マテリアルガイドラインのStyle > Typographyには、英数字にはRobotoフォント、マルチバイト文字にはNotoフォントがいいと書いてあります。
ガイドラインに従ってフォントを変えてみたので、やり方をメモしておきます。
Calligraphyを導入
今回はCalligraphyというライブラリを導入して実装しました。
アプリ独自にフォントファイルを適用するUtilクラスの記事にあるようなやり方もあるのですが、TextViewやEditTextなどに個別で実装しなければいけないのが面倒そうだったので、アプリ全体に一括でフォントを反映できるCalligraphyを採用しました。
以下、導入方法です。
1. build.gradleに追加
dependencies {
compile 'uk.co.chrisjenx:calligraphy:2.0.1'
}
2. ttfファイルを配置
app/src/main/assetsにRoboto-Light.ttfなどのフォントファイルを配置します。
3. Application#onCreateで初期化
アプリのデフォルトフォントを変更する場合、ApplicationクラスのonCreate()で初期化します。
@Override
public void onCreate() {
super.onCreate();
CalligraphyConfig.initDefault(new CalligraphyConfig.Builder()
.setDefaultFontPath("fonts/Roboto-Regular.ttf")
.setFontAttrId(R.attr.fontPath)
.build()
);
}
4. Activityで初期化
Activityでcontextにinjectします。
@Override
protected void attachBaseContext(Context newBase) {
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
5. xmlでフォントを変更する
TextViewやEditTextの属性に、fontPathをセットします。
IDE上でエラーになる場合は、tools:ignore="MissingPrefix"を追加してください。
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fontPath="fonts/Roboto-Regular.ttf"
tools:ignore="MissingPrefix"/>
Notoフォントの注意点
実は、GoogleのNotoフォントのページから日本語に対応したNotoSansCJKJPを使うと、上下にスペースが入ってしまって使えませんでした。otfファイルだからでしょうか?詳しく知っている人がいれば教えてください。
そこで、Noto Sans CJKをTrueType形式に変換した派生フォント源真ゴシックを使用しました。源真ゴシックのttfファイルを使うと問題なく表示されました。
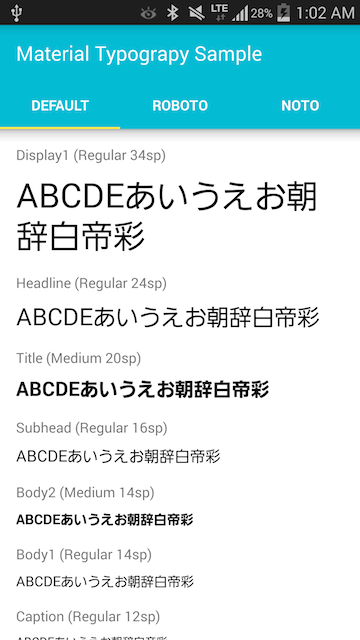
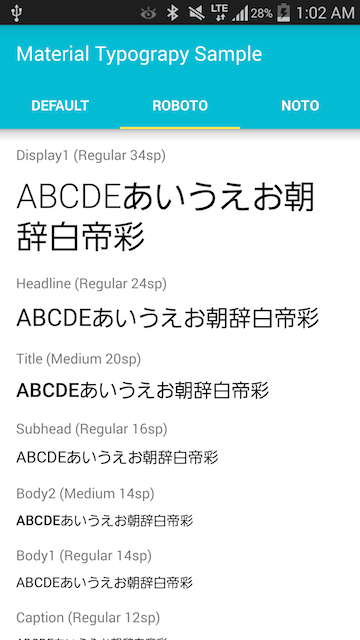
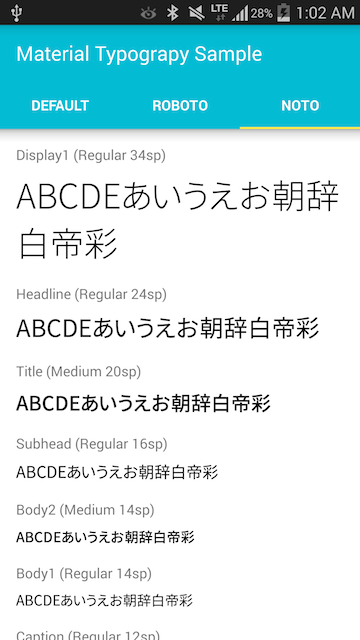
フォント比較
デフォルト(変更なし)
roboto
noto sans cjk
感想
ActivityでInjectしてるので起動が遅くなったりするかと思いましたが、体感できるほどの差はありませんでした。また、フォントを入れることによるapkのサイズ増加もそこまで気になるほどではなかったです。
ただ、正直見た目そんなに変わらないような気もします。スタイルの種類が増えるので、textStyle="bold"まで目立たせたくないけど通常の文字よりは目立たせたい、といった場合には使い勝手がいいかもしれません。
まぁ無理に対応する必要はないのかなという印象です。
ちなみに今回試したサンプルプロジェクトのリポジトリはこちらです。参考までに!