Herokuへのデプロイ
Herokuは自分が作成したWEBサービスを無料でクラウド上に公開できるサービスです。
OSや開発言語のインストールが不要なため、ソースをデプロイすることでサービスが起動できます。DBなどもアドオンという形で面倒なコマンド作業を行うことなく利用することができます。
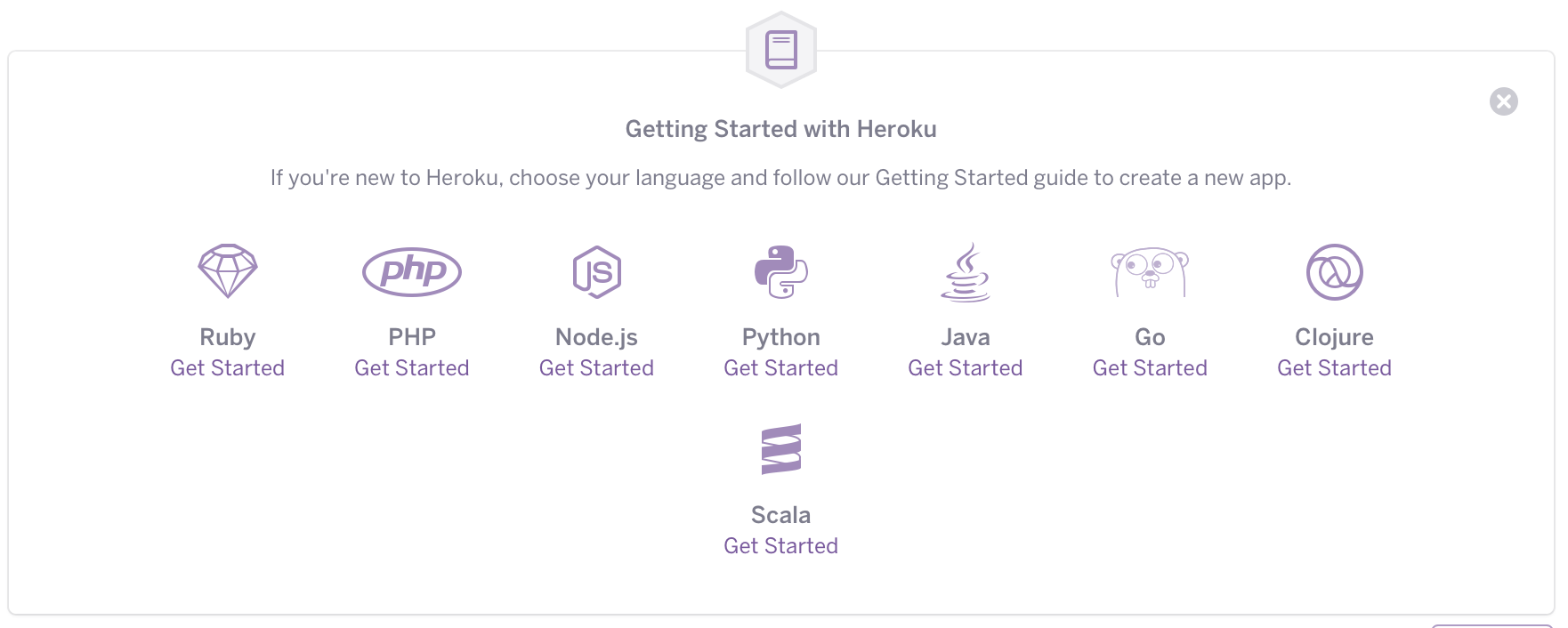
サポートしている開発言語は以下の図のようになっています。

Salesforce社の一事業であるため、アドオンを使えばSalesforceサービスとのデータ連携が容易に実現できます。
Herokuにサインアップ
サインアップしていない場合はサインアップします。
https://www.heroku.com/home
アプリの追加
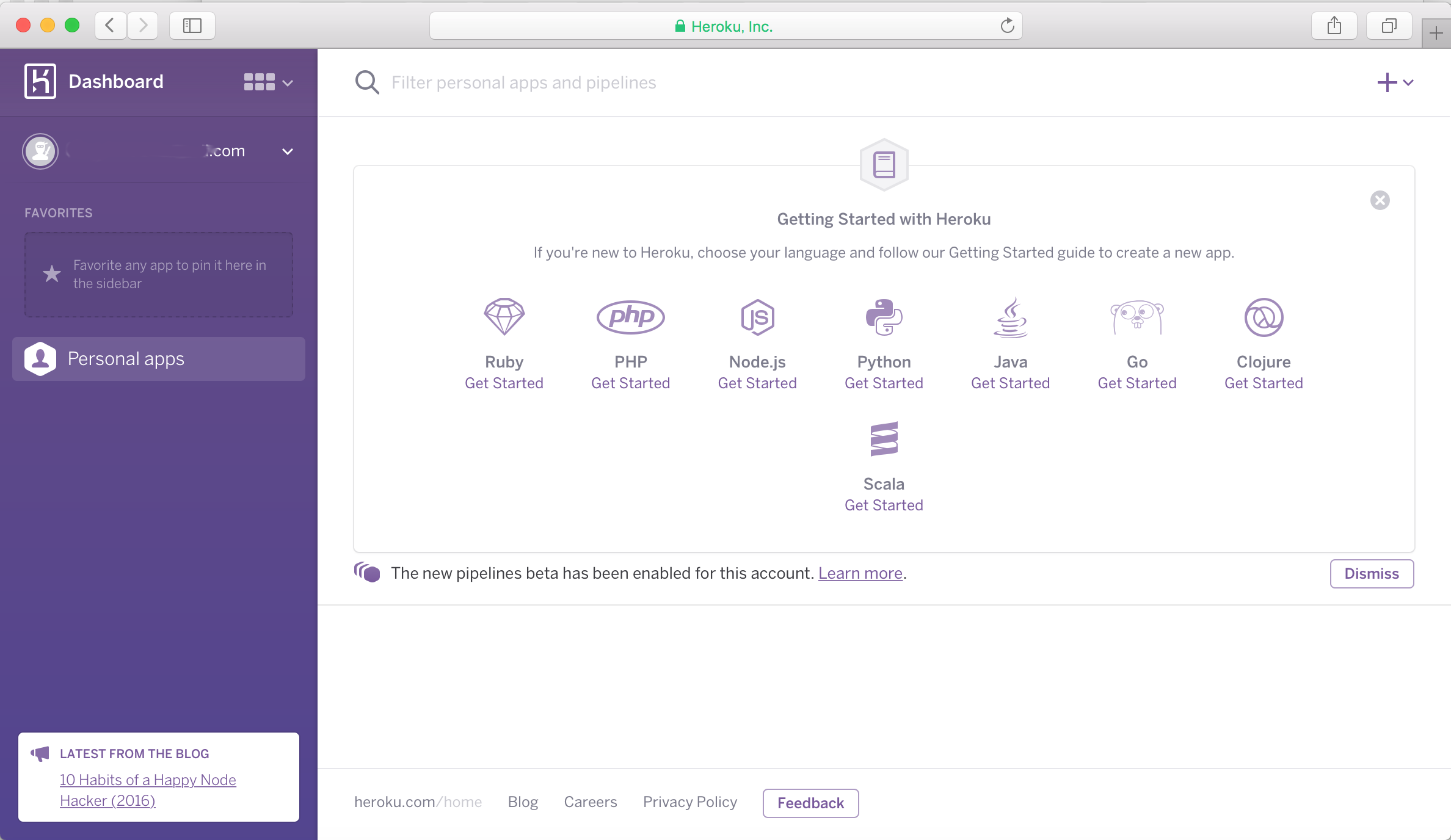
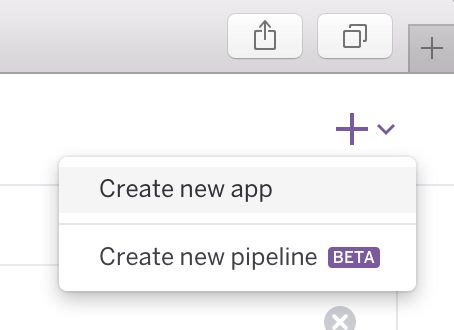
公開したいサービスを設定します。ダッシュボードの画面右上にある、+ボタンをクリックします。

次に、「Create new app」ボタンをクリック。

