やりたいこと
Railsで気軽にマテリアルデザイン使ってみたい
どうやるか
bootstrap-material-designを使う
やりかた
前提
- nodeが入っていること
app作成
rails new piyo
Gemfile
gem 'therubyracer', platforms: :ruby
gem 'less-rails'
gem 'twitter-bootstrap-rails', github: 'seyhunak/twitter-bootstrap-rails', branch: 'bootstrap3'
gem 'simple_form', '~> 3.1.rc1'
% bundle
% rails g bootstrap:install less
% rails g simple_form:install --bootstrap
% rails g bootstrap:layout application fluid
% rails g scaffold Post title body:text
% rake db:migrate
% rails g bootstrap:themed Posts
% rails s
インストール
% npm install -g bower
% echo '{"directory":"vendor/assets/bower_components"}' > .bowerrc
% bower i bootstrap-material-design
css
application.css
*= require bootstrap-material-design/dist/css/material
posts.css.scss
@import "bootstrap-material-design/dist/css/material";
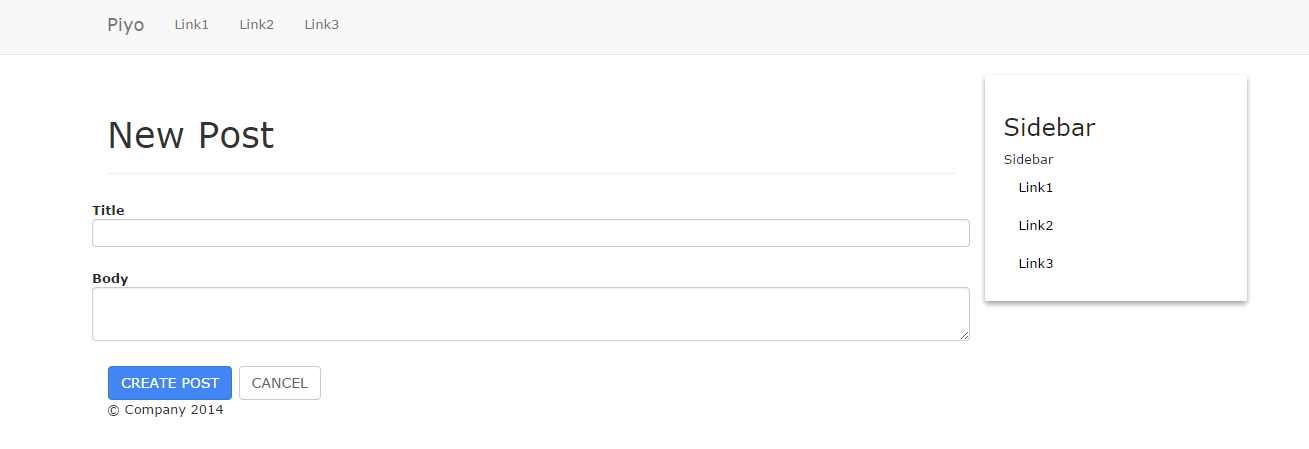
使用前
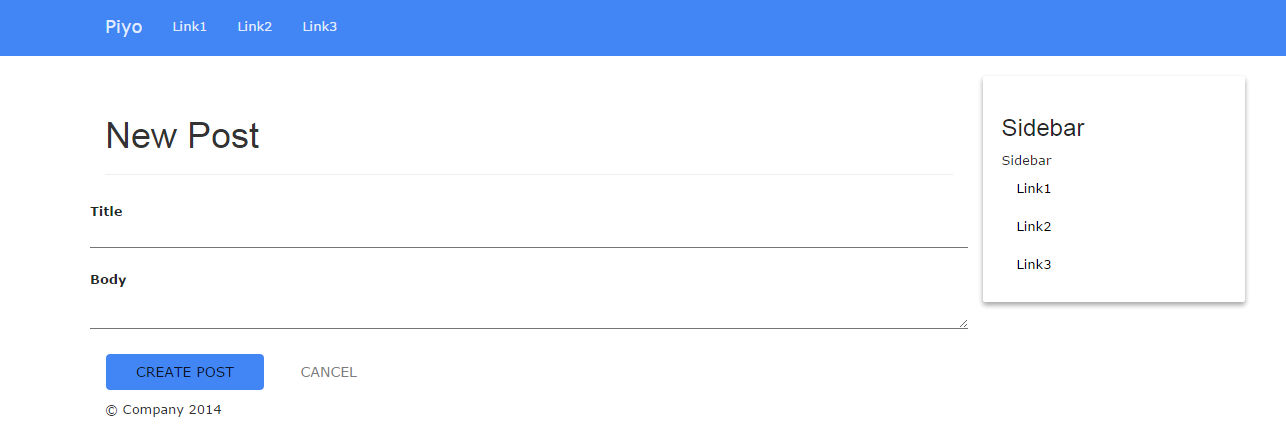
使用後
感想
お手軽にできていいですね!
Tabとかはまだ対応していないみたいです。
参考
2014/11/03追記
app作成
rails new fuga
Gemfile
gem 'therubyracer', platforms: :ruby
gem 'less-rails'
gem 'twitter-bootstrap-rails', github: 'seyhunak/twitter-bootstrap-rails', branch: 'bootstrap3'
gem 'simple_form', '~> 3.1.rc1'
+ gem 'bootstrap-material-design'
% bundle
% rails g bootstrap:install less
% rails g simple_form:install --bootstrap
% rails g bootstrap:layout application fluid
% rails g scaffold Post title body:text
% rake db:migrate
% rails g bootstrap:themed Posts
% rails s
application.js
+//= require bootstrap-material-design
application.css
- *= require bootstrap-material-design/dist/css/material
+ *= require bootstrap-material-design