0.はじめに
AWS がサーバーレスで推奨しているサービスを、色々と使ってみます。
以前、JavaScript からの認証を確認したので、
今度は iOS Swift からの認証の確認です。
1.Amazon Cognito User Pool と Amazon Cognito Identity Pool を作成する
Amazon Cognito User Pool と Amazon Cognito Identity Pool は、以前作成したのでそちらを利用します。
2.サンプルソースをダウンロード
- 以下のサイトから、サンプルソースをダウンロードします。
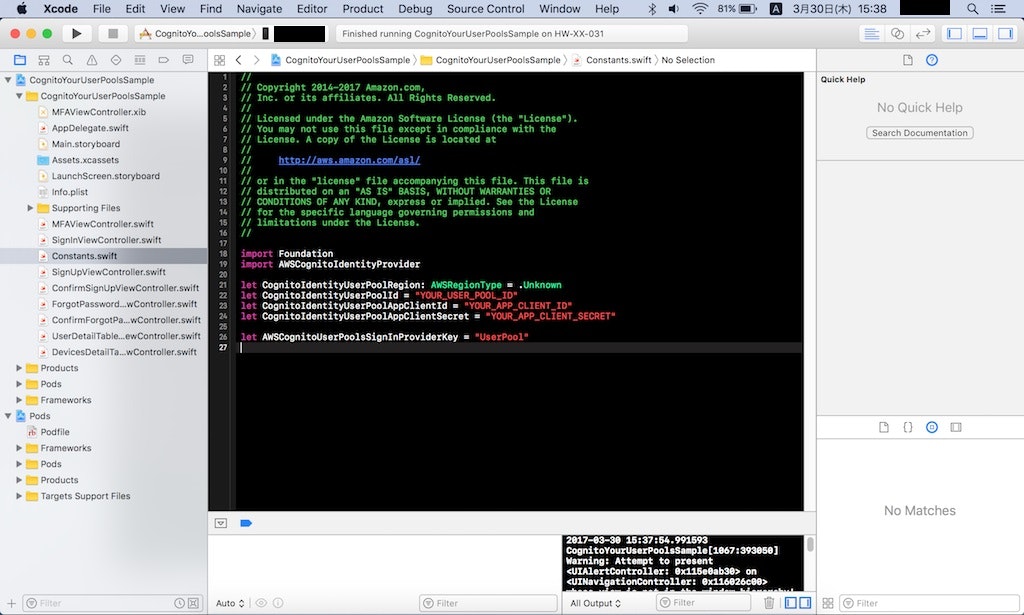
2. 利用するソースは、CognitoYourUserPools-Sample の Swift 版ですので、README に従って環境設定などを行います。
この時、
let CognitoIdentityUserPoolAppClientSecret = "YOUR_APP_CLIENT_SECRET"
は
let CognitoIdentityUserPoolAppClientSecret:String? = nil
に変更します。
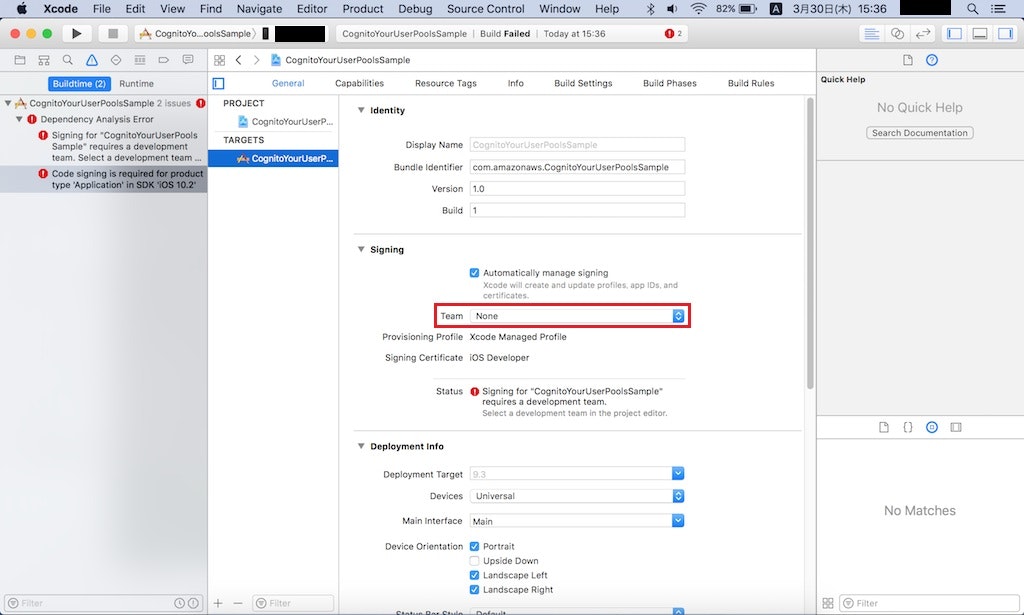
Signning の設定も忘れずに。
3.iOS Swift からのサインアップ、アクティベーション、サインイン、ユーザー情報の取得
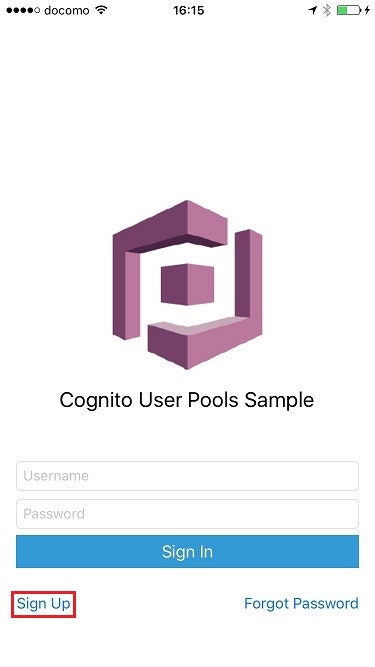
- アプリを起動し、「Sign Up」リンクをタッチ
