数年前からたびたび議題にあげられる次世代のCSS, Compositing and Blending Level 12は, ブラウザのレンダリングエンジン上で簡単に画像編集やグラフィックデザインができるようにする仕組みである.
SNSやウェブアプリ内でユーザの入力値に応じてビジュアルを変化させることが, サーバサイドを通さずにフロントエンドだけで実現できるようになる. ウェブデザイナ不要論がたびたび号ばれるのは, こうした開発ベースのメディア表現の技術にも起因している.
background-blend-mode
こうしたなか, デザイナ・フロントエンドの関係性に影響を与えそうなのが, background-blend-modeプロパティである. デザイナにとってお馴染みの, 以下の描画モードがCSSで解決できるようになるというのだ.
Photoshop上のレイヤー描画モードのプルダウンメニュー. 左が英語表記のもの, 右が日本語表記のもの. 安心してほしい, これらの違いをすべて理解し使い分けているデザイナには会ったことがない.
描画モードの一覧と, Photoshop・CSSによる表現の比較
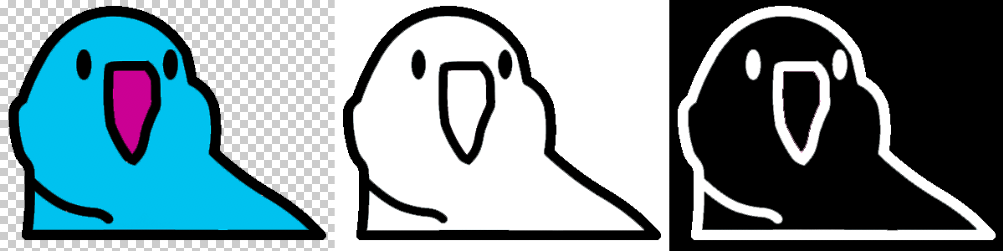
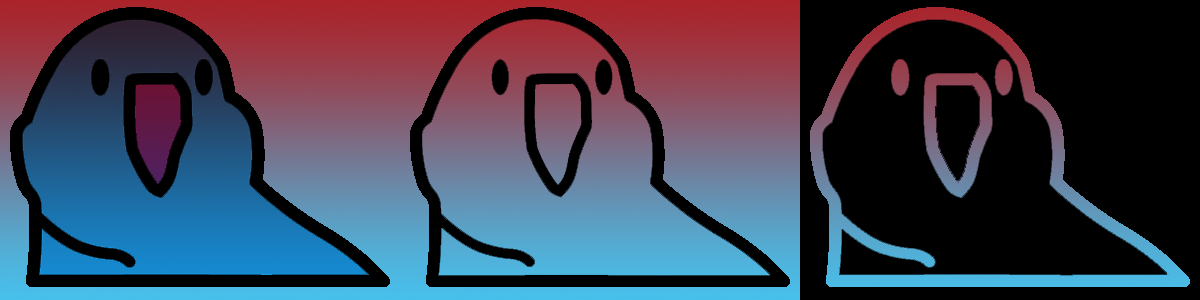
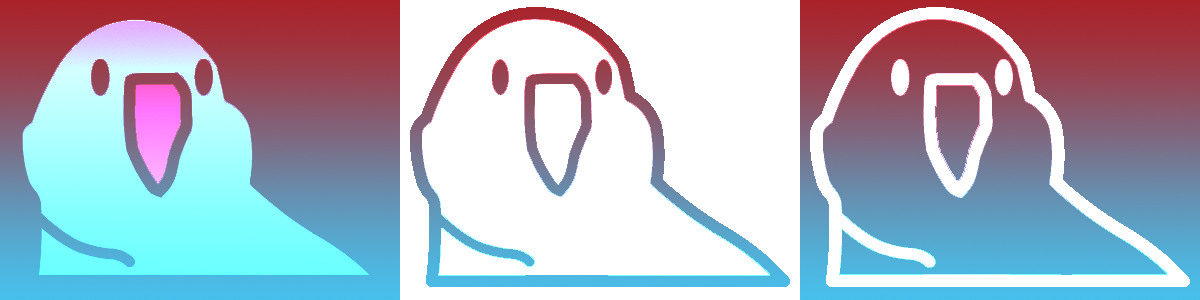
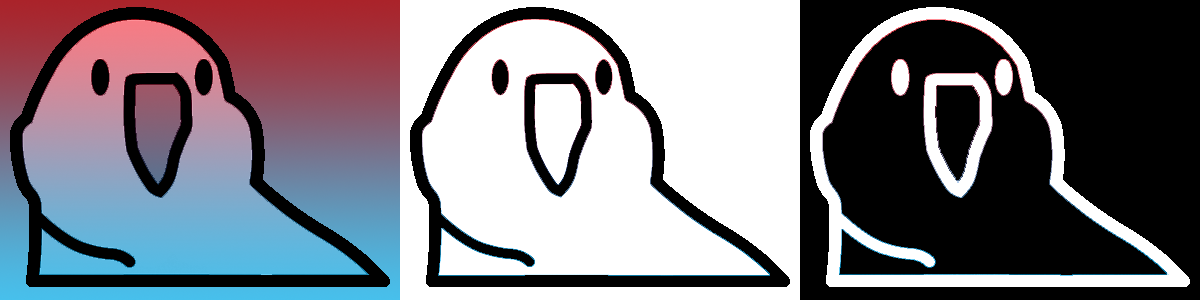
Party Parrotの画像を用意して, CSSで背景画像として設置しながら, さらにグラデーションイメージを下に重ねるという状況下でテストしてみよう. 3なお, カラーのParrotだけは透過背景としている.
div {