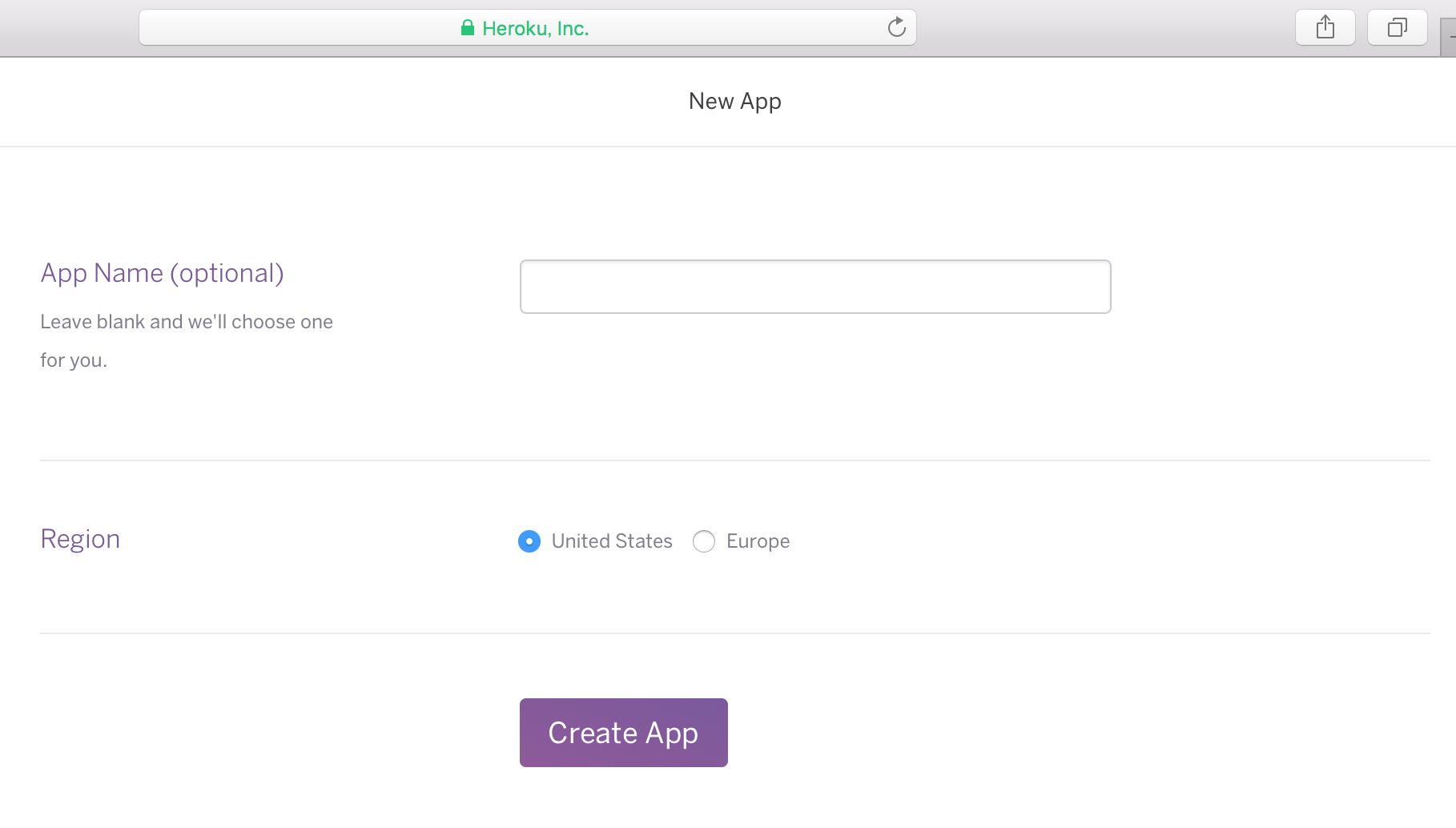
すると、以下の画面が表示されます。

App Nameにサービスの名前を入力して、「Create App」ボタンをクリックします。Regionはそのままで大丈夫です。(来年からエンタープライズ版だとTokyoが選択できるみたいですが、いつか無料でTokyoも選べるようになってほしいですね。。)
入力したサービス名でURLが与えられます。
https://hogehoge.herokuapp.com/
のようになります。したがって、サービス名は世界で一意とする必要があります。
自分でドメインを持っている場合は、アプリ作成後にそのドメインを付与することもできます。
heroku toolbeltのインストール
自分の端末からHeroku環境にソースをデプロイするなど、Herokuのコマンドが実行できるように、heroku toolbeltをインストールします。
https://toolbelt.heroku.com
からダウンロードしてインストールするか、仮想環境(unix)の場合は下記のようにインストールします。
