コンポーネントを作成する
React.jsの特徴は、何と言っても
- コンポーネント
- 仮想DOM
です。
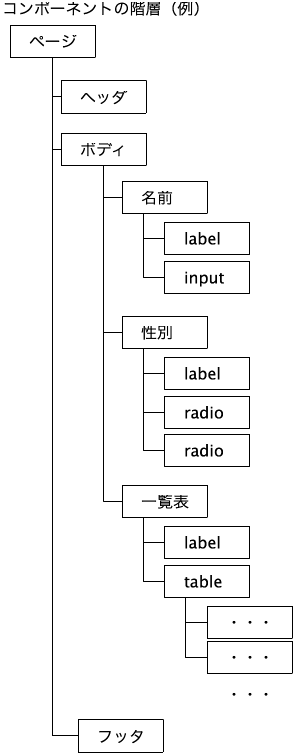
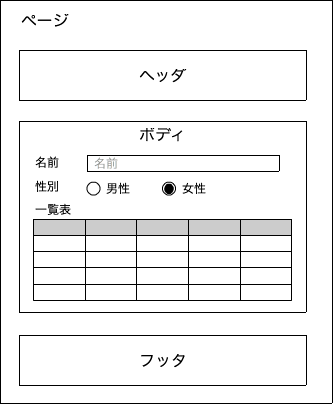
React.jsは画面の構成要素をコンポーネントとして実装していきます。
さまざまなコンポーネントをdivタグなどで囲んでいって、ヘッダやボディ、フッタなど
それぞれのコンポーネントを作成し、最終的に一つのコンポーネントとしてまとめます。

コンポーネントとして実装するため、作成したコンポーネントは
同じ仕様の機能が要求されるページで再利用することができます。
仮想DOMについては開発者はあまり意識することはありません(仮想DOMを実現するために直接DOMをいじっちゃダメとかのお約束は意識する必要がありますが)。
ので、仮想DOMについての説明は他に譲るとして、早速コンポーネントを作成して、ブラウザで表示してみましょう。
index.htmlの作成
まずは、作業フォルダ/clientに、コンポーネントを表示するためのindex.htmlを作成します。
ソースの階層をどうするかは任意ですが、以降では
作業フォルダ
┣ client←画面側のソース
┃ ┣ scripts←jsを格納
┃ ┗ index.html
┣ node_module←npmでインストールしたライブラリが格納される
┣ package.json
┗ server←サーバ側のソース
という前提で話を進めます。
index.htmlの内容は以下の通りです。
<!DOCTYPE html>
<html>
<head>
<title>tutorial</title>
</head>
<body>
<div id="content"></div>
<script src="./build/app.js"></script>
</body>
</html>
作成したコンポーネントは、
<div id="content"></div>
に挿入されるようにします。
<script src="./build/app.js"></script>
については後ほど説明します。
コンポーネントjsxの作成
コンポーネント定義はJSXという、react独自のxml規約にのっとって行います。
client/scriptsにindex.jsファイルを作成し、そこにコンポーネントの定義をおこなってみます。
var React = require('react');//React.jsのライブラリをimport
//コンポーネントを定義
var Index = React.createClass({
render:function(){
return (
<p>hoge</p>
);
}
});
//id='content'の要素にコンポーネント「Index」を挿入してレンダリング
React.render(
<Index />,
document.getElementById('content')
);
[2016/05/18追記]
上記のソースは執筆時点ではReact0.13をベースに書いていましたので、0.14以降では
今からはじめるReact.js〜React ver0.14〜
で記載のように実装する必要があります(以降の記事も同様)。
var React = require('react');//React.jsのライブラリをimport
var ReactDOM = require('react-dom');
//コンポーネントを定義
var Index = React.createClass({
render:function(){
return (
<p>hoge</p>
);
}
});
//id='content'の要素にコンポーネント「Index」を挿入してレンダリング
ReactDOM.render(
<Index />,
document.getElementById('content')
);
<p>hoge</p>とか<Index />とかタグのように見えている部分がjsxにあたります。
React.createClassを行うことによりコンポーネントが作成されます。
renderというfunctionでコンポーネントの内容をreturnします(決まり事)。
jsxの部分はそのままだとブラウザで表示できません。
ブラウザが解釈できるようにjavascriptにコンパイルしてあげる必要があります。
jsxのコンパイル
コンパイルするために、reactifyというライブラリを使います。
ライブラリなども含めて最終的に一つのjsにまとめたいので、browserifyも使います。
この2つの処理をまとめて行えるように、gulpというタスクランナーを使います。
※reactify、browserify、gulpについて詳しく知りたい方はググってください。
というわけでコンパイルに必要なライブラリをインストールします。
npm install gulp browserify reactify vinyl-source-stream --save
gulpは単独で実行できるように端末自身にもインストールしておく必要があります。
npm install gulp -g
gulpのタスクを記述します。作業フォルダ直下に以下の内容でgulpfile.jsを作成します。
var gulp = require('gulp');
var browserify = require('browserify');
var source = require("vinyl-source-stream");
var reactify = require('reactify');
gulp.task('browserify', function(){
var b = browserify({
entries: ['./client/scripts/index.js'],
transform: [reactify]
});
return b.bundle()
.pipe(source('app.js'))
.pipe(gulp.dest('./client/build'));
});
作成したら、gulpコマンドを実行します。
gulp browserify
うまくいけば、{作業フォルダ}/client/buildにapp.jsが作成されているはずです。
これがindex.htmlの<script src="./build/app.js"></script>の部分になります。
コンパイルが終わったら、index.htmlをブラウザで表示してみてください。
コンポーネントで定義した内容が表示されたらOKです。
サンプルソース