Visual Studio Code
Visual Studio Code
https://www.visualstudio.com/ja-jp/products/code-vs.aspx
でNode.jsがデバッグできるとのことだったので試してみました。
以前はCOBOLのようにlog吐くようにしてデバッグしてたのですが(eclipseは重くて使いたくない。。)、Visual Studio Codeは無料なのにライン実行できて大助かりです。
プロジェクトを開く
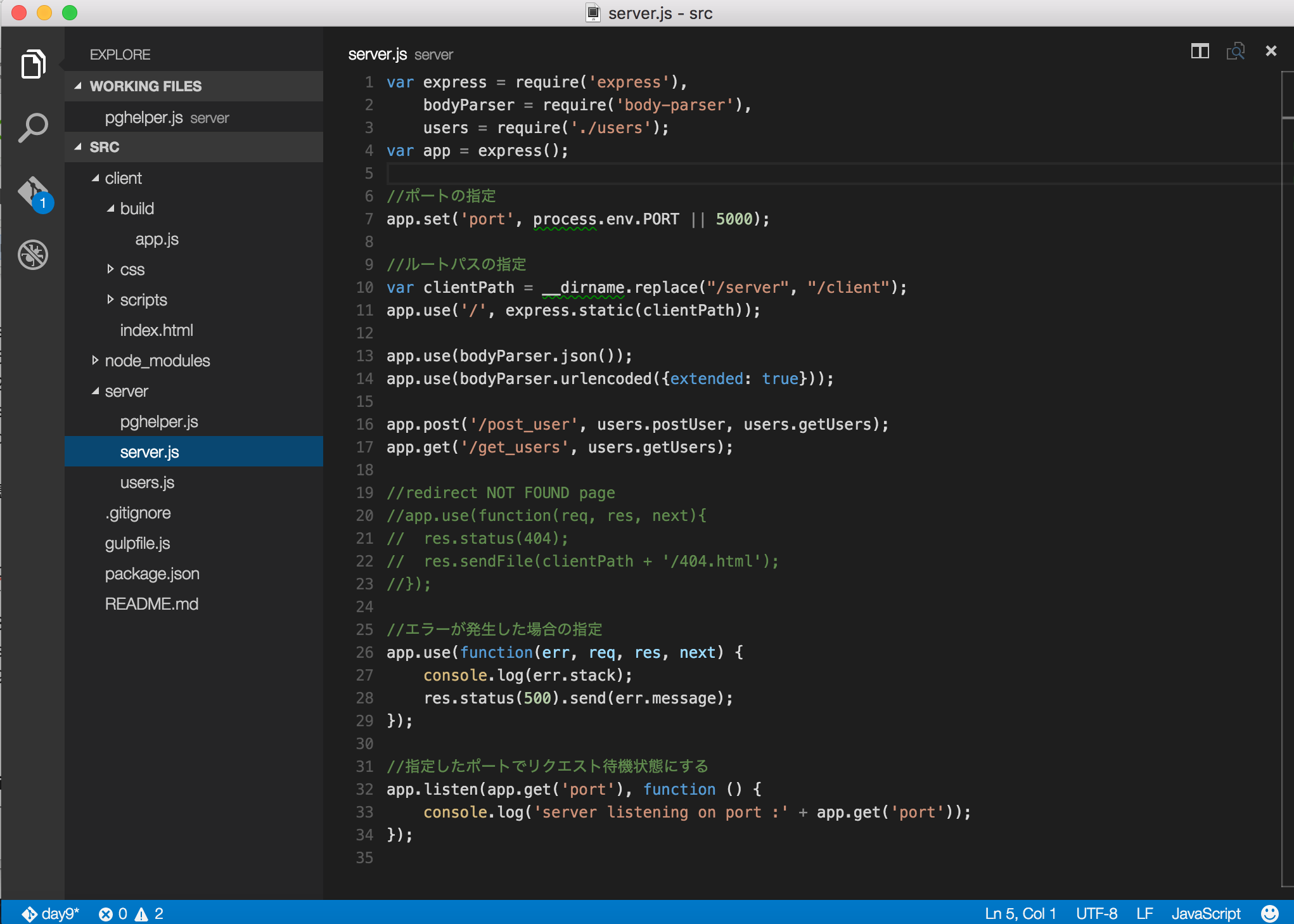
デバッグしたいソースがあるプロジェクトをVisual Studio Codeで開きます。
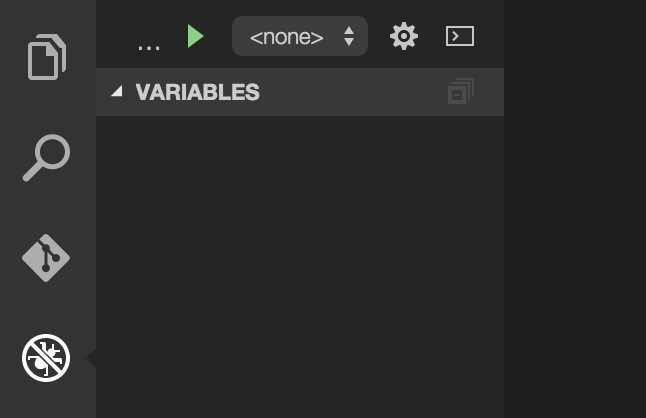
右上にある、 をクリックして、