$ sudo wget -qO- https://toolbelt.heroku.com/install.sh | sh
$ sudo vi ~/.bash_profile
以下の2行を最下部に追記します。
PATH="/usr/local/heroku/bin:$PATH"
export PATH
heroku gitとの紐付け
Herokuでアプリを公開する場合は、Herokuのgitリポジトリにソースをpushすることで、デプロイが行われるようになっています。
Herokuのgitリポジトリとの紐付けを行います。
$ heroku git:remote -a 上記で入力したアプリ名
gitの管理下にないディレクトリでHerokuのデプロイを行う場合は、
$ git init
してから上のコマンドを実行します。
heroku git:remoteする際にemailとパスワードを求められる場合はHerokuアカウントを作成した際に設定したものを入力します。
Procfileの作成
Herokuのアプリを起動するためには、Procfileが必要なのですが、今回はpackage.jsonに標準的なコマンドを記述しているため、なくても起動できます。あえて書くなら、
web: npm start
のようにweb:起動コマンドと書きます。
package.jsonの編集
下記のように、"scripts"に2行追記します。
npm installはheroku側が勝手にやってくれますので、install後のビルドとサーバー起動がされるようにコマンドを追記する感じです。
(実際のサービスはビルドしたものしか使いませんので、ビルドしたものをデプロイしている場合はstartの指定だけでOKなはず)
"scripts": {
"postinstall": "gulp browserify",
"start": "node server/server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
※ history.jsの追加
Herokuだとnpmのバージョンが3以上になっているため、サンプルソース(https://github.com/kunitak/react-tutorial)を参考にしている場合は、historyのインストールが必要になります。デプロイ前にhistoryをインストールします。
