AppCompat v21には、マテリアルデザインのSwitchCompatが入っています。
テーマのスタイルで簡単に色を変更できるんですが、どの指定でどこが変わるのかまとまってなかったのでまとめておきます。
色を変更する
テーマスタイルをstyles.xmlかthemes.xmlに記述してあることを前提にしています。詳しくはAppCompat v21の紹介記事を参照してください。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
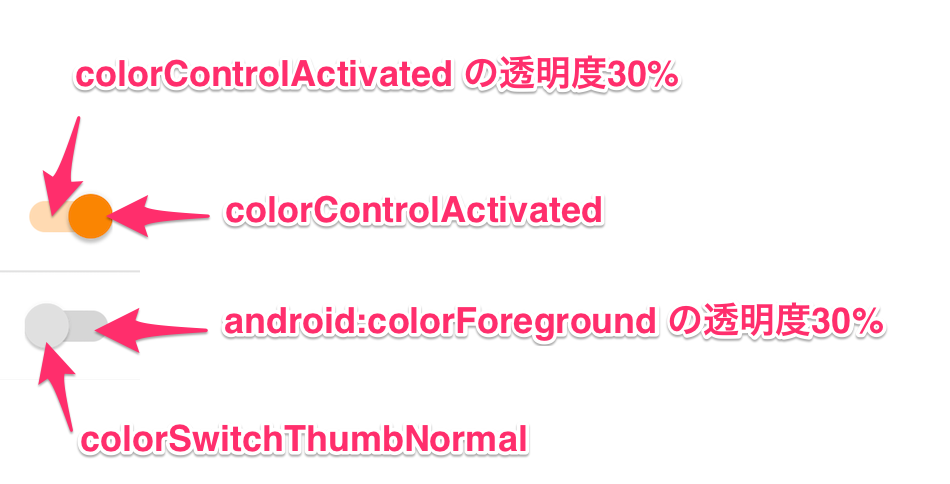
<item name="colorControlActivated">@color/theme</item>
<item name="colorSwitchThumbNormal">@color/grey300</item>
<item name="android:colorForeground">@color/grey600</item>
...
</style>
指定に必要なのは、上記3点だけです。それぞれ対応する色はこんな感じ。
またデフォルトだとタッチフィードバックがつくので、消したいならxmlのbackgroundを指定してあげればよいです。
<android.support.v7.widget.SwitchCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null" />
ちなみにつまみの部分はthumb、真ん中のバーはtrackと呼びます。
trackの色は、実は自動的に透明度を調整した上で勝手に色がつきます。android.support.v7.internal.widget.TintManagerというクラスがstateに合わせていい感じにやってくれてるみたいでした。disabled状態の時は、透明度10%の色を表示しているようです。
private ColorStateList getSwitchTrackColorStateList() {
if (mSwitchTrackStateList == null) {
final int[][] states = new int[3][];
final int[] colors = new int[3];
int i = 0;
// Disabled state
states[i] = new int[] { -android.R.attr.state_enabled };
colors[i] = getThemeAttrColor(android.R.attr.colorForeground, 0.1f);
i++;
states[i] = new int[] { android.R.attr.state_checked };
colors[i] = getThemeAttrColor(R.attr.colorControlActivated, 0.3f);
i++;
// Default enabled state
states[i] = new int[0];
colors[i] = getThemeAttrColor(android.R.attr.colorForeground, 0.3f);
i++;
mSwitchTrackStateList = new ColorStateList(states, colors);
}
return mSwitchTrackStateList;
}
つまみや背景のバーを変更する
Materialデザインに沿って作るなら必要ないと思いますが、thumb、trackを変更することも可能です。
<android.support.v7.widget.SwitchCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:thumb="@drawable/ic_smile"
app:track="@drawable/bg_grey" />
デフォルトのtrackやthumbを参考にするのであれば、appcompat/res/values/styles_base.xmlを見るとよいです。
<style name="Base.Widget.AppCompat.CompoundButton.Switch" parent="android:Widget.CompoundButton">
<item name="track">@drawable/abc_switch_track_mtrl_alpha</item>
<item name="android:thumb">@drawable/abc_switch_thumb_material</item>
<item name="switchTextAppearance">@style/TextAppearance.AppCompat.Widget.Switch</item>
<item name="android:background">?attr/selectableItemBackgroundBorderless</item>
<item name="showText">false</item>
</style>