ドキュメント
デフォルト
デフォルトでは、CloudFront はクッキーを考慮しない。
リクエストの Cookie: ヘッダは、オリジンに転送されない。
レスポンスの Set-Cookie: ヘッダはビューアに転送されない。
設定
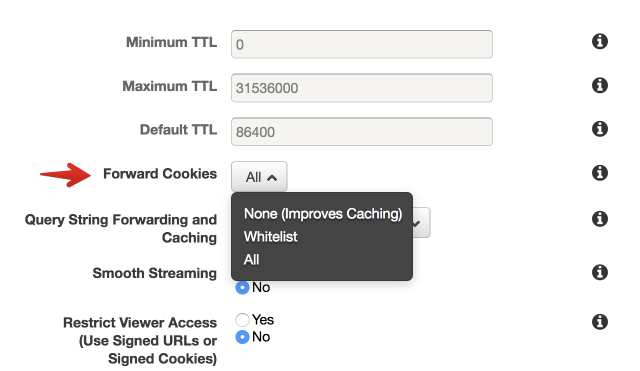
ビヘイビアで、以下のいずれかを選べる。
- None (デフォルト)
- Whitelist
- All
この設定は、以下の3つの挙動に影響する。
- オリジンに
Cookie:を転送するかどうか - キャッシュのキーに
Cookie:を使うかどうか - オリジンが返した
Set-Cookie:をビューアに転送するかどうか
ドキュメントを読んでもいまいち正確にわからなかったので、実際に設定して挙動を確認した。
Cookie: をオリジンに転送 |
キャッシュのキーに Cookie: を |
Set-Cookie: をビューアーに |
|
|---|---|---|---|
| None | しない | 使わない | 返さない |
| Whitelist | 一部する | 一部使う | 全て返す |
| All | 全てする | 全て使う | 全て返す |
基本的に想像通りなのだが、Whitelist の Set-Cookie の扱いだけ例外的で、ホワイトリストに関わらず全てのクッキーをビューアに返す。
なので、Whitelist で制限しているつもりでも、例えばセッションIDがキャッシュで配信されてしまうことに注意が必要。場合によっては、とても危険な状態になり得る。
ドキュメントは以下のように書かれている。
ホワイトリストにない Cookie がオリジンからの応答に含まれている場合、CloudFront はその Cookie もビューアに返します。
一方で、以下の説明もあり、矛盾しているように思えるのだけれども、
オリジンがホワイトリストに登録された Cookie と登録されていない Cookie の両方を返した場合、CloudFront はホワイトリストに登録された Cookie のみをキャッシュします
これは、Cookie: をキャッシュのキーに使うかどうかの話が混ざっているのではないかと思う。
自分が試した限りでは、CloudFront は Set-Cookie: ヘッダをキャッシュする。X-Cache: Hit from cloudfront のレスポンスに、ホワイトリストに載っているかどうかに関わらず、Set-Cookie: ヘッダが設定される。
こちらのドキュメントにも、
Set-Cookie – Cookie を転送するように CloudFront を構成している場合、Set-Cookie ヘッダーフィールドがクライアントに転送されます。
とあり、ホワイトリストで制限されるとは書かれていない。
実験
以下 x_* をホワイトリストに設定したビヘイビアのレスポンス。
$ curl -b 'x_1=1; a=1' -vvv 'https://...'
< HTTP/1.1 200 OK
< Content-Type: text/html
< Content-Length: 52
< Connection: keep-alive
< Date: Wed, 05 Jul 2017 07:35:49 GMT
< Server: nginx
< Set-Cookie: a=5; path=/
< Set-Cookie: b=6; path=/
< Age: 30
< X-Cache: Hit from cloudfront
< Via: 1.1 xxxxxxxxxxxxxxxx.cloudfront.net (CloudFront)
< X-Amz-Cf-Id: xxxxxxxxxxxxxxxxx
1499240149 array(1) {
["x_1"]=>
string(1) "1"
}
ビューアは x_1 と a の2つのクッキーを送信しており、オリジンには x_1 だけが届いている。
オリジンはホワイトリストに含まれない a と b の2つのクッキーを返しており、X-Cache: Hit from cloudfront のレスポンスに Set-Cookie が含まれている。
オリジンに置いた PHP ソース。
<?php
setcookie('a', '5', 0, '/');
setcookie('b', '6', 0, '/');
echo time();
echo ' ';
var_dump($_COOKIE);