をクリックして、 をクリックするか、メニューバーの[FIle]->[Open...]でプロジェクトを開きます。
をクリックするか、メニューバーの[FIle]->[Open...]でプロジェクトを開きます。
↓こんな感じ

launch.jsonの設定
Visual Code Editorのお作法でlaunch.jsonを作成する必要があるようです。
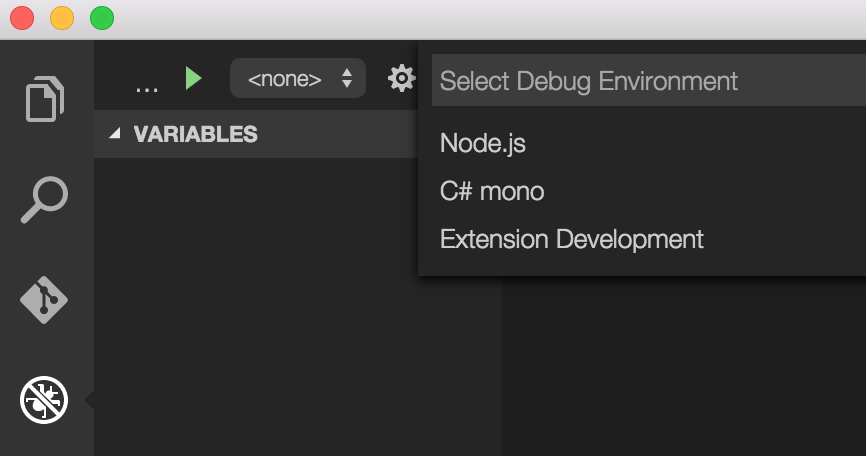
歯車のアイコンをクリックして、

Node.jsを選択します。

すると、

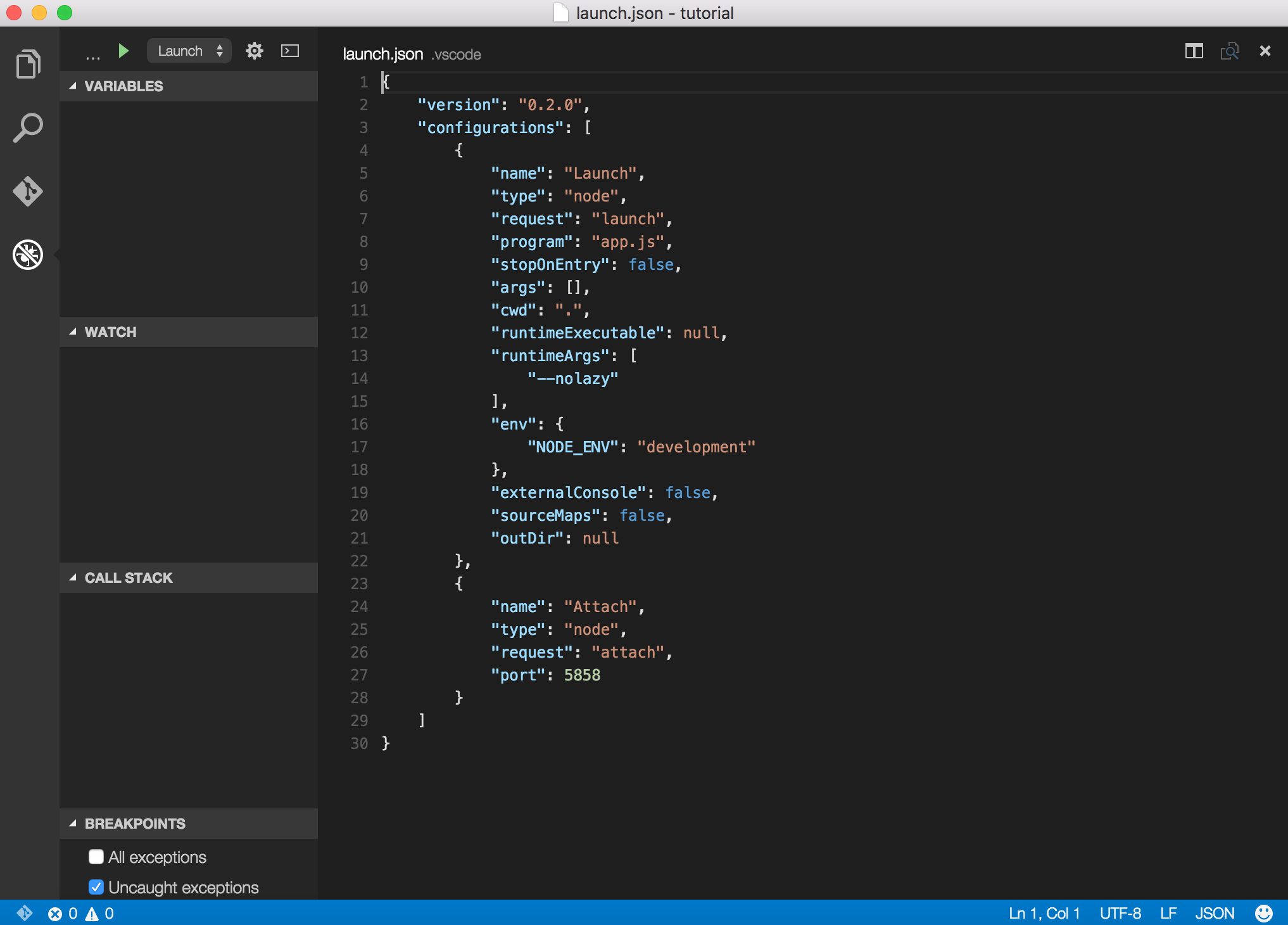
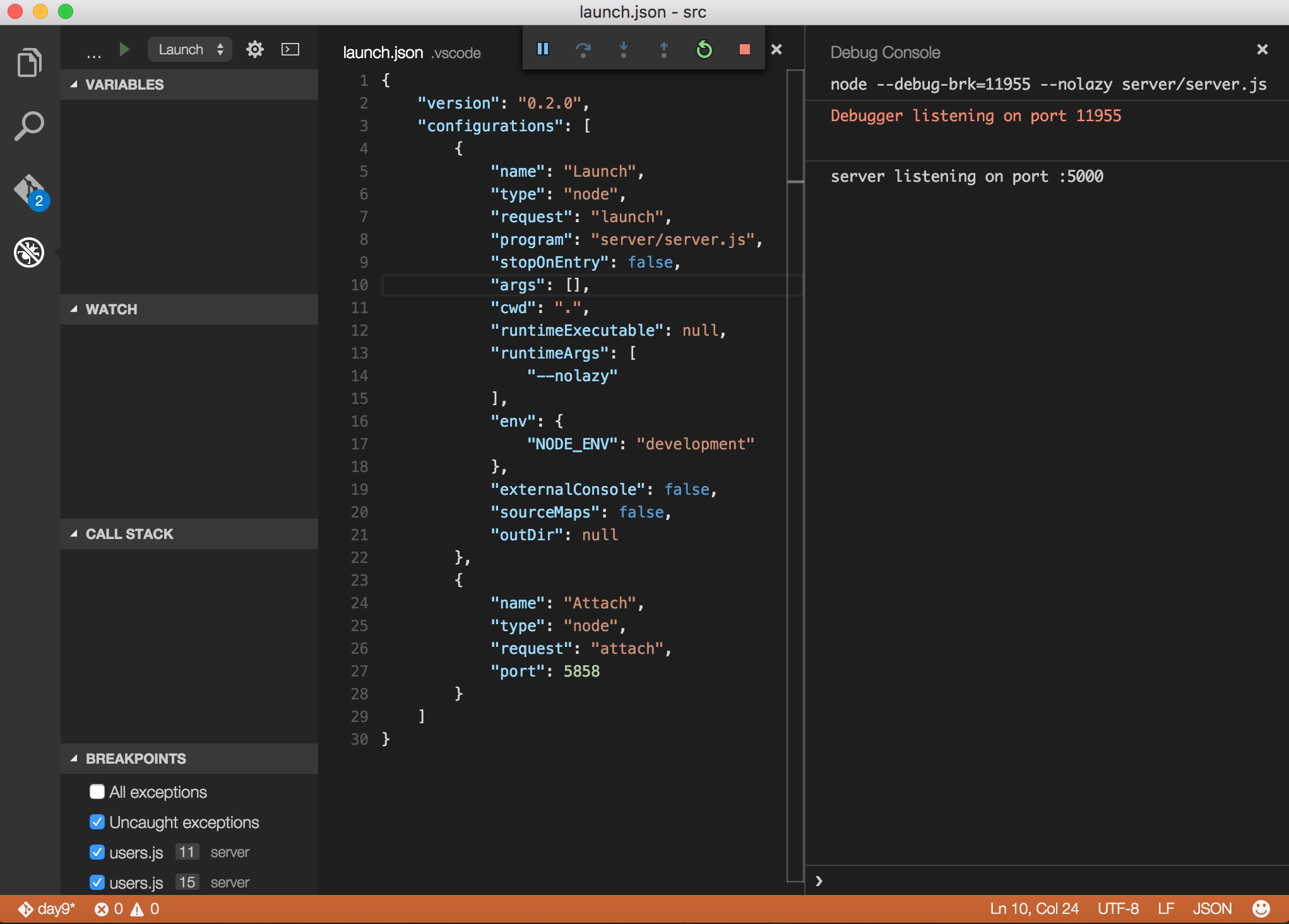
launch.jsonが作成されました。
次に、作成されたlaunch.jsonを実際にデバッグできるように編集します。
