今日はゲームエンジン・ライブラリ・ツールの開発 Advent Calendarの中ではかなり異色なライブラリではありますが、Web開発のためのWebGLフレームワーク、**Grimoire.js**の紹介になります。
Grimoire.jsの主な目的はゲームに限定したものではないのですが、Web上で普段Web開発をしている、もしくはし始めた方が簡単にCGを開発の中に活かせるようなライブラリがGrimoire.jsです。
WebGLとは何か?
普段、Web上でインタラクティブな3Dコンテンツを目にすることは最近までありませんでした。
しかし、FBの360度動画をはじめとして、様々な3D活用例が今Web上で増えています。

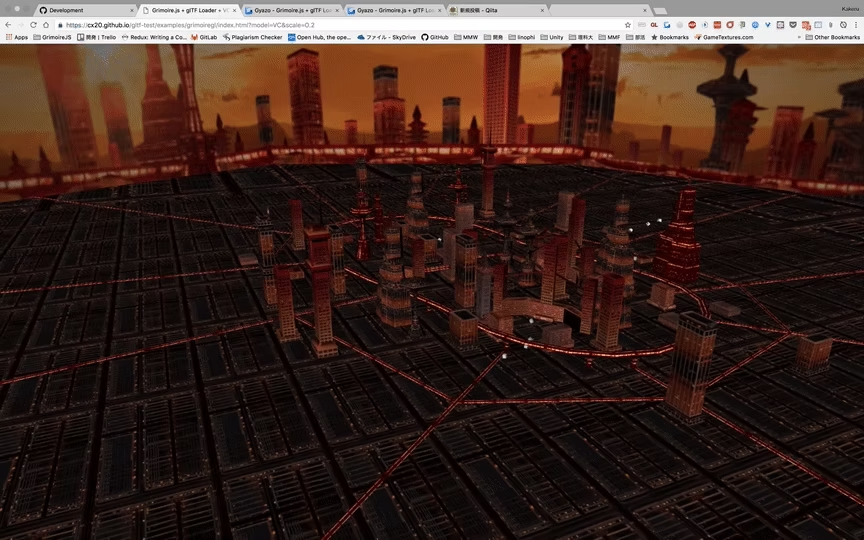
Grimoire.jsで表示した3Dの町の例
https://cx20.github.io/gltf-test/examples/grimoiregl/index.html?model=VC&scale=0.2
これは、今は亡きFlashの代わりとして、WebGLというブラウザ上で高度な3DCGを活用できる機能が様々なブラウザで標準化されたからです。今では、Web上でゲームなど3DCGのアプリケーションを公開するだけで、スマートフォンでも、タブレットでも、もちろんPCでも観れるような時代になったのです。
Web開発でのCG開発
もちろん、今までもthree.jsやUnityなどWebGLを用いることができるライブラリやゲームエンジンは存在しました。
しかし、Unityを採用すればWeb開発者のみならず、Unityエンジニアが追加で必要ですし、UnityエンジニアだけではフルスクリーンでWeb上めいいっぱいの領域に描画するようなものが限界になってしまいます。
また、three.jsでは今までWeb開発していた時に使っていたDOMを操作する形やイベントドリブンで操作するようなライブラリとは大きく異なり、結局のところWebのプログラムと、CGを管理している部分のプログラムで大きく分離されその真価を発揮できないことが多いのです。
そこでGrimoire.jsは誕生しました
なぜWeb開発にWebGLが扱えるというのに、Webっぽい書き方でWebGLが使えてはならないのか。Grimoire.jsはこれに対して一つの答えを提示します。
実際に見て観ましょう。
すごく単純に使ってみる
一番最初に、非常にシンプルな以下のページのような赤い四角形を表示するだけのコードを書いてみます。

Step1. HTMLを書く
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/grimoirejs-preset-basic/register/grimoire-preset-basic.min.js"></script>
</head>
<body>
<script type="text/goml">
<goml>
<scene>
<camera/>
<mesh geometry="cube" color="red"/>
</scene>
</goml>
</script>
</body>
</html>
以上
今回は、CDN(https://unpkg.com/grimoirejs-preset-basic/register/grimoire-preset-basic.min.js)で簡単に最新版のGrimoire.jsをscriptタグで読み込みました。 このGrimoire.jsは本体に加えて、基本的なプラグインを読み込んだものです。
この、bodyの中のscriptタグでtype="text/goml"になっているものの中にGrimoire.jsが定義したXMLベースの言語を記述すると、そのスクリプトタグを書いた位置に自動的にキャンバスが挿入されるようになっています。
マウスでいじりたい
やっぱり、せっかくですからマウスで動かしたいですよね。Grimoire.jsではコンポーネントという機能を用いて簡易的に各ノードの持っている機能を拡張できます。
Step1. カメラにMouseCameraControlコンポーネントを追加する。
以下のように記述します
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/grimoirejs-preset-basic/register/grimoire-preset-basic.min.js"></script>
</head>
<body>
<script type="text/goml">
<goml>
<scene>
<camera>
<camera.components>
<MouseCameraControl/>
</camera.components>
</camera>
<mesh geometry="cube" color="red"/>
</scene>
</goml>
</script>
</body>
</html>
できました
上の例では、MouseCameraControlというコンポーネントをcameraにくっつけただけですが、このように動くようになりました。
くっつけたいノードの下に、ノード名.componentsタグを作って、その下にコンポーネントのタグを記述することでそのコンポーネントがつくことになります。
モデル表示したい
今回はglTFと言われるフォーマットのモデルをダウンロードしてきます。COLLADA形式などからの変換が可能なモデルフォーマットです。

https://kyasbal-1994.github.io/advent-gameengine-grimoire/model/
Step1.モデルファイルをダウンロードしてくる
今回はglTF公式のプロジェクトから以下のモデルを取ってきます。
Step2.HTMLを書く
<!DOCTYPE html>
<html style="height:100%;">
<head>
<script src="https://unpkg.com/grimoirejs-preset-basic/register/grimoire-preset-basic.min.js"></script>
<script src="https://unpkg.com/grimoirejs-gltf/register/grimoire-gltf.min.js"></script>
</head>
<body style="height:100%;">
<script type="text/goml">
<goml height="fit">
<scene>
<camera>
<camera.components>
<MouseCameraControl center="10"/>
</camera.components>
</camera>
<model src="./BrainStem.gltf"/>
</scene>
</goml>
</script>
</body>
</html>
scriptタグの2つめはgltfのプラグインです。これを追加すると、modelタグでgltfファイルが読み込めるようになります。
<model src="./BrainStem.gltf"/>
また、ついでにカメラの中心回転をモデルの中心にするために以下のコードを追加します。
<MouseCameraControl center="10"/><!--centerの部分-->
キャンバスの高さを揃えたかったので、height="fit"にすると同時に、それを囲っている要素html,bodyのheight:100%をstyle属性に追加します。
まとめ
このように、タグやコンポーネントがプラグインによって追加されることにより、grimoire.jsはWeb上の3D表現の資産を蓄積していくことを可能にしていきます。3DCGが必要な処理は多くの場合、複雑な数学などが必要になりますが、単純なものであればこのようにタグを記述するだけで3DCGをページ上に表示することができます。
これらノードやコンポーネントを作成するのも非常に簡単に実現でき、プラグインとして公開できます。また、動的にタグを操作するのもjQueryのようなインターフェースで操作することができます
もし、これで興味を持っていただいた方がいたら、ぜひ**ガイド**をご覧ください