まあ宣伝と言えば宣伝なんですけど、オープンソースかつクライアントサイドだけで動作するサーバー不要のアプリケーションなのでBackbone.jsのサンプルアプリ的な位置づけと考えてもらえればこれ幸いです。
で、まずこのアプリケーションの説明ですが
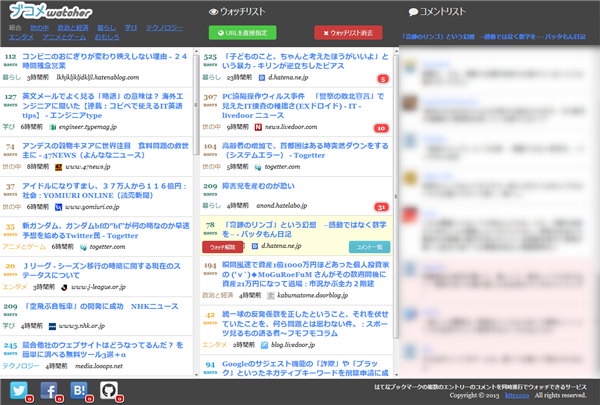
こちらの画面説明をご覧ください。3つのリストから構成されています。
左: はてなブックマークホットエントリー一覧
はてなブックマークのホットエントリー一覧が表示されます。各エントリーにマウスカーソルを合わせるとウォッチリストに追加というボタンが表示されます。
このボタンを押すと中央のリスト(ウォッチリスト)にエントリーが追加されて、一定間隔で新着コメントがあるかどうかチェックします。
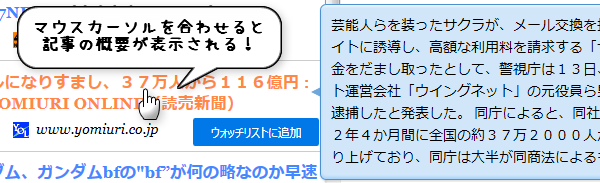
また、エントリーのタイトルにマウスカーソルを合わせると、記事の概要がツールチップで表示されます。
中央: ウォッチリスト
一定間隔で新着コメントをチェックする対象のエントリー一覧です。各エントリーにマウスカーソルを合わせるとコメント一覧というボタンが表示されます。
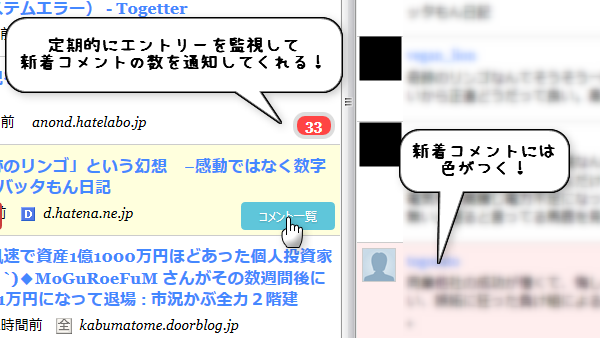
このボタンを押すと右のリスト(コメントリスト)にそのエントリーについたコメントの一覧を見ることができます。
新着コメントがあった場合にはエントリーの右下に赤いマークで新着コメント数が表示されます。
右: コメントリスト
ウォッチリストで選択したエントリーのコメント一覧を表示します。新着コメントには色が付きます。
このように、Twitterのタイムラインのような感覚ではてなブックマークのコメントを見ることができます。
ウオッチリストの情報保存先
ウォッチリストに登録したエントリーはブラウザのローカルストレージに保存されます。したがって一旦ブラウザを閉じて開き直したり、リロードしたりしてもウォッチリストの情報は消えません。
ウォッチリスト上部のウォッチリスト消去ボタンを押すと登録されているウォッチリストとローカルストレージがクリアされます。
なお、ブラウザにデータを保存するため、デバイス間でのウォッチリストの共有はできません。
ここから技術的な話
各リストの制御はBackbone.jsで行っています。また、はてなブックマークの情報はRSSとはてなブックマークAPIを使用しています。クロスドメインのRSSを取得するにあたり、Google Feed APIを利用しています。
Backbone.jsに興味があってアプリケーションとして形になっているサンプルが欲しい、という方にとっては丁度良い規模のサンプルになるかな、と(ソースはCoffeeScriptで書いているのでCoffeeScriptに慣れていないとちょっと面倒かもしれませんが)。コメントも多めに入れてあるので参考になれば、と思います。
ただ、自分自身もBackbone.jsを使ったのは初めて(しかも1週間くらい前から)なので、調査不足による妥協でショボい書き方をしている部分も多々あると思います。その点はご容赦を。
また、アプリケーション自体についてもご意見・ご感想・ご要望・バグ指摘などお待ちしています。もちろん改造してもっと便利にしたり(スマホ対応するとか)、亜種を作成してもらっても構いません。
申し訳程度にTipsを
1. XML要素の取得
今回Google Feed APIを使用して遭遇したのですが、XMLの情報を取得するときにdc:dateみたいな要素はそのまま指定しても取得できませんでした。しかもブラウザによって取得方法が異なっていたのでメモっときます。
-
Google Chromeの場合
dateだけで取得できます。下記のIE、Firefoxのような指定をすると取得できません。 -
IE、Firefoxの場合
dc\\\\:dateというようにコロンの前にバックスラッシュを2つ付ける必要があります。dateだけでは取得できません。
今回はブラウザによる判別ではなく、両方試してどちらかで取れたらOKみたいなやり方で取得しています。
2. Googleから返されるRSSフィードが古い
おそらく、Google側のサーバーで取得したRSSのキャッシュ期間を設けているのだろうけど、このキャッシュ期間がすごく長いっぽい(1時間くらい?)
回避方法としては、Google Feed APIを呼び出すときにURLパラメータにタイムスタンプ的なものを付加すれば強制的にキャッシュを無効にして最新の情報を取得できます(jQueryの$.ajaxが自動的に付加してくれるやつみたいなの)。
ただ、毎回アクセス時にキャッシュを無効にするのもGoogleさんの負担が大きくなりそうなので、今回はこのダミーパラメータの作り方を工夫して5分間はキャッシュされるようにしています。
以上、小ネタでした。