background-image:
url(parrots.png),
-webkit-linear-gradient( 90deg, rgb(71,192,236) 0%, rgb(170,35,42) 100%);
/* 以下にブレンドモードを指定 &/
background-blend-mode: xxx;
}
Normal / 通常
Darken / 比較(暗)
比較(暗)モードは, その名の通り2色を比較して暗度の高い色を優先するモードだ. 白ければ白いほど無視され, 黒ければ黒いほど優先される.
黒い部分はすべてそのまま表示されるが, 白い部分は背景が優先される. カラーのParrotも, RGB値が白に近いほうでは背景色とブレンドされている.
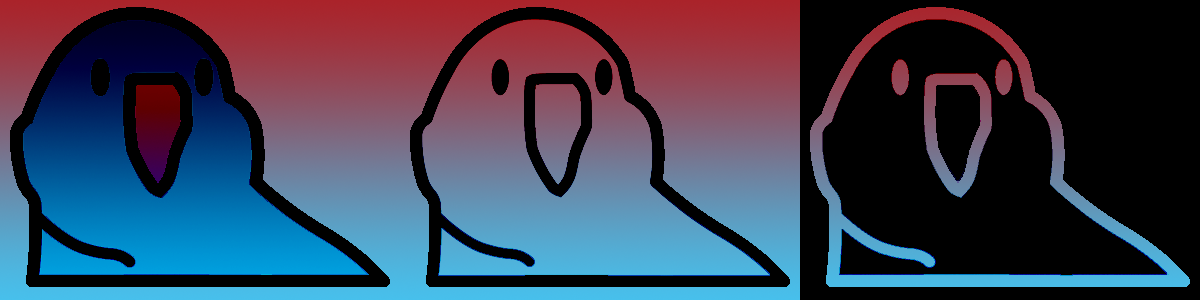
Multiply / 乗算
比較(暗)モードと似ているが, 乗算モードでは色を掛け算していく点が異なる. すなわち, 色を重ねれば重ねるほど黒に近づいていくのである.
比較(暗)モードと比べるとより左のParrotのブルーが濃くなっていることがわかるだろう. 乗算モードは同じ画像を2枚重ねたりすることで色を濃くするなどの技法でも用いられるので, 同じ画像を重複してbackground-imageに指定するなどでさらに表現の幅が拡がるだろう.
Color Burn / 焼き込みカラー
焼き込みカラーも比較(暗)モード, 乗算モードと似ているが, 暗い部分の色はより暗くするというコンセプトである点が異なる.
色相の濃さは比較(暗)< 乗算 < 焼き込みカラーである. 左のParrotの頭がより暗くなっているのがわかるだろう.
比較(明)
比較(暗)の逆である. 2色を比較して明るいほうの色が優先されるので, 黒は基本的に消えさられることになる.
