テストランナーとして karma(実行環境は Chrome)、モジュール管理は webpack、トランスパイラは Babel、テストフレームワークに mocha、アサーションライブラリは power-assert を使った設定になります。
webpackの代わりにbrowserifyを使った設定例や、karma以外のテストランナーの設定例、power-assertの代わりにchaiを使った設定例は見つかったのですが、上記組み合わせがなかったので参考になれば幸いです。
最終的な設定はこちら
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
'path/to/tests/**/*.js'
],
exclude: [],
plugins: [
'karma-chrome-launcher',
'karma-mocha',
'karma-webpack'
],
preprocessors: {
'path/to/tests/**/*.js': ['webpack']
},
webpack: {
devtool: 'inline-source-map',
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/,
query: {
presets: ['react', 'es2015', 'stage-2'],
plugins: ['babel-plugin-espower']
}
},
{
test: /\.json$/,
loader: 'json'
}
]
},
node: {
fs: 'empty'
}
},
browsers: ['Chrome'],
singleRun: false
});
};
一部設定を削ったりしているので package.json を含めた全体の設定を見たい人はこちらのリポジトリをのぞいてみてください。
以下、実際に表示されたエラーと経緯です。
最初の設定
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
'path/to/tests/**/*.js'
],
exclude: [],
plugins: [
'karma-chrome-launcher',
'karma-mocha',
'karma-webpack'
],
preprocessors: {
'path/to/tests/**/*.js': ['webpack']
},
webpack: {
devtool: 'inline-source-map',
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/,
query: {
presets: ['react', 'es2015', 'stage-2'],
plugins: ['babel-plugin-espower']
}
}
]
}
},
browsers: ['Chrome'],
singleRun: false
});
};
謎のエラー
以下のようなエラーが出てきて意味不明で困りました。
[684] ./~/redux-actions/lib/ownKeys.js 453 bytes {0} [built]
[685] ./~/redux-actions/~/reduce-reducers/lib/index.js 419 bytes {0} [built]
[686] ./src/reducer.js 2.67 kB {0} [built]
[687] ./src/middleware.js 1.1 kB {0} [built]
WARNING in ./~/power-assert/~/power-assert-formatter/lib/create.js
Critical dependencies:
35:28-49 the request of a dependency is an expression
@ ./~/power-assert/~/power-assert-formatter/lib/create.js 35:28-49
WARNING in ./~/power-assert/~/power-assert-formatter/~/acorn/dist/acorn.js
Critical dependencies:
1:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try to require the original source to get better results.
@ ./~/power-assert/~/power-assert-formatter/~/acorn/dist/acorn.js 1:478-485
ERROR in ./~/cssstyle/lib/CSSStyleDeclaration.js
Module not found: Error: Cannot resolve module 'fs' in /Users/kodama/Work/redux-tooltip/node_modules/cssstyle/lib
@ ./~/cssstyle/lib/CSSStyleDeclaration.js 7:9-22
ERROR in ./~/power-assert/~/power-assert-formatter/~/estraverse/estraverse.js
Module not found: Error: Cannot resolve module 'json' in /Users/kodama/Work/redux-tooltip/node_modules/power-assert/node_modules/power-assert-formatter/node_modules/estraverse
@ ./~/power-assert/~/power-assert-formatter/~/estraverse/estraverse.js 831:22-47
ERROR in ./~/power-assert/~/empower/~/escallmatch/~/estraverse/estraverse.js
Module not found: Error: Cannot resolve module 'json' in /Users/kodama/Work/redux-tooltip/node_modules/power-assert/node_modules/empower/node_modules/escallmatch/node_modules/estraverse
@ ./~/power-assert/~/empower/~/escallmatch/~/estraverse/estraverse.js 831:22-47
webpack: bundle is now VALID.