$ npm install history --save
デプロイ
サンプルソースを使用している場合はmasterブランチをチェックアウトし、今までの修正分をマージしておいてください。
デプロイは以下のコマンドで行います。
$ git push heroku master
うまくデプロイできたら、
・
・
・
remote: -----> Compressing... done, 16.8MB
remote: -----> Launching... done, v6
remote: https://アプリ名.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy.... done.
と出力されますので、urlにアクセスして
DBアクセスはこの時点ではまだできませんが、起動できるか確認してみましょう。
なお、DBアクセスは下記で行います。
アドオンの追加
Heroku Postgres
サンプルソースではDBはpostgreSQLを使って開発していました。
Heroku環境でもpostgreSQLを使えるように、アドオンを設定します。

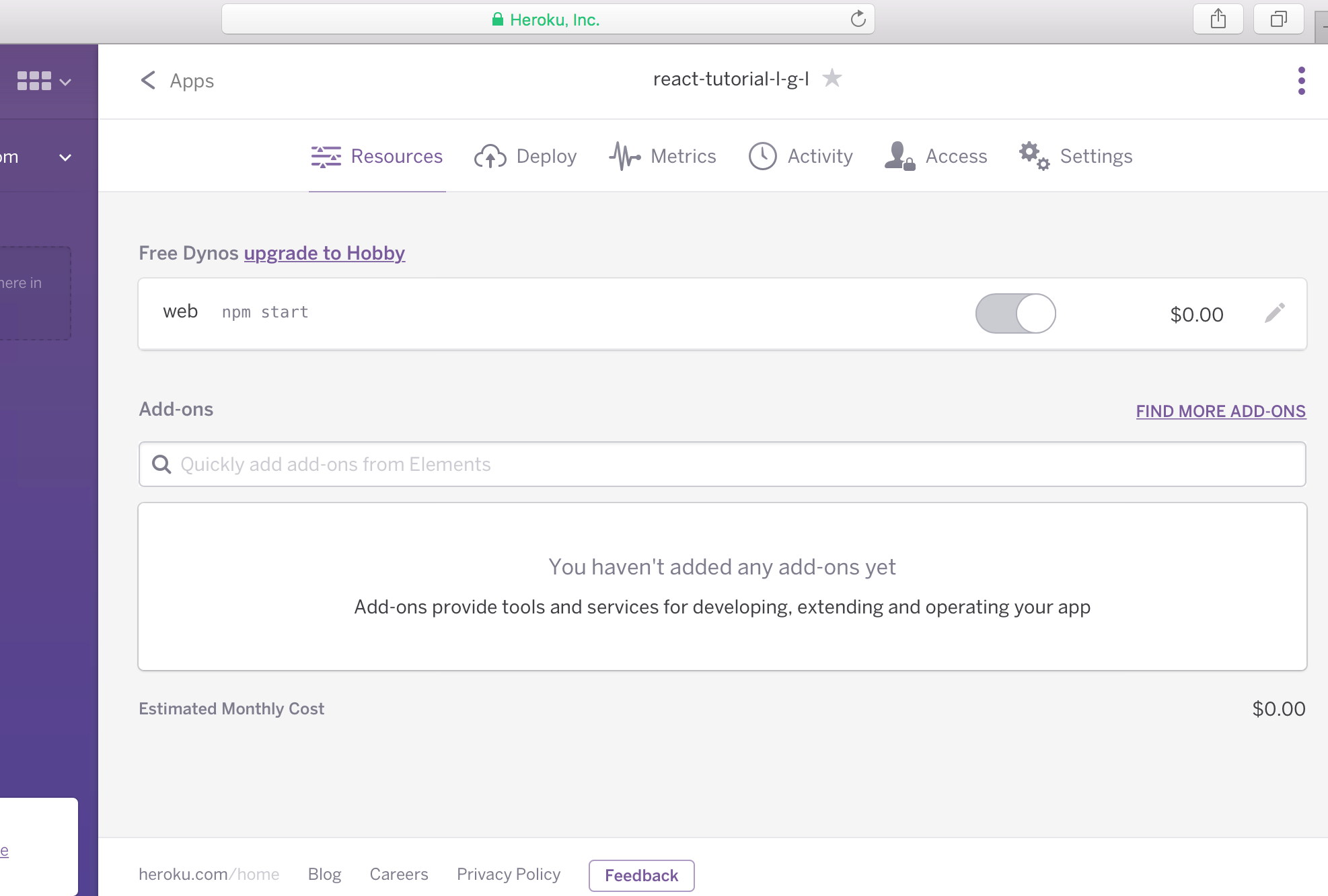
