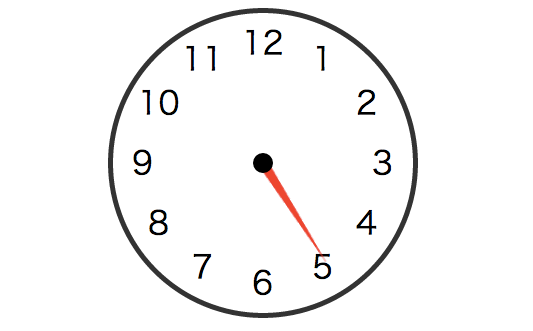
JavaScriptを使わず、CSSのみで時計をつくります。
時計といっても秒針が回るだけです。
<div class="clock">
<!-- 数字 -->
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
<!-- 秒針 -->
<div class="sec-hand"></div>
<!-- 中央の丸いやつ -->
<div class="center-circle"></div>
</div>
.clock{
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
margin: 0 auto;
border: 5px solid #333;
}
/* borderで針の形をつくる */
.sec-hand{
position: absolute;
left: 50%;
top: 50%;
width:0;
height:0;
border-top: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 120px solid #f00;
transform-origin: left top;
transform: rotate(30deg) translate(-50%, -100%);
animation: tick 60s infinite linear;
}
/* 秒針のアニメーション */
@keyframes tick{
from{
transform: rotate(0deg) translate(-50%, -100%);
}
to{
transform: rotate(360deg) translate(-50%, -100%);
}
}
.center-circle{
position: absolute;
left: 50%;
top: 50%;
width: 20px;
height: 20px;
border-radius: 50%;
transform: translate(-50%, -50%);
background: #000;
}
.clock span{
position: absolute;
font-size: 2em;
width: 45px;
line-height: 1em;
text-align:center;
left: 50%;
top: 50%;
transform-origin: left top;
}
/* 数字1~12までを30度ずつ回転して配置 */
.clock span:nth-of-type(1){
transform: rotate(30deg) translate(0, -120px) rotate(-30deg) translate(-50%,-50%);
}
.clock span:nth-of-type(2){
transform: rotate(60deg) translate(0, -120px) rotate(-60deg) translate(-50%,-50%);
}
.clock span:nth-of-type(3){
transform: rotate(90deg) translate(0, -120px) rotate(-90deg) translate(-50%,-50%);
}
.clock span:nth-of-type(4){
transform: rotate(120deg) translate(0, -120px) rotate(-120deg) translate(-50%,-50%);
}
.clock span:nth-of-type(5){
transform: rotate(150deg) translate(0, -120px) rotate(-150deg) translate(-50%,-50%);
}
.clock span:nth-of-type(6){
transform: rotate(180deg) translate(0, -120px) rotate(-180deg) translate(-50%,-50%);
}
.clock span:nth-of-type(7){
transform: rotate(210deg) translate(0, -120px) rotate(-210deg) translate(-50%,-50%);
}
.clock span:nth-of-type(8){
transform: rotate(240deg) translate(0, -120px) rotate(-240deg) translate(-50%,-50%);
}
.clock span:nth-of-type(9){
transform: rotate(270deg) translate(0, -120px) rotate(-270deg) translate(-50%,-50%);
}
.clock span:nth-of-type(10){
transform: rotate(300deg) translate(0, -120px) rotate(-300deg) translate(-50%,-50%);
}
.clock span:nth-of-type(11){
transform: rotate(330deg) translate(0, -120px) rotate(-330deg) translate(-50%,-50%);
}
.clock span:nth-of-type(12){
transform: translate(0, -120px) translate(-50%,-50%);
}
ポイントはtransform-originで回転の中心を変えているところと座標変換の順番。