05 01 2016 14:14:26.656:WARN [karma]: No captured browser, open http://localhost:9876/
05 01 2016 14:14:26.664:INFO [karma]: Karma v0.13.18 server started at http://localhost:9876/
05 01 2016 14:14:26.703:INFO [launcher]: Starting browser Chrome
05 01 2016 14:14:28.181:INFO [Chrome 47.0.2526 (Mac OS X 10.11.2)]: Connected on socket yHM_-NlQUabzaxrZAAAA with id 97862818
Chrome 47.0.2526 (Mac OS X 10.11.2) ERROR
Uncaught Error: Cannot find module "./package.json"
at /Users/kodama/Work/redux-tooltip/test/features/tooltip.js:8426
ヒントをもらう
あきらめてbrowserifyを使った構成にしてしのいだのですが、リプライをいただきました。
@kuy この問題かもしれません https://t.co/ir0mZmgRbR
— Takuto Wada (@t_wada) January 5, 2016
@t_wada さんありがとうございます!
教えに従ってJSONローダーを追加
karmaの設定を変更して、json-loaderをpackage.jsonに追加しました。
これでJSON関連のエラーは消えました。が、fsモジュールがないというエラーが出ています。
[686] ./~/redux-actions/lib/ownKeys.js 453 bytes {0} [built]
[687] ./~/redux-actions/~/reduce-reducers/lib/index.js 419 bytes {0} [built]
[688] ./src/reducer.js 2.67 kB {0} [built]
[689] ./src/middleware.js 1.1 kB {0} [built]
WARNING in ./~/power-assert/~/power-assert-formatter/lib/create.js
Critical dependencies:
35:28-49 the request of a dependency is an expression
@ ./~/power-assert/~/power-assert-formatter/lib/create.js 35:28-49
WARNING in ./~/power-assert/~/power-assert-formatter/~/acorn/dist/acorn.js
Critical dependencies:
1:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try to require the original source to get better results.
@ ./~/power-assert/~/power-assert-formatter/~/acorn/dist/acorn.js 1:478-485
ERROR in ./~/cssstyle/lib/CSSStyleDeclaration.js
Module not found: Error: Cannot resolve module 'fs' in /Users/kodama/Work/redux-tooltip/node_modules/cssstyle/lib
@ ./~/cssstyle/lib/CSSStyleDeclaration.js 7:9-22
webpack: bundle is now VALID.
05 01 2016 14:26:29.688:WARN [karma]: No captured browser, open http://localhost:9876/
05 01 2016 14:26:29.697:INFO [karma]: Karma v0.13.18 server started at http://localhost:9876/
05 01 2016 14:26:29.735:INFO [launcher]: Starting browser Chrome
05 01 2016 14:26:30.895:INFO [Chrome 47.0.2526 (Mac OS X 10.11.2)]: Connected on socket D3hhFiMr_HoktVxDAAAA with id 82912336
Chrome 47.0.2526 (Mac OS X 10.11.2) ERROR
Uncaught Error: Cannot find module "fs"
at /Users/kodama/Work/redux-tooltip/test/features/tooltip.js:19229
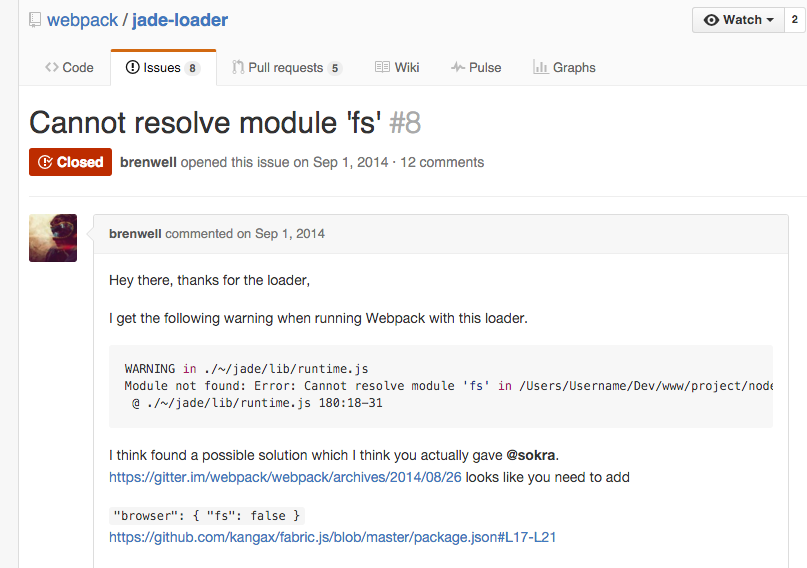
似たような症状を発見
なぜだかよくわからないけど以下を追加すると直りました。
node: {
fs: 'empty'
}