before after
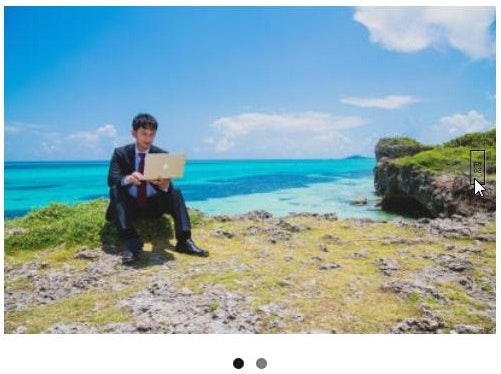
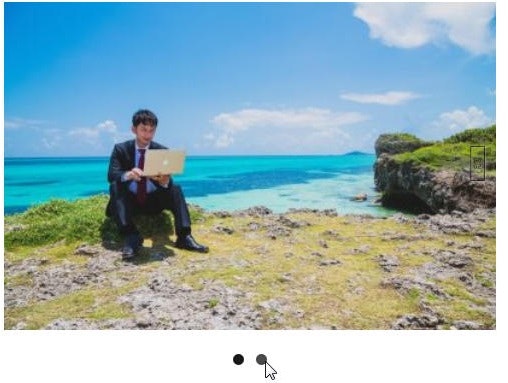
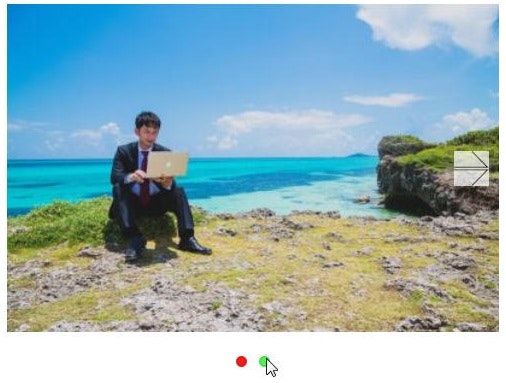
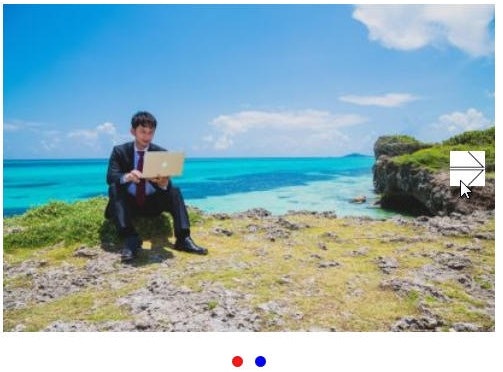
画像は[南国の海でも更新作業を怠らない意識の高いスーツ姿のブロガー [モデル:大川竜弥]][3]を使用した。
before
after
解説
上記画像のように文字列「f002」と「f001」を矢印画像に変更する。
ついでに、スライドショーの下のボタンの色の変え方も載せておく。
[FlexSlider 2][1]からdownloadしてきたwoothemes-FlexSlider-2.5.0-0-g83b3cae.zipの中に入っている
flexslider.cssとjquery.flexslider.jsの$.flexslider.defaultsの中身を次のように変える。
矢印の画像arrow-left.pngとarrow-right.pngは[やじるし素材天国「矢印デザイン」][2]にあった画像を使用した。
arrow-left.pngとarrow-right.pngは幅:35ピクセル、高さ:35ピクセルである。
.flex-direction-nav a:before {
font-family: "flexslider-icon";
font-size: 40px;
display: inline-block;
content: '\f001';
color: rgba(0, 0, 0, 0.8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3);
}
.flex-direction-nav a.flex-next:before {
content: '\f002';
}
.flex-control-paging li a {
width: 11px;
height: 11px;
display: block;
background: #666;
background: rgba(0, 0, 0, 0.5);
cursor: pointer;
text-indent: -9999px;
-webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.flex-control-paging li a:hover {
background: #333;
background: rgba(0, 0, 0, 0.7);
}
.flex-control-paging li a.flex-active {
background: #000;
background: rgba(0, 0, 0, 0.9);
cursor: default;
}
.flex-direction-nav a:before {
font-family: "flexslider-icon";
font-size: 40px;
display: inline-block;
content: '';
color: rgba(0, 0, 0, 0.8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.3);
}
.flex-direction-nav a.flex-next:before {
content: '';
}
.flex-control-paging li a {
width: 11px;
height: 11px;
display: block;
background: #666;
background: rgba(0, 0, 255,0.9);
cursor: pointer;
text-indent: -9999px;
-webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.flex-control-paging li a:hover {
background: #333;
background: rgba(0, 255, 0, 0.7);
}
.flex-control-paging li a.flex-active {
background: #000;
background: rgba(255, 0, 0, 0.9);
cursor: default;
}
.flexslider:hover .flex-prev { opacity: 0.2; left: 10px; background: url(../images/arrow-left.png) no-repeat left; }
.flexslider:hover .flex-next { opacity: 0.2; right: 10px; background: url(../images/arrow-right.png) no-repeat right; }
prevText: "Previous",//String: Set the text for the "previous" directionNav item
nextText: "Next",//String: Set the text for the "next" directionNav item
prevText: "", //String: Set the text for the "previous" directionNav item
nextText: "", //String: Set the text for the "next" directionNav item
参考文献
[FlexSlider 2][1]
[やじるし素材天国「矢印デザイン」][2]
[フリー写真素材ぱくたそ(モデル 大川竜弥)][3]
[FlexSlider2スライドショーで矢印アイコンが表示されない][4]
[高速スライダーのJQueryプラグインFlexSlider2の使用方法][5]
[1]:http://flexslider.woothemes.com/
[2]:http://yajidesign.com/
[3]:https://www.pakutaso.com
[4]:http://labo-of.com/?p=1201
[5]:http://punio.org/blog/201312232242HCSW.html