あるサイトで、アイコンフォントに Font Awesome を導入していました。
Font Awesome(現時点での最新バージョン 4.3.0)では 500 種類以上のアイコンが用意されていて、何も考えずに使用していると、woff ファイルで 70KB という結構な容量のフォントファイルを読み込むことになります。
実際にサイトで使用しているアイコンは数種類だけだったので、使っていないフォントを削ってフォントファイルの容量を軽くしてみることにしました。
IcoMoon か Fontello か
アイコンフォントのサブセット化のサービスでは IcoMoon と Fontello という2つのサービスが有名です。
どちらも同じようなことができるようですが、細かい設定もできて使い勝手が良かった IcoMoon を使用しました。
Fontello は、ユニコードやアイコンの名前が Font Awesome との間で変わっているものがあるなど、細かい部分で余計な手間がかかる印象でした。
設定
細かい IcoMoon の使い方の説明は省きますが、Font Awesome との差し替えをするのならば必要な設定が2つあります。
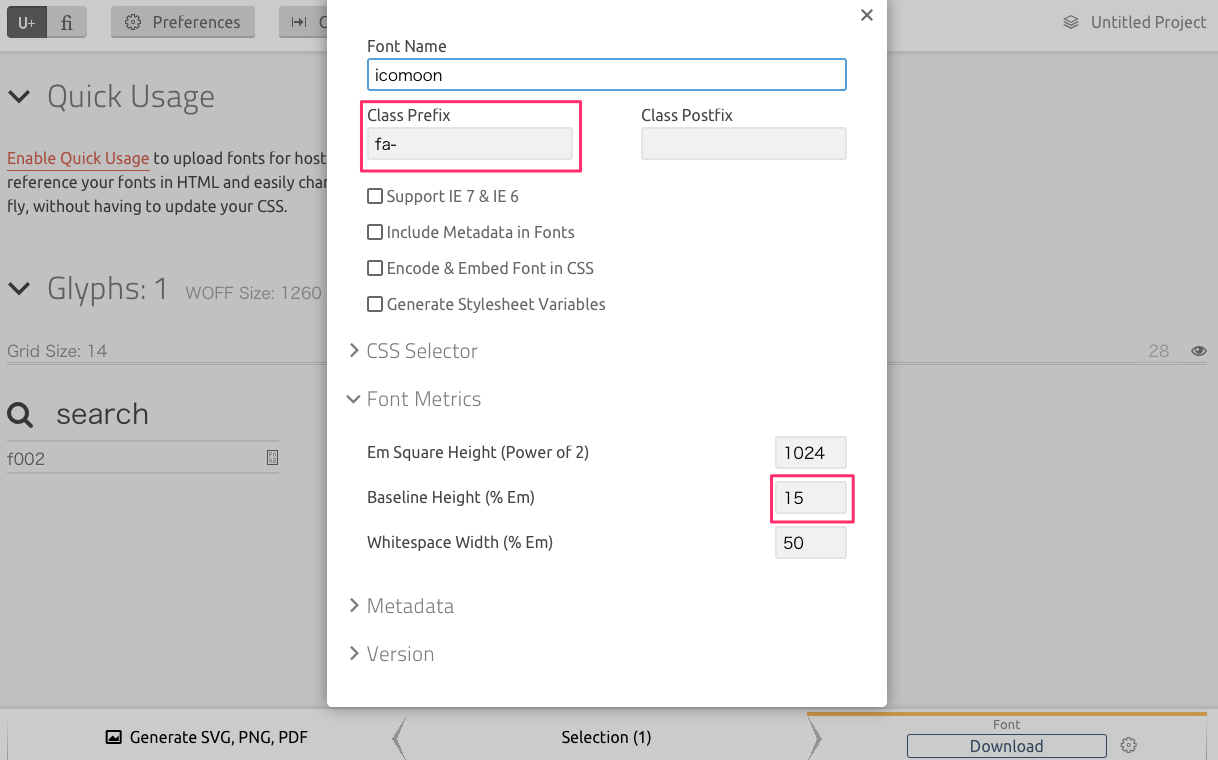
Class Prefix を「fa-」にします
こうしておくことでHTMLのクラス属性を修正する必要がなくなります
Baseline Height を「15」にします
デフォルトの「6.25」のままだと、Font Awesome と置き換えた時にアイコンの縦位置がずれてしまいます
これで生成したフォントファイルとスタイルシートを既存のものと差し替えれば完成です。
(fa-spin などのユーティリティクラスは IcoMoon には用意されていないので、使用しているのであれば別途用意する必要があります)
なお、フォントと同時に生成される json ファイルを使えば、選択したアイコンや設定を IcoMoon にインポートすることができるので、アイコンを後から追加したくなった場合などにも便利です。