"program": "app.js"
を変えるだけです。
このプロジェクトの場合は、server/server.jsが起点になっていますので、
"program": "server/server.js"
とします。
デバッグ実行
デバッグ実行するには、

の緑色の再生アイコンをクリックするだけです。
デバッグが始まったら、右にコンソールが表示されます。

実際に、http://localhost:5000にアクセスしてみる。

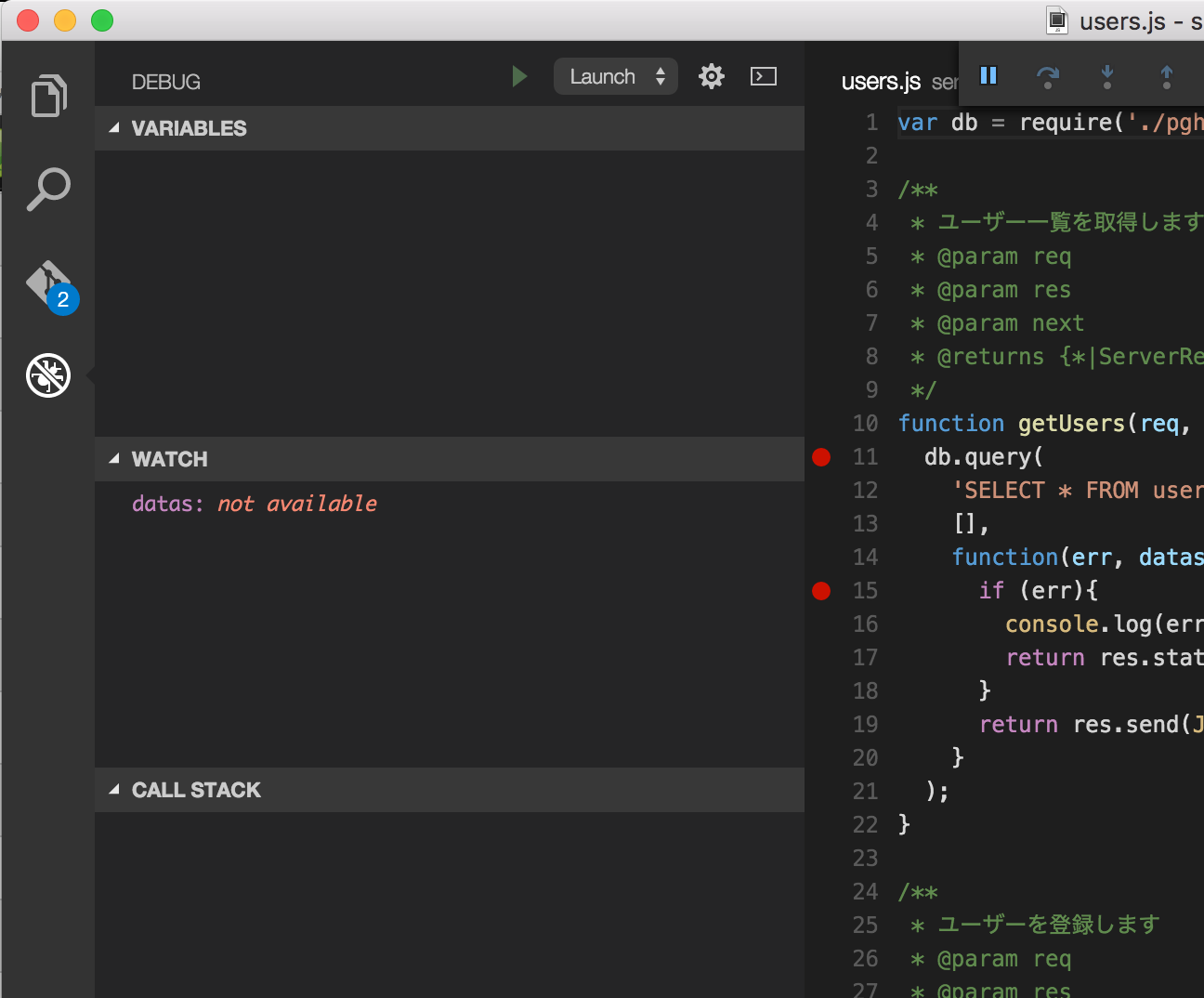
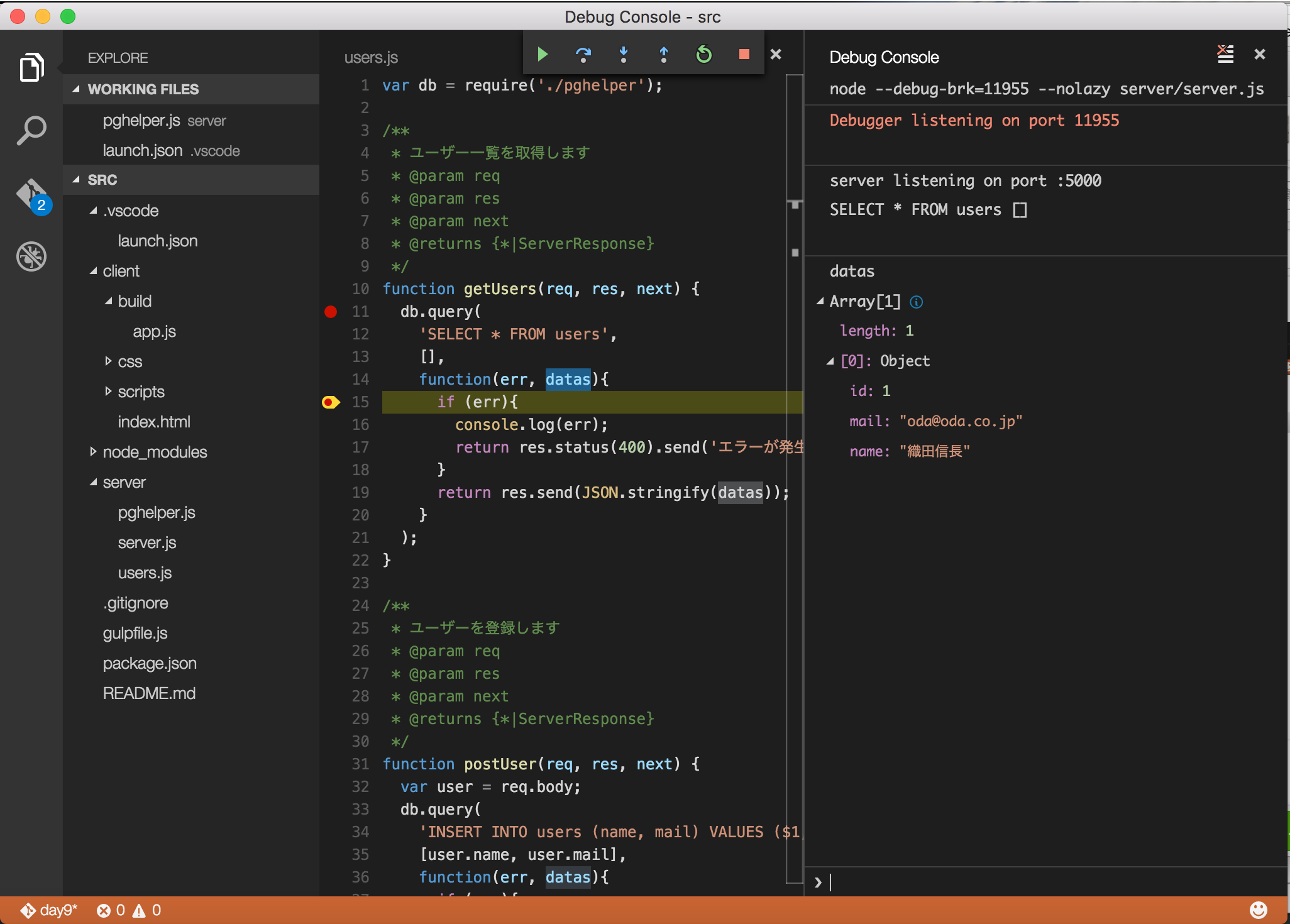
ブレークポイント
以下のようにブレークポイントを置けば、ライン実行もできます。

変数の中身を覗きたければ、カーソルを当てることで見れますし、右下