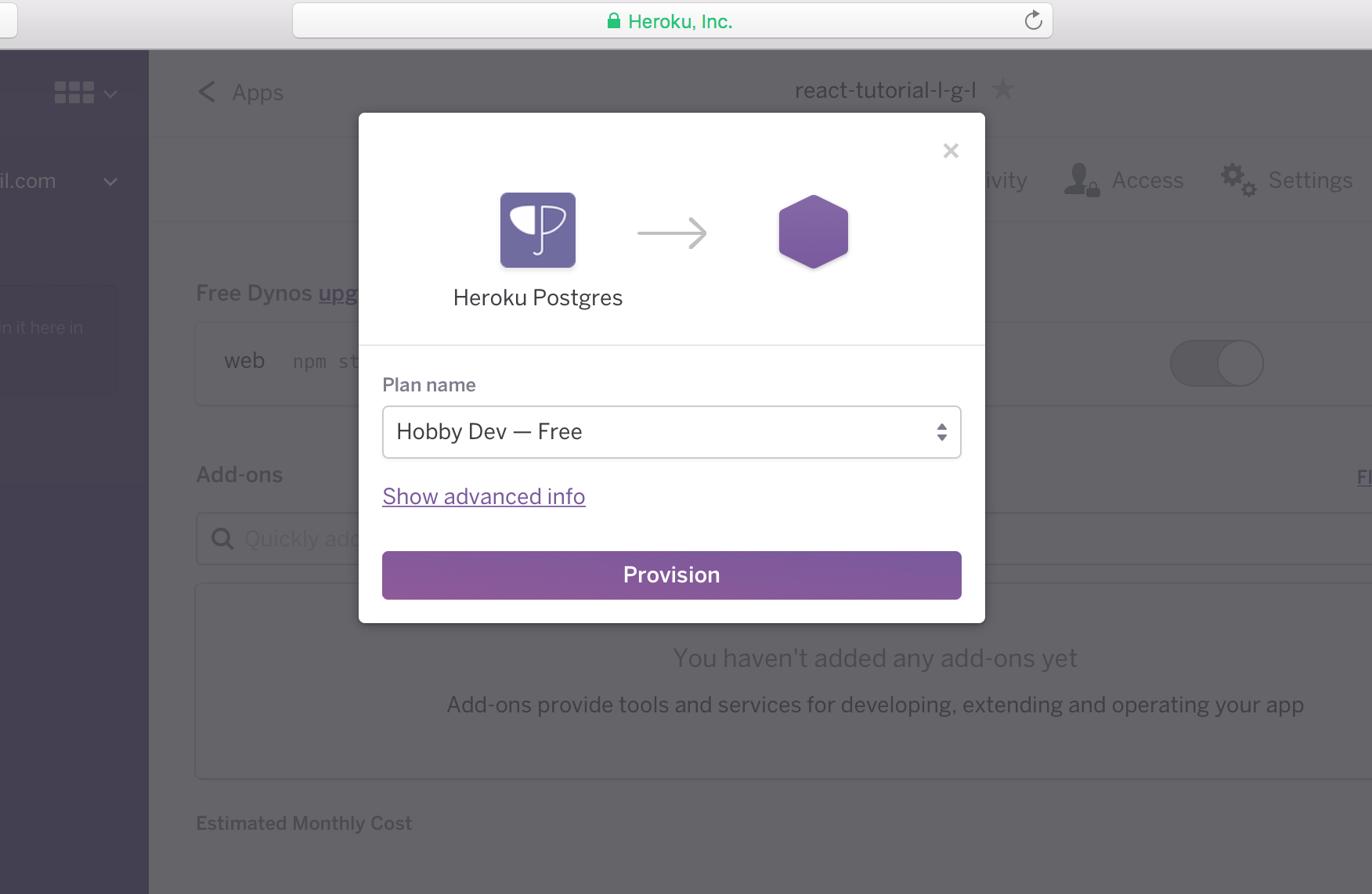
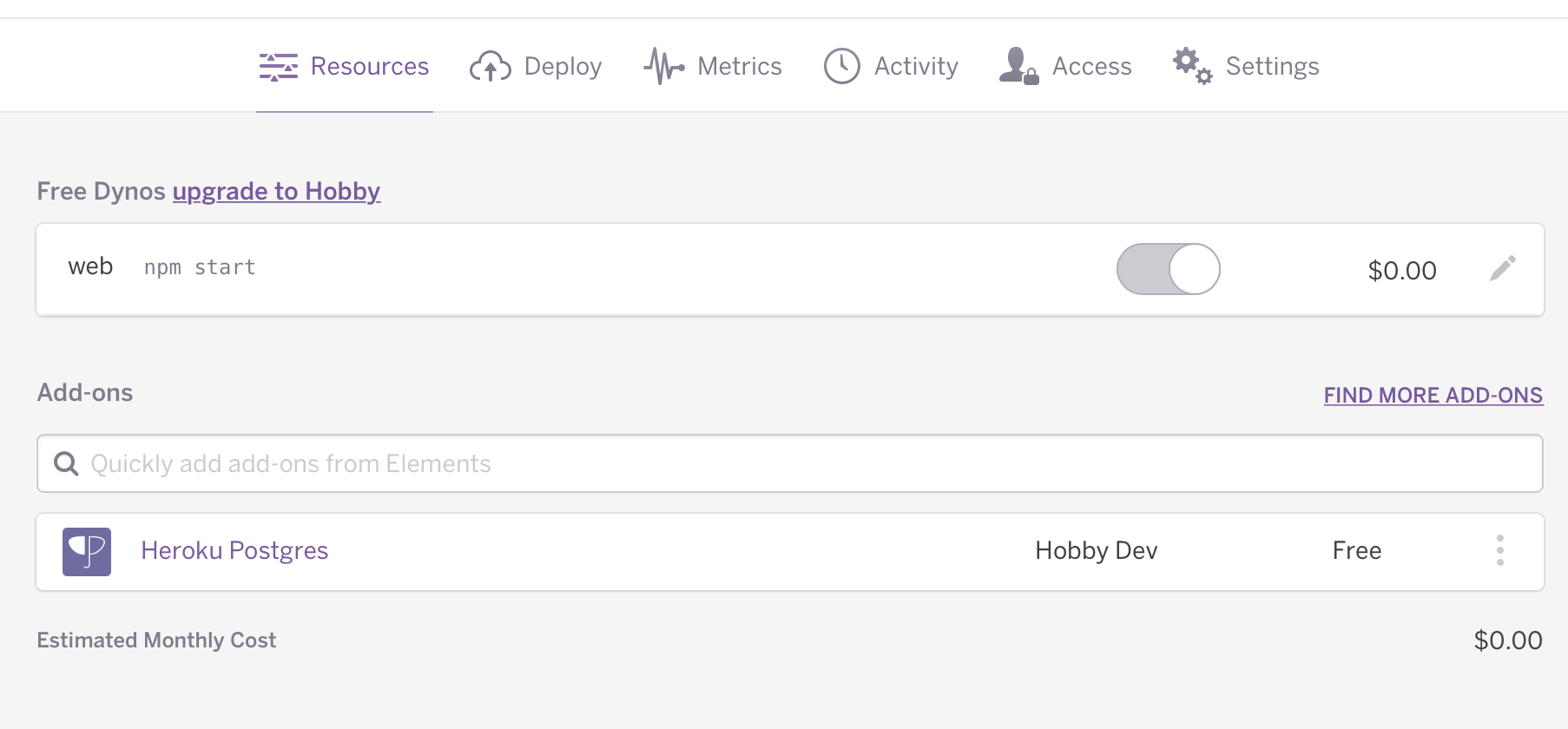
上記、アプリのResourcesページで、Add-onsの検索欄に、「Postgres」とか入力して、Heroku Postgresを選択します。

無料版を使う場合はこのPlan nameのままProvisionボタンをクリックします。
下記のように追加されます。ちなみに1万行まで無料です。

Node.jsソースの修正
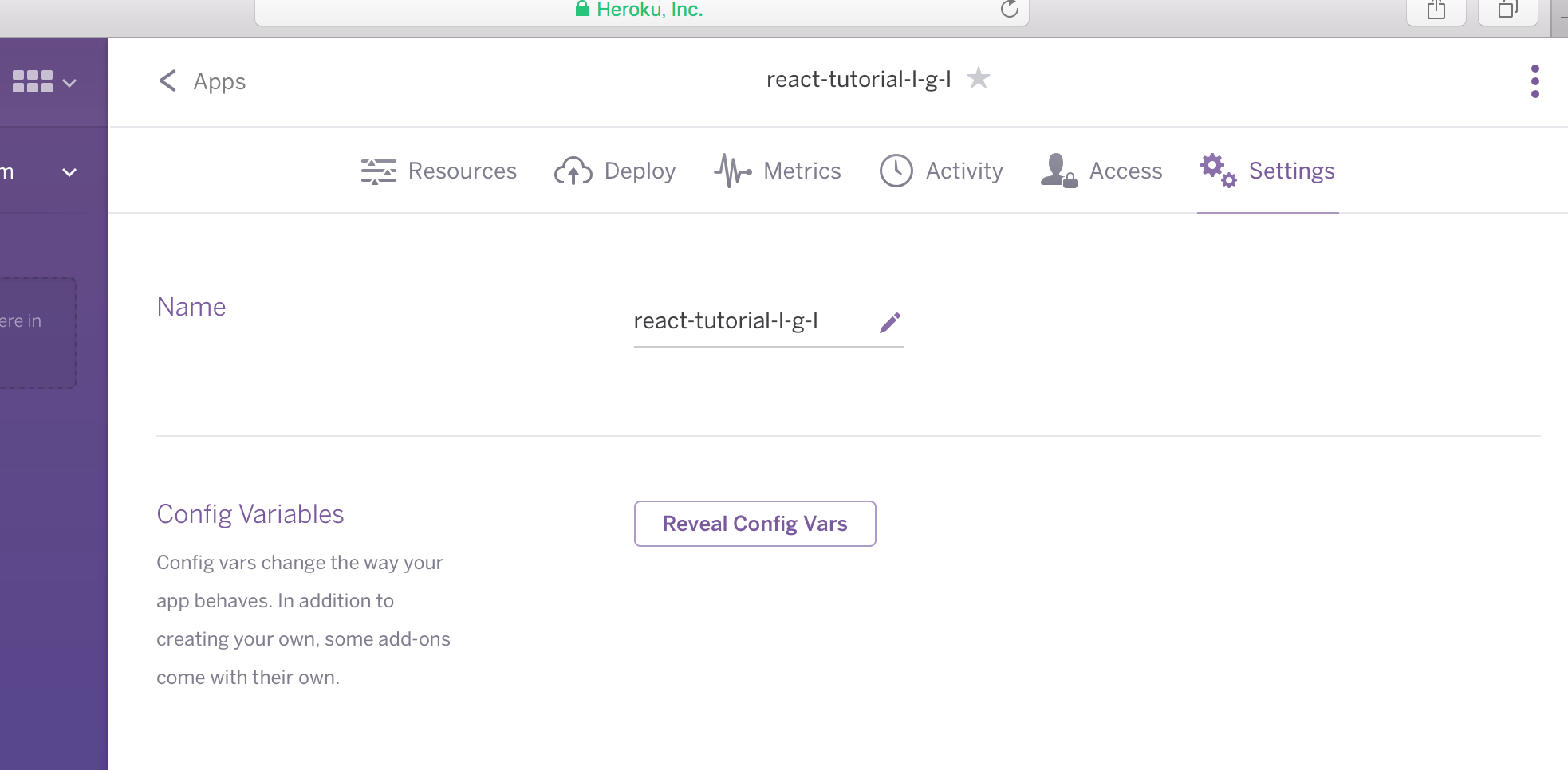
追加したHeroku Postgresのアドレスですが、Settingsページで確認することができます。
「Reveal Config Vars」ボタンをクリックすると、DATABASE_URLという変数名で値が確認できます。

確認したアドレスでDBアクセスできるように、サーバサイドのソースを修正します。
var pg = require('pg'),
databaseURL = 'postgres://postgres:postgres@127.0.0.1:5432/postgres';
