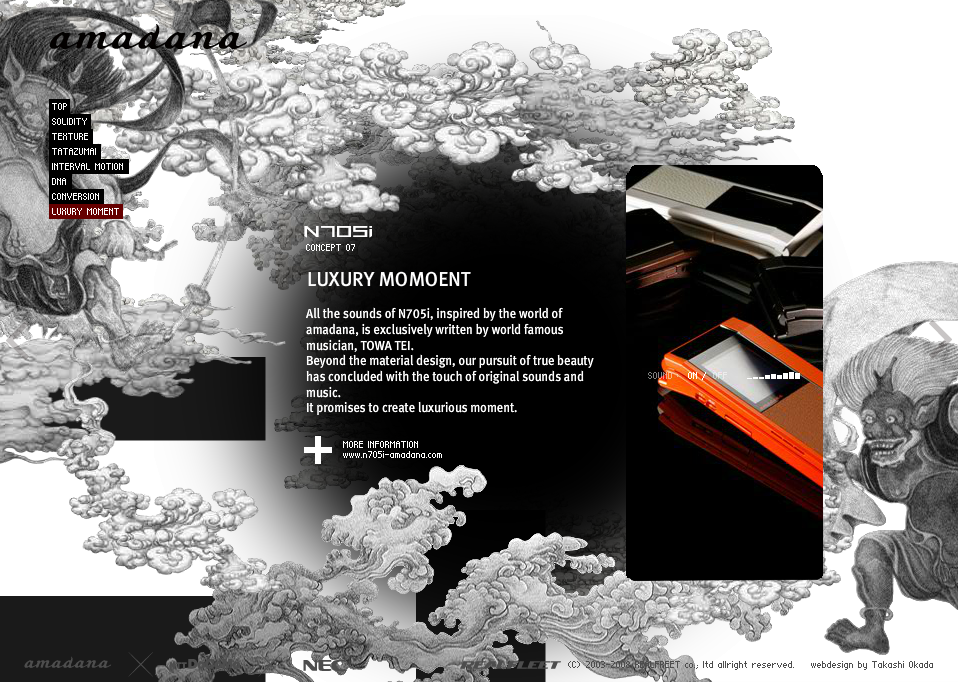
フィーチャーフォン(ガラケー)N705i の公式サイトは、当時のFlashの最新技術が豊富に採り入れられている。背景や商品の紹介にはアニメーションが適用され、アンビエントミュージックでユーザーを歓迎する。ナビゲーションのボタンをはじめ、それぞれのボタンに非常にこだわったマイクロインタラクションが見られるのも興味深い。
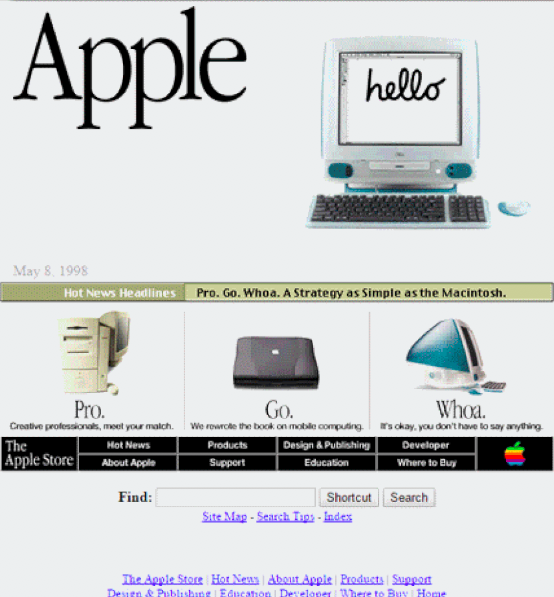
2006 - 2008 : スキューモフィズムによるユーザの啓蒙
Flashによりウェブサイトはユーザを楽しませその世界に引き込むものであるという考えが普及し、より「リアル」を追求することが正しいユーザビリティであると多くのウェブデザイナが信じていた。
まだ「インターネット」の普及率は低く、パソコンでネットサーフィンをすることはそれほど重要なライフワークではなかった。日本では、「ホームページビルダー」というソフトウェアのせいおかげで、ウェブページやウェブサイトをなんでも「ホームページ」と呼ぶ文化もできた。
写真素材サイトやイラスト素材サイトも競合するようになり、デザインにおいては**Skeuomorphism(スキューモフィズム)**により、できるだけ現実世界と同じ体験をさせることが、インターネットに慣れていないユーザの啓蒙活動として膾炙し始めた。