のようにコマンド欄に変数名を入力してenterすれば、コンソールで中身を確認することができます。
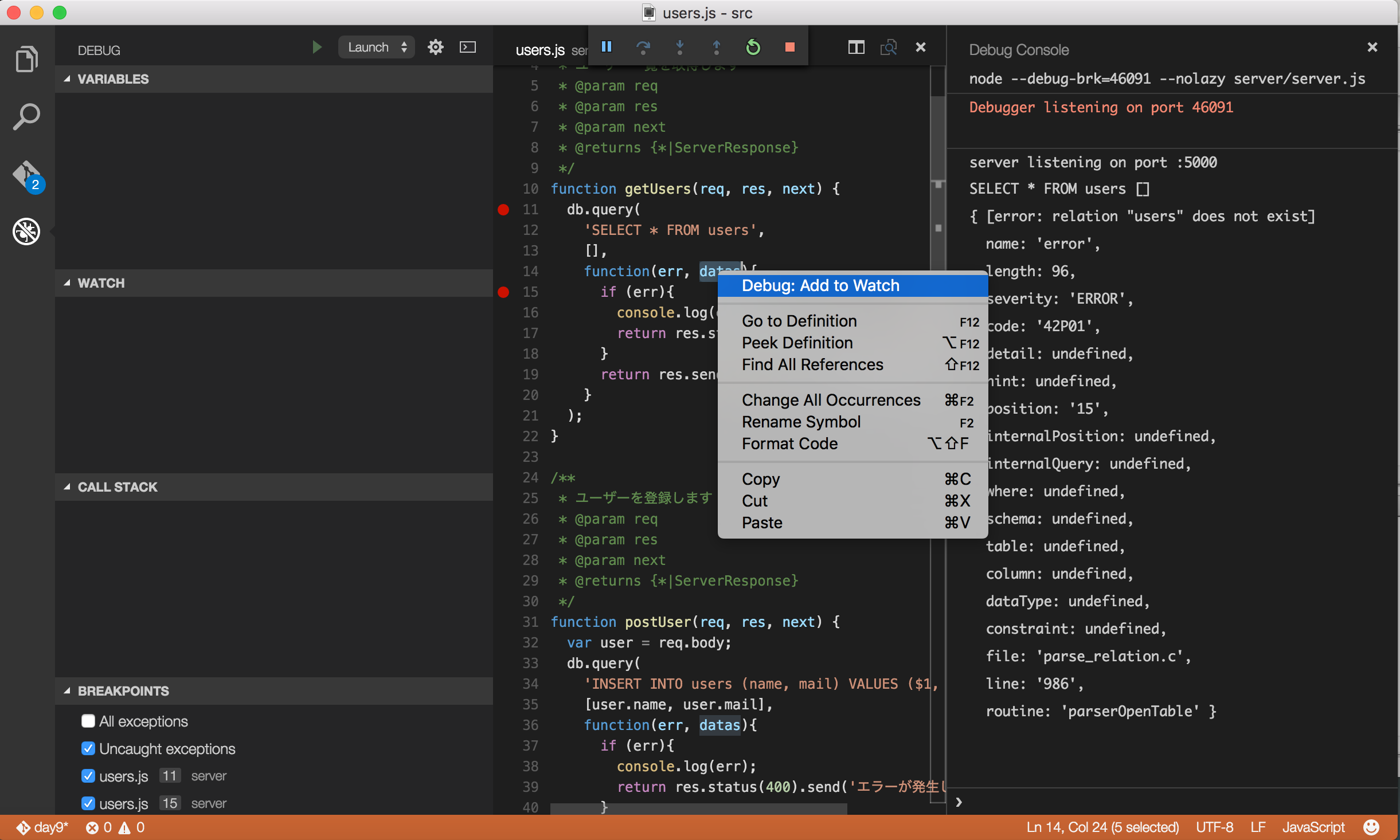
変数の状態を監視したい場合は、以下のように変数で右クリックして、

Debug: Add to Watch
をクリックします。すると、左のWATCHの所に変数が追加されます。