これまでのモードとは対称的に, 黒い部分は透過され, 白い部分が残っている. 白い背景にテキストを黒で描画し, テキストだけ透過させるといった表現技法に用いられる.
Screen / スクリーン
比較(明)が比較(暗)の逆なら, スクリーンは乗算の逆である. **色を重ねれば重ねるほど白に近付いていく.
比較(明)よりもカラーのParrotの縁取りがはっきりしているのがわかるだろう. 同じ色を重ねると白に近づいていくので, 色相の重なりが強い箇所ほどコントラストがはっきりするようになる.
Color Dodge / 覆い焼きカラー
覆い焼きカラーでは, 暗い箇所は明るくしながらも, 明るいところはより明るくコントラストをはっきりさせる効果がある.
なお, このモードに関してはブラウザを経由すると微妙に異なる色合いを発揮する. CSS4における正式勧告の段階では, ブランザ側のレンダリングの実装が変更され, Photoshopの計算式に近づいているかもしれない.
Google Chromeでの出力. 上記のPhotoshopでの例と比較すると, Parrotのカラーが若干のっぺりとした印象になっていることがわかるだろう.
Overlay / オーバーレイ
デザイナがよく使うモードだ(困ったらオーバーレイすればなんとなくいい感じのバナーになったりするのは, デザイナであれば誰しもが経験があるだろう). 明るさ(厳密には輝度)によって, 乗算効果とスクリーン効果のどちらかが自動的に適用される, 便利なおまかせモードである.
前面のParrotの表情を残しながらも, 背景のグラデーションと乗算させることができる. 白くても黒くても, その色相の特徴を残したままブレンドできる特徴がある.
Soft Light / ソフトライト
オーバーレイの一種だが, 前面の画像を背面の画像に溶け込ませたような効果を与える.
Hard Light / ハードライト
ハードライトも, ソフトライトと同様オーバーレイの一種だが, 合成色(光源)がグレーよりも明るい場合は明るくなり, グレーよりも暗い場合は暗くなる. つまり, 色の評価基準がグレーよりも明るいか暗いかに依存するため, 「白黒」がはっきりしている画像ではほとんどその効果は得られない.
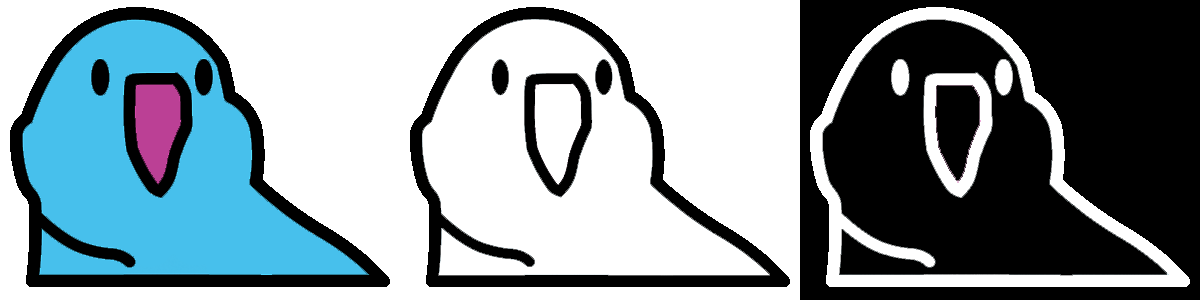
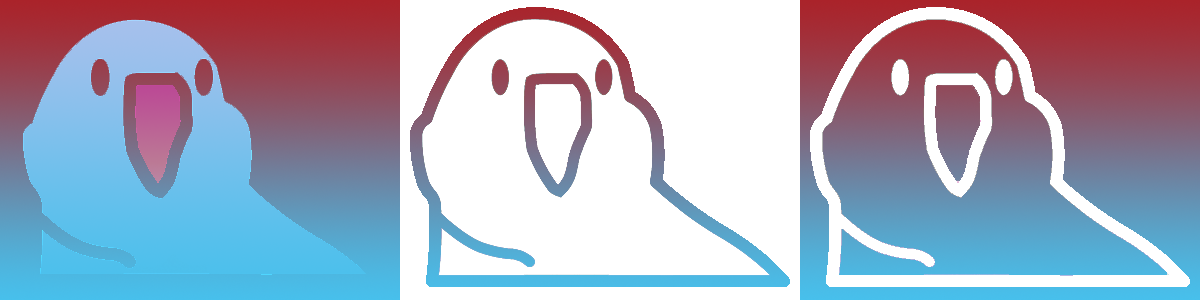
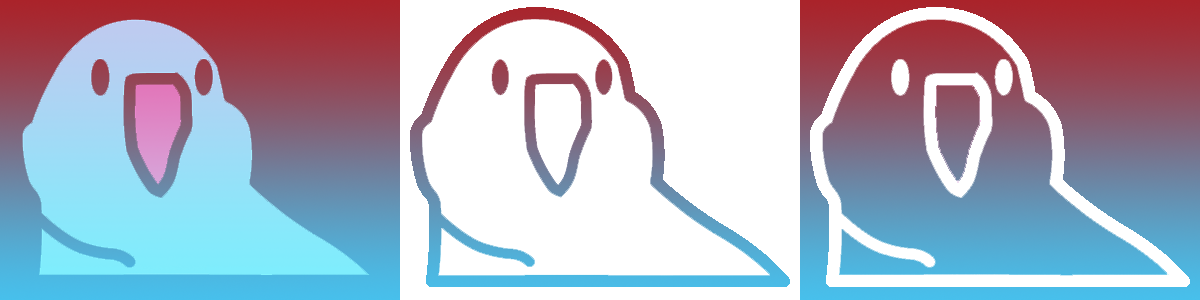
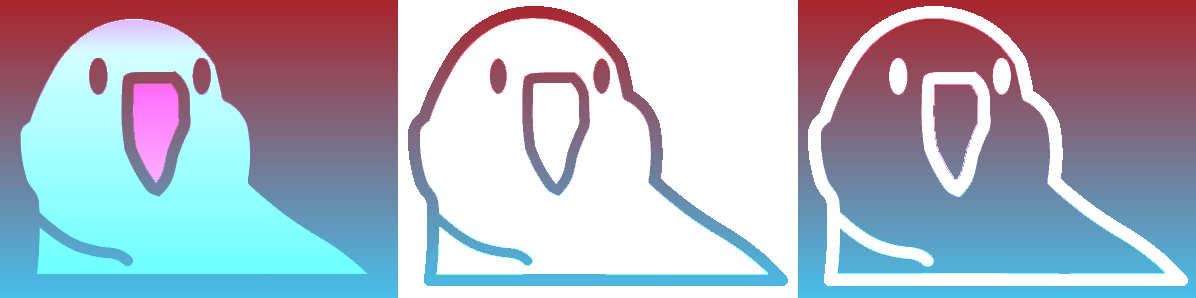