何かを選択すること、ボタンを押すこと、スクロールすること。すべてをリアルにすることは、ウェブデザインだけではなくアプリケーション、ソフトウェアの定言的な使命であった。
SafariやFirefoxといった、Internet Explorer以外のブラウザを使うことがインターネットへの意識の高さを表明する時代となったのも、この頃である。ちなみに、意外なことかもしれないが、**「ブラウザへのドラッグアンドドロップ」**という概念が生まれたのも、この頃になってからである。
2009 - 2012 : フラットデザイン・レスポンシブデザインの台頭
数年前から少しずつ話題になっていた**「SVG」「Canvas」**などの最新手法が少しずつ採り上げられるようになった。CSS3の勧告に伴い、それまでJavaScriptに頼っていた画像の切り替えやアニメーションなどは、CSSによる簡素な実装で解決できるようになり、かつレンダリングエンジンのリソースを犠牲にすることはなくなってきていた。
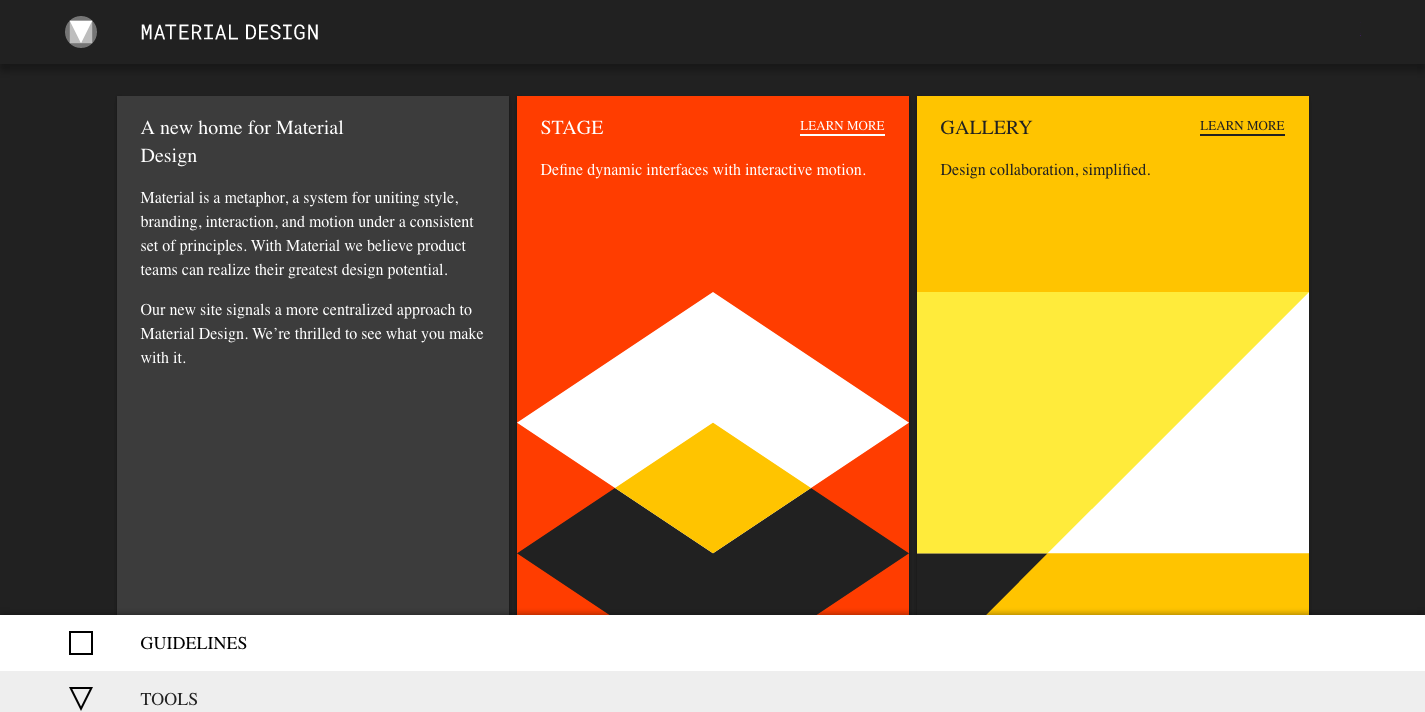
