Eddystoneについて
Eddystoneは近接したBeaconの情報をBLE通信でアドバタイズするデータフォーマットを規定した仕様です。
iOS,AndroidのBluetooth Developer APIで動き、既存のBLE機器でも容易に対応できることがDesign Goalsに掲げられています。
(Github: https://github.com/google/eddystone)
Eddystoneには3タイプのフレームタイプがあります。
- Eddystone-UID … 16byteのUnique IDを持つiBeaconに近いフォーマット
- Eddystone-URL … 短縮URL情報を持つ
- Eddystone-TLM … Beaconのバッテリ電圧や温度などのメンテナンス情報を持つ
Eddystone-UID
Eddystone-UIDは以下のようなフォーマットでデータを送信します。
| Byte offset | Field | Description |
|---|---|---|
| 0 | Frame Type | Value = 0x00
|
| 1 | Ranging Data | Calibrated Tx power at 0 m |
| 2-11 | Namespace ID | 10-byte ID Namespace |
| 12-17 | Instance ID | 6-byte ID Instance |
| 18-19 | RFU | Reserved for future use, must be0x00
|
2バイト目から17バイト目のNamespace IDとInstance IDをUnique IDとして扱います。
namespaceIDは、FQDNのSHA-1 hash値を使用するか、UUIDの5−10バイト目を削除したものを使用することが推奨されています。
Ranging Dataは0mでのTxPowerを指しますが、後述のEddystone-URLではTxPowerとなっているので本家の誤記かもしれないです。
iBeaconとの比較について
Eddystone-UIDが最もiBeaconに近いフォーマットとなります。
iBeaconは、以下のようなフォーマットとなる。
| Byte offset | Field | Description |
|---|---|---|
| 0-15 | UUID | Proximity UUID |
| 16-17 | Major | Group of proximity UUID |
| 18-19 | Minor | Value of differentiates beacons with same UUID,Major |
| 20 | Measured Power | Calibrated RSSI at 1 m |
| (本来は前部にヘッダ情報が入るが省略) |
Eddystone-UIDのUnique ID部が、iBeaconのUUID+Major+Minor部に相当します。
iBeaconでは、OS側がサポートするためバックグラウンドでの検知(Region Monitoring)ができたが、
Eddystone-UIDではデータフォーマットが違うため当然iOSによるバックグラウンド検知はできないと思われます。
Eddystone-URL
Eddystone-URLは以下のようなフォーマットでデータを送信します。
| Byte offset | Field | Description |
|---|---|---|
| 0 | Frame Type | Value = 0x10
|
| 1 | TX Power | Calibrated Tx power at 0 m |
| 2 | URL Scheme | Encoded Scheme Prefix |
| 3+ | Encoded URL | Length 0-17 |
URL Schemeは0x00~0x03が入り、"http://www." , "https://www." , "http://" , "https://" のSchemeと先頭のURLの一部を1バイトに割り当てます。
Encoded URLはURL Schemeで省略されていない圧縮URLの後部が入ります。
iOSではGoogle Chromeがv44でPhysical Webに対応したためEddystone-URLの動作確認ができます。
http://googlechromereleases.blogspot.jp/2015/07/chrome-for-ios-update.html
iOSの動作確認では、MacとiPhoneで以下のように確認できました。
(Macを使用せずにEstimote Beaconでも動作確認できるようです。)
Macは、eddystone-beacon を利用します。
( Github: https://github.com/don/node-eddystone-beacon)
$ npm install eddystone-beacon
var EddystoneBeacon = require('eddystone-beacon');
EddystoneBeacon.advertiseUrl('http://google.com/');
MacのBluetoothをONにした状態で実行するとAdvertiseできます。
$ node app.js
iOSはApp Storeから最新のChromeアプリを更新します。
ChromeアプリをToday Extension(通知センターの今日のタブ)に追加。
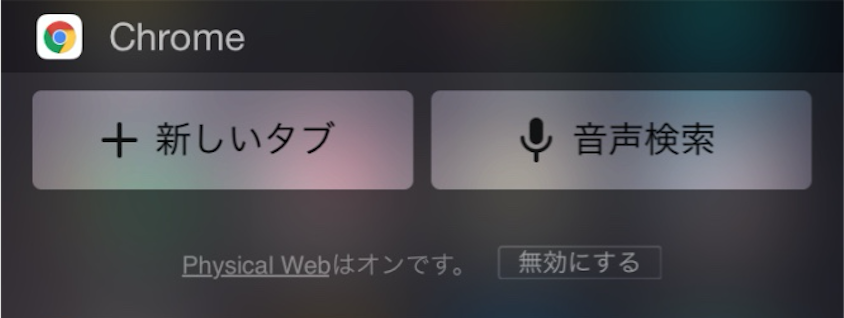
app.jsを実行する前は以下のようになっています。(1度目の受信は、Physical Webの受信許可の確認が必要です)

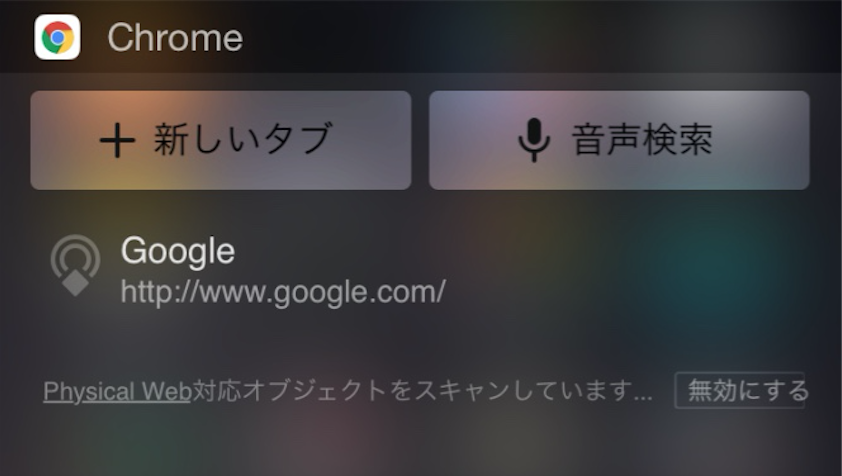
app.jsを実行して、Today ExtensionのChromeを開き直す(開きっぱなしの状態では受信しない)

iBeaconのようにバックグラウンドで受信通知を受けたりするようなiOSでサポートされている機能はないため、Today Extensionを開いたタイミングでしかPhysical Webを受信しているか確認できないように見えます。
もしくは、Today Extensionはリソース制限があるため継続的な受信確認処理を行っていないものと考えられます。
Eddystone-URLは、BeaconにURL情報を紐付けているだけなので、
そのURLを用いて何を行うかはサービスに依存しそうです。
Eddystone-TML
Eddystone-TMLは以下のようなフォーマットでデータを送信します。
| Byte offset | Field | Description |
|---|---|---|
| 0 | Frame Type | Value = 0x20
|
| 1 | Version | TLM version, value = 0x00
|
| 2-3 | VBATT | Battery voltage, 1 mV/bit |
| 4-5 | TEMP | Beacon temperature |
| 6-9 | ADV_CNT | Advertising PDU count |
| 10-13 | SEC_CNT | Time since power-on or reboot |
メンテナンス用の機能でバッテリ電圧、温度、アドバタイズ回数、起動時間がわかります。
iBeaconでは分からなかったバッテリ残量が少なくなることによる電圧低下も検知できるようになりそうです。