画面下にぃぃぃぃ!
ActionBarを表示させたい!!
さらに背景の画像を透過させたい!!!
はじめに
というわけで,かなーりニッチな欲求ですが,コレをやる方法.
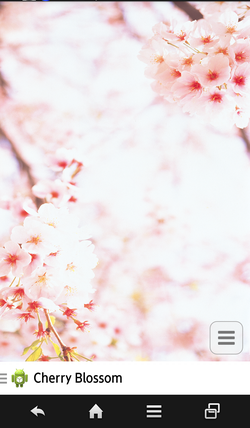
最終目標
こんな感じにしたい
ActionBarを半透明にするセオリー
style.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyHoloLight" parent="android:Theme.Holo.Light">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
Simple is Best!
ActionBarを画面下に持ってくるセオリー(?)
via http://visible-true.blogspot.jp/2012/02/android.html
Utils.java
public class Utils {
private static final String TAG = Utils.class.getSimpleName();
/**
* ActionBarを画面下部に表示する
*
* @param activity
*/
public final static void actionBarUpsideDown(Activity activity) {
View root = activity.getWindow().getDecorView();
View firstChild = ((ViewGroup) root).getChildAt(0);
if (firstChild instanceof ViewGroup) {
ViewGroup viewGroup = (ViewGroup) firstChild;
List<View> views = findViewsWithClassName(root,
"com.android.internal.widget.ActionBarContainer");
if (!views.isEmpty()) {
for (View vv : views) {
viewGroup.removeView(vv);
}
for (View vv : views) {
viewGroup.addView(vv);
}
}
} else {
Log.e(TAG, "first child is not ViewGroup.");
}
}
private static List<View> findViewsWithClassName(View v, String className) {
List<View> views = new ArrayList<View>();
findViewsWithClass(v, className, views);
return views;
}
@SuppressWarnings("unchecked")
private static <T extends View> void findViewsWithClass(View v, String clazz, List<T> views) {
if (v.getClass().getName().equals(clazz)) {
views.add((T) v);
}
if (v instanceof ViewGroup) {
ViewGroup g = (ViewGroup) v;
for (int i = 0; i < g.getChildCount(); i++) {
findViewsWithClass(g.getChildAt(i), clazz, views);
}
}
}
private Utils() {
// ignore
}
}
うまくいかない!!
上二つを組み合わせると,Utils#actionBarUpsideDown()でActionBarを下に持ってくることができない.
android:windowActionBarOverlay の指定でView構造が変わってる?
ならば,単純にActionBarの背景にアルファを設定してみる
style.xml
<style name="Theme.MainActivity.ActionBar" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:background">#88ffffff</item>
</style>
main_activity.xml
<RelativeLayout
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_1920x1080" />
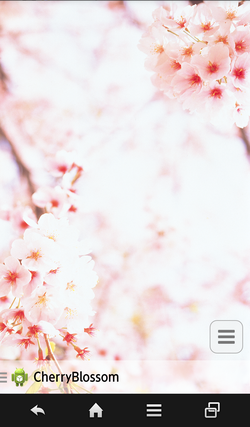
結果
( ・3・)あるぇ~?
背景画像を指定する部分が違う
上はmain_activity.xmlのルート要素に背景画像を設定している.
しかし,ActionBarを表示させると,このルートレイアウトの高さはActionBarの高さを引いた値となる.
そのため,実際ActionBarは上記の指定で半透明になっているが,main_activity.xmlに指定した背景画像がActionBarの下まで描画されていないので,ActionBarの背景は白いままとなっている,
背景画像をActivityで設定し直す
MainActivity.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity.xml);
getWindow().getDecorView().setBackgroundResource(R.drawable.bg_1920x1080);
で,上の 最終目標 のようにActionBarを表示できるはず.