uMap はOpenStreetMapを背景図に使ってレイヤー付きのマップを1分で作ってあなたのウェブサイトに埋め込むことができる便利なサービスです。
みんな大好きですよね!?
さて、地図を作るときにはそれぞれのテーマがあって、たいていはそれに沿ったエリアだけスクロールして閲覧できれば十分なはずですよね?
また、行政サイトでウェブ地図を使う際の注意点 などもあります。
uMapでは簡単に表示範囲の設定ができます。
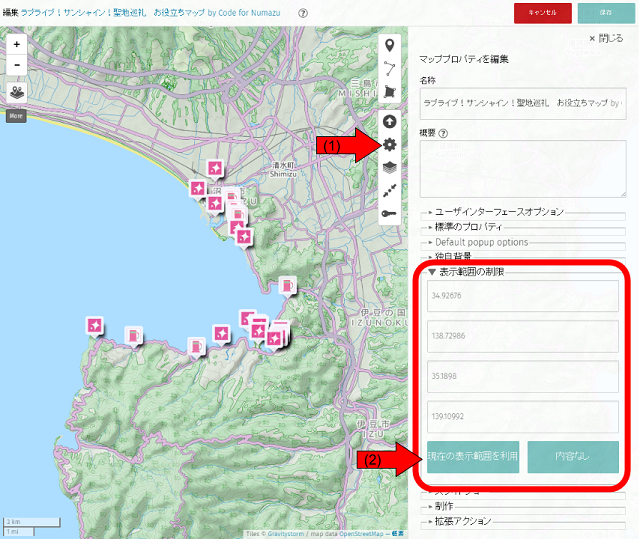
- 編集を有効化して、ここまで表示できればよいという位置とズームレベルに移動し、 右メニューの「マップ設定を編集」を選択します。
- 折りたたまれている「表示範囲の制限」をドロップダウンして、「現在の表示範囲を利用」を選択し、保存して編集を終了します。
簡単ですね!ズームレベルも保存されます。一度設定したものを設定しなおしたい場合は「内容なし」で設定をリセットする必要がある場合もあります。