また、デザインにおいてはスキューモフィズムからフラットデザインへの移行が顕著に見られるようになった。フラット化とは、すなわち事物の抽象化であり、表現の一般化・他者化である。高度に訓練された消費者たちにとっては、もはやウェブ上の(言語学的意味での)記号は共通言語となり、現実世界との相互関連性を指し示す必要がなくなった。
2013 - 2014 : パララックスデザイン・インフォグラフィクスの登場と衰退
__ユーザにとって大切なことは、自分が求めている情報を適切に得ることではなく、美しく綺麗に整理された情報群から選択肢を提供してもらうこと__へと変化した。そして、情報収集の方法はスマートフォンに代わり、限られた時間のなかで印象を最大化することがウェブデザイナの仕事となった。
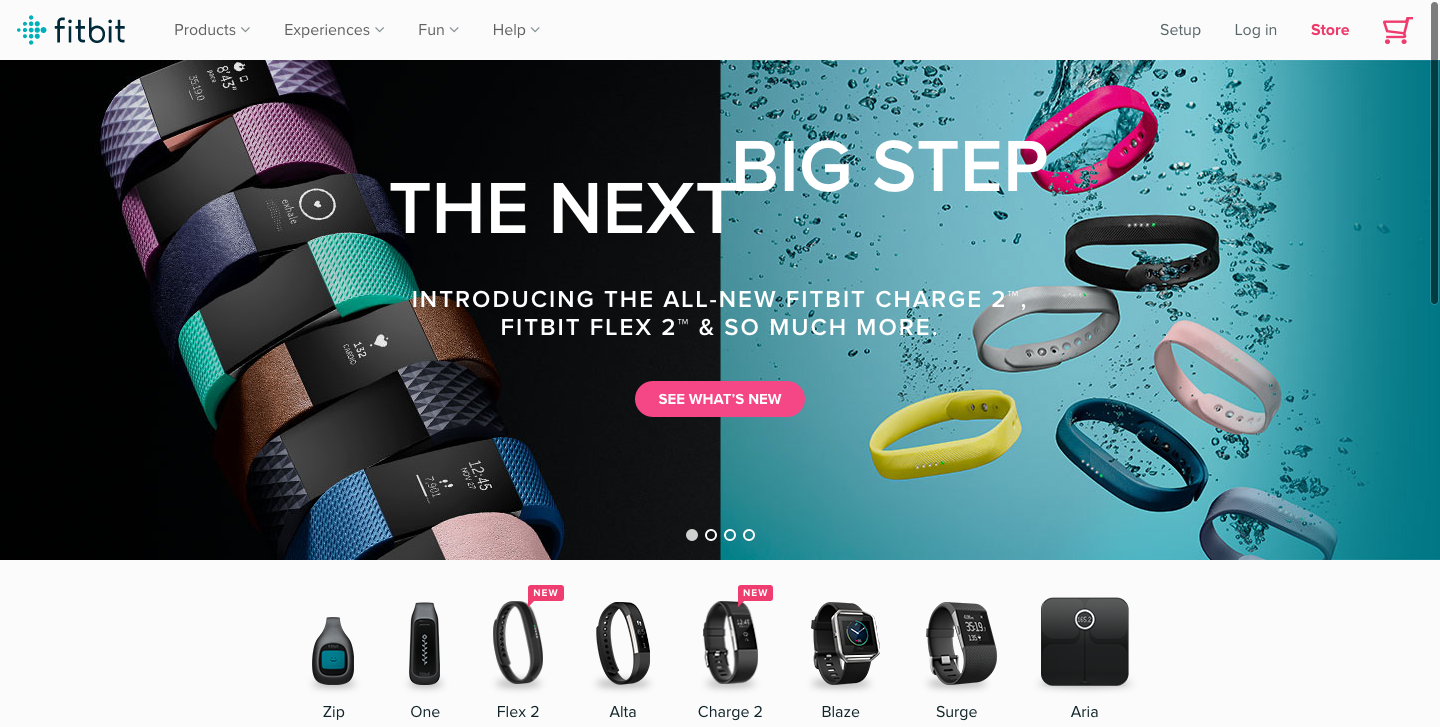
「画面をスクロールする」という行為のハードルが低くなり、パララックススクローリングをうまく活用したビジュアルストーリーテリングが普及した。ネットワークインフラの品質が向上し、高画質・高精細な画像、音声・動画、ウェブフォントなど、扱えるアセットのジャンルが急速に拡大した。
しかし、このような風潮はFlash全盛期と同様の、技術者のエゴの押し付けであったり、須らくユーザは極端に高性能なマシンを持っているとの誤解である、さらには多くのユーザは、膨大な情報を一度に吸収できるほど、実は賢くないということを知るべきである、との批判を耳にすることもある時代だった。