としていたところを、
var pg = require('pg'),
databaseURL = process.env.DATABASE_URL || 'postgres://postgres:postgres@127.0.0.1:5432/postgres';
とするだけです。以上のようにして、Config Variablesに設定した変数は
process.env.HOGE
としてNode.js側で参照することができます。適宜、必要な変数を自分で追加して利用することもできます。
今回はベタ書きしていますが、使用する環境変数が増えてきた場合は管理しやすいように定義用のjsファイルを作成するなどして、切り出しておくと良いでしょう。
Heroku環境でのDB作成
初めてHeroku環境にDBを作成する場合は、ローカルDBをそのままHerokuに移行するだけで良いかもしれません。そんな時は、次のコマンドで移行することができます。
$ heroku pg:push postgres://postgres:postgres@127.0.0.1:5432/postgres DATABASE_URL --app アプリ名
Heroku環境のDBをリセットする場合は、下のコマンドを実行します。
$ heroku pg:reset DATABASE_URL --confirm アプリ名
ちなみに、Heroku環境でsqlを実行したい場合は、次のコマンドを実行します。
$ heroku pg:psql
DB作成が完了したら、もう一度デプロイしてアプリを動かしてみましょう。
デバッグログを確認する
アプリを実行した際に、ログを確認したくなったら、次のコマンドを実行することで確認できます。
$ heroku logs
直近の100行までのログが出力されます。
出力行数を増やしたい場合は、以下のコマンドを実行します。1500行までしか保持しないらしいです。
$ heroku logs -n 200
リアルタイムでログを監視し続けたい場合は、以下のコマンドを実行します。
$ heroku logs --tail
Papertrailなど、アドオンに便利なログ監視ツールがありますので、そちらを利用する手もあります(無料でもクレジットカードの登録が必要になるアドオンがあります)。
サンプルソース