概要
2017/6/18 に開催した勉強会にて利用したスライドの一般公開用の記事です。
※作成者は @kyunnnn とは別人物です。
次のページからが内容です。
はじめに
当ハンズオンは以下に該当する方を対象にHTML画面の作成コンペについて説明&スキルアップを目的としております。
- HTML/CSSを知らないが書いてみたい方
- JavaScriptを使ったアプリケーションを制作してみたい方 プログラミングの知識はあるが実践の機会がなく、実践の機会を必要としている方
コンペで制作するもの
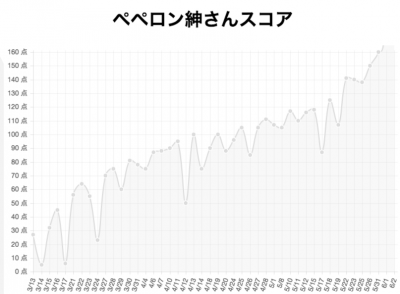
ペペロンチーノ採点アプリ
紳さんがFacebookに日々投稿しているペペロンチーノの採点結果をグラフ化するアプリ
アジェンダ
- HTML/CSS/JavaScriptについて
- codepenの使い方
- コンペで制作するHTML解説
- 制作内容についてのアイデア出し
- HTML制作作業
- 今日時点での成果物発表
HTML/CSS/JavaScriptについて
HTMLとは
- Webページを作るための言語
- 文章だけでなく、画像や動画の掲載も可能
- ページのレイアウトのカスタマイズも可能
サンプルページ
※一般公開用に差し替えてます
サンプルページ
※一般公開用に差し替えてます
CSSとは
- Webページの見栄え・スタイルを設定する
- 字の色、画像サイズ、表示位置など
- PC、スマホ別に設定することも可能
サンプルページ
※一般公開用に差し替えてます
Javascriptとは
- HTMLやCSSでは表現できないユーザーの動きに応じたものを作ることが可能
- スライドメニュー、ページトップにスクロールするボタンなど
- 四則演算などの計算も出来る
プチワーク
※この記事では割愛
CodePenの使い方
※すいません。これも割愛します。
この記事をみて導入後、次へ進んでください!
コンペで制作するHTML解説
コンペで制作するHTML解説
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
-> グラフを作成するためのJavaScriptライブラリ
</head>
<body>
<div align="center"> <h1>ペペロン紳さんスコア</h1></div>
-> 見出し(h1タグ)
<div align="center"><canvas id="lineChart" height="450" style="width: 100%; height: 450px"></canvas></div>
-> グラフ表示領域(canvasタグ)
</body>
コンペで制作するHTML解説
var pprn = {
'3/13': 27,
'3/14': 5,
'6/2': 214};
-> グラフの横軸(日付)と縦軸(点数)の情報
おまけ:
var data = {
labels: ['3/1','4/1','5/1'],
datasets: [
{
data: [10,20,30]
}
]
};
-> グラフの横軸と縦軸はこんな書き方でもセットできます
コンペで制作するHTML解説
var data = {
labels: [],
datasets: [
{
label: "hoge",
fillColor: "rgba(255,0,0,0.5)",
strokeColor: "rgba(0,255,0,0.5)",
pointColor: "rgba(0,0,255,0.5)",
pointStrokeColor: "#ff0",
pointHighlightFill: "#0ff",
pointHighlightStroke: "rgba(220,220,0,0.1)",
data: []
}
]
};
-> グラフの色設定。rgbaの記述は、色設定(RGB)に透明度(0.0〜1.0)の設定も可能。
カラーコードについて:http://www.netyasun.com/home/color.html
コンペで制作するHTML解説
var options = {
//縦軸の目盛りの上書き許可。これ設定しないとscale関連の設定が有効にならないので注意。
scaleOverride : true,
//縦軸の区切りの数
scaleSteps : 16,
//縦軸の目盛り区切りの間隔
scaleStepWidth : 10,
//縦軸の目盛りの最小値
scaleStartValue : 0,
//Y軸の表記(単位など)
scaleLabel: "<%=value%> 点"
};
-> オプション設定
制作内容についてのアイデア出し
制作内容についてのアイデア出し
- 実装したい機能を挙げていきましょう
- 画面UIを描いてみましょう(紙でもOK!)
- 画面UIの実装についてレビュー&フォロー