デザイナたちは、大いに悩まされた。Google Chromeという素晴らしいウェブブラウザが市場を席巻し、IEがこの世から無くなったと思い込んでいた(かもしれない)彼らは、厳しい決断を迫られた。
2015 - 現在 : ポストモダンとしてのブルータリズム
世間では、LPレコードの音質や、70年代ヨーロッパの近代ファッション、装飾性を排除したモノトーンの家具・家電、建築様式などが再評価され始めていた。
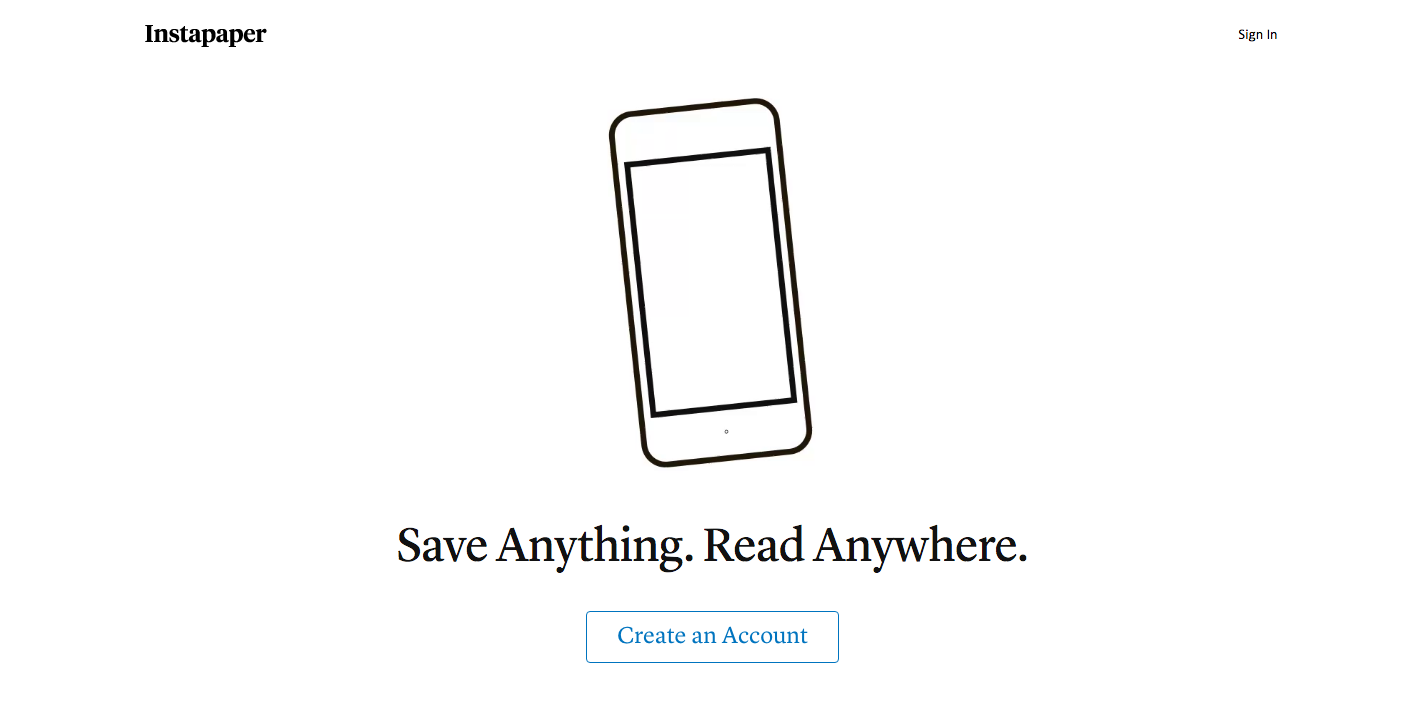
Instapaper のウェブページには、必要最低限の情報しか存在しない。これはこのアプリケーションの性質にも依拠するが...
メディアの喧伝する影響であるところのものが大きいが、機能主義に立ち返った前衛派を筆頭に、素材そのものの良さをそのまま主張することを方法論として、彫塑的な機能美がプロダクトの価値を高めるという運動が始まった。これを brutal[冷酷な,粗野な,粗暴な] という単語をもとにブルータリズムと呼ぶ。
装飾は、「生まれたままの姿」に還元され始めた。フォントそのものの美しさ、ひとつひとつの文・文字の配置やカラーバリエーションに徹底的にこだわることが現代のデザイナの仕事になり始めた。
華美な画像や高度なCSSスタイリングはもはや不要になった。NetScape時代の粗々しさをフラットデザインで培った情報設計とレイアウトの力で解消し、__新しい懐古主義__が生まれた。
大衆にとって、流行とは隠れた意思決定の指針である。大衆向けのウェブサイトにブルータリズムが本格的に採用される時代は、(消耗品としての)歴史的背景に鑑みると、ほぼ絶望的に思える。
少しずつ、商業的ウェブサイトにも、本来の目的である__「ドキュメントとしての情報群」__としての性質を取り戻そうとする姿勢が見られ始めた。アート的構図は、ジオシティーズ時代のレイアウトを想起させる、__大人のための遊び__なのかもしれない。
しかし、ブサかわいいとかキモかわいいとかの訳のわからない表現が前触れもなく世を席巻する昨今で、膨大なCSSのコード群と、セマンティックなHTMLの構造化マークアップと日々格闘することは、そう遠くない未来には過去にあったオペレーショナルな作業として嘲笑される日が来るかもしれない。
註:この記事は思いつきで書いており、特に権威ある文献を参照していない。少しばかりの誤植や内容の齟齬は、賢明な諸兄の脳内補完でなんとかしながら、コメント欄でご指摘を仰ぎたい。