インストール〜動作確認
1.npmインストール確認
npm -v
npmがインストールされていれば、npmのバージョンが表示されます。
もし、npmがインストールされていなければこちらを参考にインストールしてください。
2.LiveReloadインストール
以下のサイトからLiveReloadをChromeにインストールしてください。
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
3.compassのインストール
gem install compass
4.yo、gurnt-cli、bowerのインストール
npm install -g yo grunt-cli bower
5.generator-webappのインストール
npm install -g generator-angular
6.作業用ディレクトリに移動し、angularプロジェクトを作成する
yo angular アプリケーション名 --minsafe
※--minsafeを付けるとminifyした際にもエラーが起きない。
7.Angular.js用のGoogleChartToolsをインストール
bower install angular-google-chart --save
8.動作確認
以下のコマンドを実行し、ブラウザに下記の画面が表示されたらインストール成功です。
grunt serve
グラフ挿入
1.main.html修正
app/views/main.htmlを開き、
<div class="header"></div>と<div class="footer"></div>以外の
<div class="jumbotron"></div>と<div class="row marketing"></div>を削除し、
代わりにGoogleChart用のタグを記述します。
<div class="header">
<ul class="nav nav-pills pull-right">
<li class="active"><a ng-href="#">Home</a></li>
<li><a ng-href="#">About</a></li>
<li><a ng-href="#">Contact</a></li>
</ul>
<h3 class="text-muted">angular chart</h3>
</div>
<!-- Google Chart用のタグを記述 -->
<div google-chart chart="testchart">
<div class="footer">
<p><span class="glyphicon glyphicon-heart"></span> from the Yeoman team</p>
</div>
2.app.js修正
app/scripts/app.jsを開き、
module()の第二引数の配列に'googlechart'を追加します。
'use strict';
angular
.module('chartApp', [
'ngCookies',
'ngResource',
'ngSanitize',
'ngRoute',
'googlechart' // <=追加
])
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.otherwise({
redirectTo: '/'
});
});
3.main.js修正
app/scripts/controllers/main.jsを開き、
以下のコードを記述します。
'use strict';
angular.module('chartApp')
.controller('MainCtrl', function ($scope) {
$scope.testchart = createChart();
function createChart() {
var chart = {};
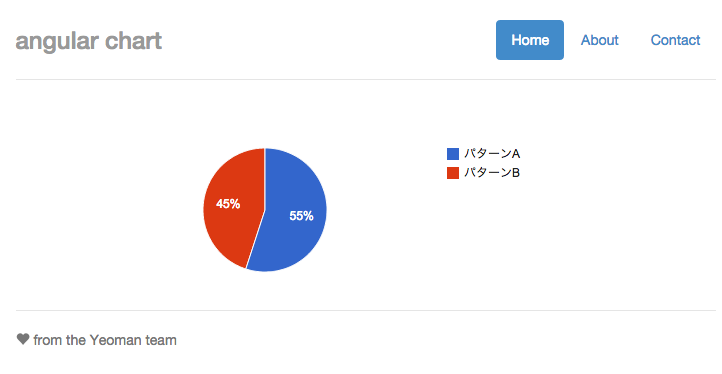
chart.type = "PieChart";
chart.data = [
['title', 'val'],
['パターンA', 55],
['パターンB', 45]
];
return chart;
}
});
リンク
Google Chart Tools AngularJS Directive
http://bouil.github.io/angular-google-chart/#/fat
bouil/angular-google-chart
https://github.com/bouil/angular-google-chart
Plunker(棒グラフ)
http://plnkr.co/edit/3RJ2HS?p=preview
Plunker(円グラフ)
http://plnkr.co/edit/E4iPtQ?p=preview