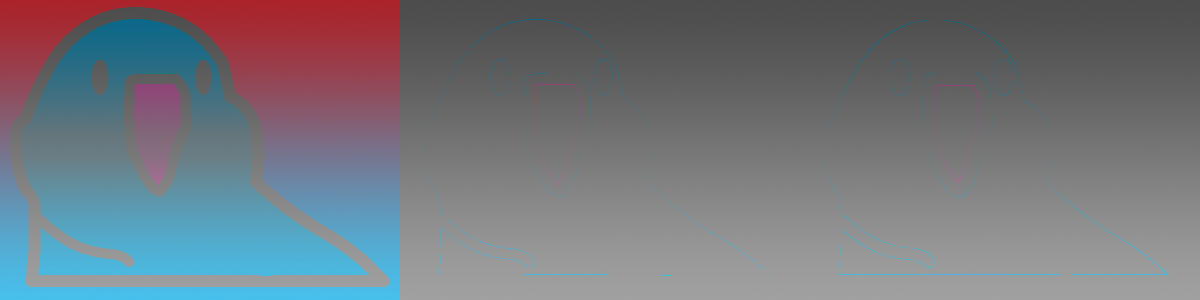
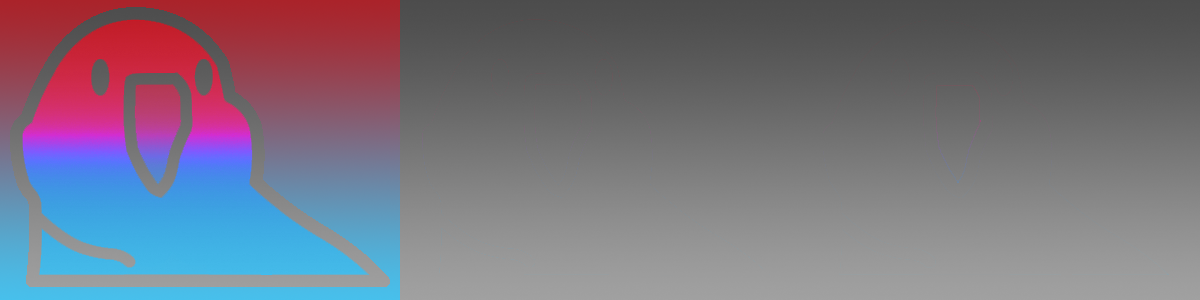
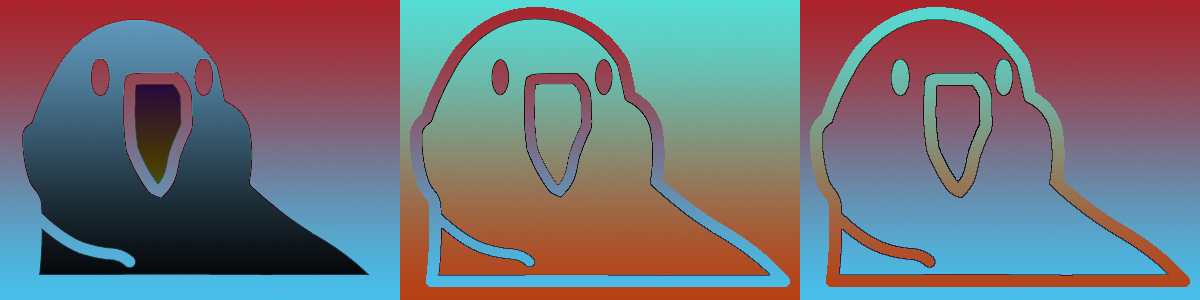
ハードライトの効果を確認するために, 以下のようなバージョンを用意してみた. カラーのParrotの枠線, 黒と白のParrotの背景にグレーを含むグラデーションのパターンを施したものだ.
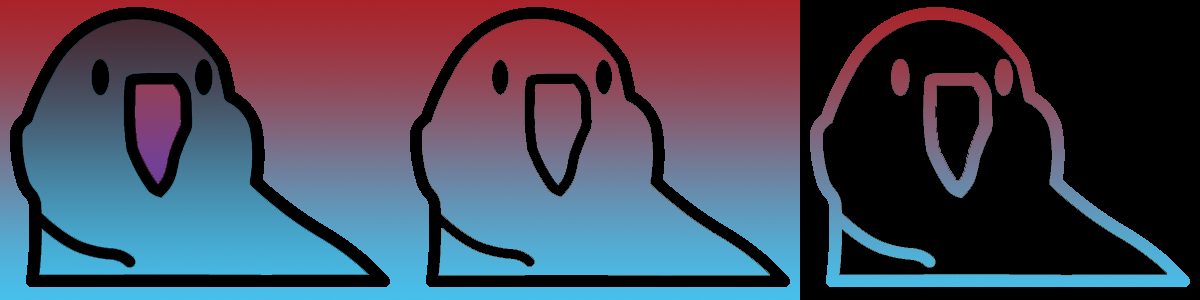
この画像にgradientのbackground-imageを追加したうえでブレンドすると, 以下のようになる.
上端の真っ白な部分, 下端の真っ黒な部分のカラーはそのままだが, グレーに近ければ近いほど背景色とブレンドされていることがわかるだろう. 純粋な白・黒を残しながら中間色をブレンドするのは, 広告バナー等でのシャドウ効果等にもよく用いられる手法だ.
Difference / 差の絶対値
差の絶対値モードでは, これまでの「白いか黒いか」の判断ではなくカラーチャンネルの比較による明るさの合成が行われる. 白を重ねた場合は色が反転し, 黒を重ねた場合には透過処理される.

黒い部分はすべて消え去られてしまい, 白い部分は背景の色相を逆転させる効果を担う.