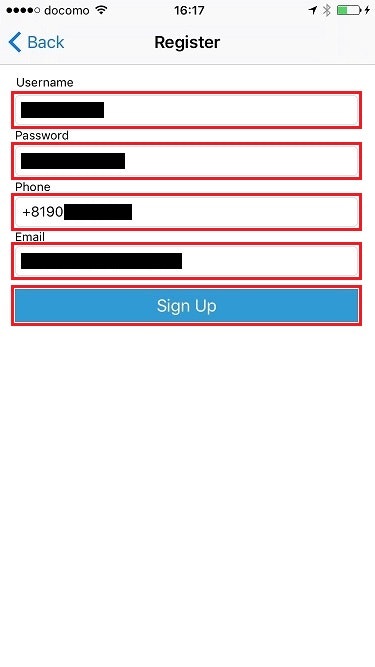
2. 以下の項目を設定し、「Sign Up」ボタンを押下
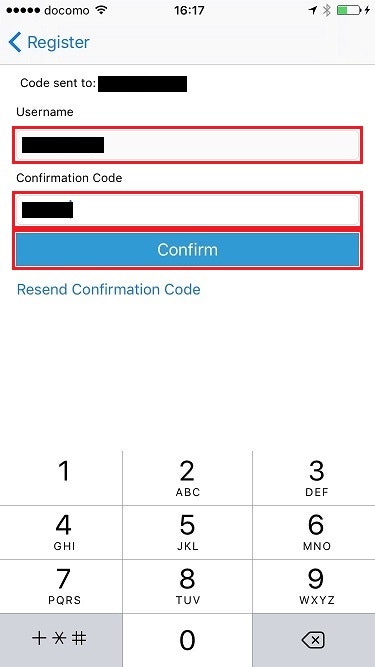
3. 以下の項目を設定し、「Confirm」ボタンを押下
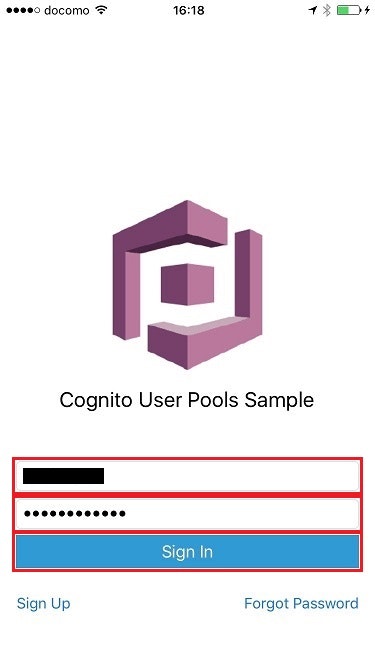
4. 以下の項目を設定し、「Sign In」ボタンを押下
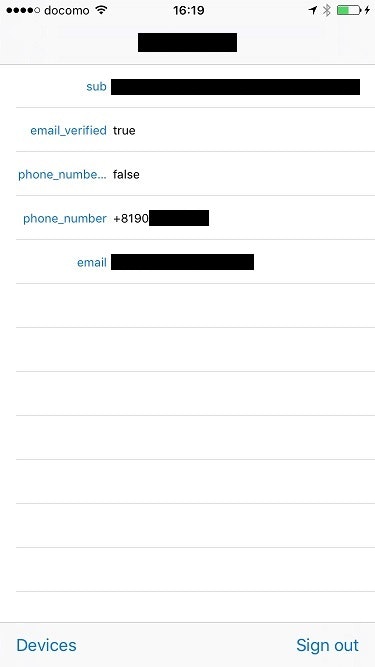
5. ユーザー情報が表示される
99.ハマりポイント
- 電話番号の入力にハマってしまいました。+81 を先頭に付けることはわかったんですが、090 の先頭の 0 を入力しちゃダメなのは、わかりませんでした。これにどんだけ時間を食ったか…。
- あと、あまり iPhone 使い慣れていないので、Sign In 画面で Username を入力してから Password を入力しようとすると、キーボードに隠れて、Username の入力欄から Password 入力欄へカーソルを移動出来なくなって困りました。iPhone を横にしたら、キーボードを隠せるようになって解決。
- 他、今回の記事を投稿するにあたって、iPhone の画面キャプチャの取得とか、iPhone から Mac へ画像をインポートする方法がわからなかったので、以下を参考にしました。
XX.まとめ
サンプルソースがあったので、JavaScript の時よりもすんなりいきました。
awslabs さん、ありがとう。