Exclusion / 除外
白黒のみの画像を重ねた場合は差の絶対値と似た出力となるが, カラーの画像を重ねた場合にコントラストが弱くなるという特徴がある.

差の絶対値モードで極端にコントラストの強い画像が出力されてしまった場合にコントラストを弱める目的で除外モードを使ったりする.
Hue / 色相
ここからは, 明るさ・コントラスト・カラーのほかに輝度という指標が導入される. すなわち, 目で感じることができる光の強さの度合いである. 色相モードでは, 色相・彩度・輝度が総合的に評価され, 明瞭な明度・コントラスト・彩度を持たない出力結果が現れる.
くすんだ, 明度・コントラスト・彩度が中央値をとる表現結果となる. 色情報を持たない白と黒のParrotは, 完全にその姿を晦ましてしまった.
Saturation / 彩度
色相モードと似ているが, 前面の画像の輝度と色相を維持したまま, 彩度がブレンドされるという点が異なる.
カラーのParrotの彩度が高くなっていることが一目瞭然だ. 退廃的で, それでいてサイケデリックなエフェクトに用いられるモードだ.
Color / カラー
カラーも色相モードと同様だが, ブレンドする対称が前面ではなく背面であるという点が異なる.
Luminousity / 輝度
色相モードや彩度モードで輝度が考慮されているにもかかわらず, 「輝度」というモードが単独で存在している. 輝度だけを考慮したブレンドは, その出力がこれまでとはまったく異なる. 前面のレイヤーの輝度を背面のレイヤーに移動させる効果があるので, 白を重ねた部分は輝度100%の白, 黒を重ねた部分は輝度0%の黒となる. そして, 同じ色を重ねると輝度が均一化され, 白に近づいていく.
カラーのParrotは, カラーの箇所の輝度が均一化され, 白に近づいていく. 完全な黒の部分は, その時点で輝度を含まないため, 変更されぬまま描画される.
mix-blend-modeプロパティ
さて, background-blend-modeに関する説明をするうえで忘れてはならないのはmix-blend-modeプロパティである. background-blend-modeでは背景画像・背景色のみがブレンドの対象となるのに対し, mix-blend-modeではHTMLのそれぞれの要素をブレンドすることができる. たとえば以下のような具合に.
<section>
<div></div>
<div></div>
<div></div>
</section>
<style>
section { position: relative; }
section > div {
position: absolute; top: 0; left: 0;
mix-blend-mode: overlay;
}
</style>
実運用では, <img>タグで出力する画像のうえにオーバーレイフィルタをかけたり, 文字を乗せてエフェクトをかけたりするなどの効果が期待できるだろう.
ちなみに ── Dissolve / ディザ合成
ブラウザ上でのレンダリングには(エンジンへの負荷が大きいことからだろうか)ディザ合成モードは実装されていないが, Photoshop上では同様に表現できる. 減色することによりピクセルの色配置の境界をはっきりさせ, 透過処理を加えることでギザギザとした印象にする加工だ. 4
ブラウザにはこの加工機能はまだない. ガウス分布のようなノイズ感を再現したいなら, そこにPhotoshopはまだ必要だ.
おわりに
Compositing and Blending Level 1 の策定・勧告への道のりはまだまだ長そうなので本格的な考慮は実際のところ必要ないのだが, グラフィックデザイナがツール上でできることと, ユーザがブラウザ上で, またはアプリケーション上でできることの境界線はこれ以上拡がらない.
さらには, ウェブクリエイティブの運用を効率化・自動化するうえで, ソースコードの簡単な改変のみで, もしくはソースコード自体の変更なしで(たとえばCDN上での画像の差し替えのみで)テストが実施できるようになると, クリエイティブのA/Bテストの在り方なども多様化していくだろうから, 商業デザイナやエンジニアというのは, 上流で実装された新機能を追いかけ続けているのだろう.
-
タイトルは釣りである. ↩
-
公式な発表は以下を参照されたい. http://www.w3.org/TR/compositing-1/ ↩
-
なお調査対象ブラウザはGoogle Chrome Version 55.0.2883.95 (64-bit)である. ↩
-
なお, ディザ合成の効果はオブジェクトを透過しないと表現されないので, この例ではレイヤーの透過度を50%としている. ↩