(この記事は、box developer blogの記事 Building a Real-time Presentation App Using SkyWay and Box Platform の日本語訳です。原著者のRossさん許可のもと公開しています)
注釈:理解を平易とするため、訳者による意訳を含んでいます。
ネイティブの Box アプリ は、コンテンツの共有や、コラボレーション活用に便利に利用できる。しかし、Boxのセキュアなコンテンツ共有機能とリアルタイムのチャットやビデオ通信を組み合わせて、さらにカスタマイズされたコンテンツ提供体験を顧客やパートナーに提供したくなることはないだろうか?このブログポストでは、NTTコミュニケーションの技術担当マネージャー小松健作が開発した、BoxプラットフォームとSkyWay(コミュニケーションプラットフォーム)とを組み合わせた、セキュアなコンテンツ共有によるこれからのビデオ会議システムサービスの開発手法を紹介する。
このブログ記事では、リアルタイムビデオ会議のショーケースを紹介する。これは、セキュアなコンテンツコラボレーションのためにBoxプラットフォームを用い、リアルタイム通信機能のためにNTT Communicationsが提供するコミュニケーションPaaSのSkyWayを利用している。このアプリは、プラットフォームサービスの各コンポーネントを組み合わせてソフトウェアを開発することの有効性を示す良い例となっている。このアプリの初期バージョンは、ほんの数日で開発・公開された(訳者注:3日間)。そして、用いているプラットフォーム機能が改善されることで、アプリはより良いものとなっていく。
これからのビデオ会議
今日のビデオ会議サービスは、ビデオチャットと画面共有機能をベースに作られている。これらの機能を活用することで画面を共有しながら、トピックについて声・表情・ジェスチャー・テキストを活用し容易にディスカッションすることができる。しかしながら、このアプローチによるビデオ会議は、コンテンツ共有に弱点を持っている。会議参加者は、プレゼンターが表示している画面しか見ることができず、オリジナルの高解像度コンテンツに比べ、低解像で低品質なストリームコンテンツしか見ることができない。これは特に文章コンテンツの共有では問題となる。テキストは小さすぎでぼやけたものとなってしまう。
代わりに、Boxのセキュアで高品質レンダリングを用いた共有機能を、リアルタイムサービスによる表示の同期やビデオとテキストチャットコンポーネントと統合することで、これらの課題を解決することができるのではないだろうか?Boxプラットフォーム と SkyWayを用いることで、これを実現できる。さらに、テレビ会議のみではなく様々な業種のカスタムアプリケーションに、この次世代の方式は適用できる。このアプローチは、以下にあげるように、非常に多くのユースケースに適用することができる。
- 遠隔医療
- これからのビデオ会議手法は、X線やMRI画像のリアルタイムレビュー実現に適用できる。医者や専門技師がビデオ通話しながら、DICOM画像を変更し、リアルタイムに他方でも更新することができる。さらにこの手法を推し進め、SkyWayのメッセージレイヤをリアルタイムのセンサーデータ送信に適用することで、心拍や体温、その他のデータを見ながら遠隔医療サービスを提供することができる。
- オンライン教育
- BoxとBox プラットフォームは、教育分野で広く使われている。教育プロジェクトや課題の共有やコラボレーションに様々なすぐれたツールを提供している。しかし、これにリアルタイムコラボレーションによるオンラインチュートリアルを適用できないだろうか?既存のWeb会議ツールは上記モデルを実現するのに様々な制限を持っている。しかし、上に述べたこれからのビデオ会議手法を適用することで、現在のコラボレーションのやり方だけでなく、新しい共有のカタチをつくり上げることができる。リモートでの学習グループを作り上げたり、多くの一対一コラボレーションを組み合わせたり・・・といったことが可能になるのだ。
Code Wins Arguments(訳注:「コードは、議論を凌駕する」。Developer流の「論より証拠」)
なぜBoxプラットフォームとSkyWayが、これからのクラウドアプリケーションに強力に作用するか、お分かりいただけたであろう。では、具体的な開発手法について以下で説明していこう。
SkyWay
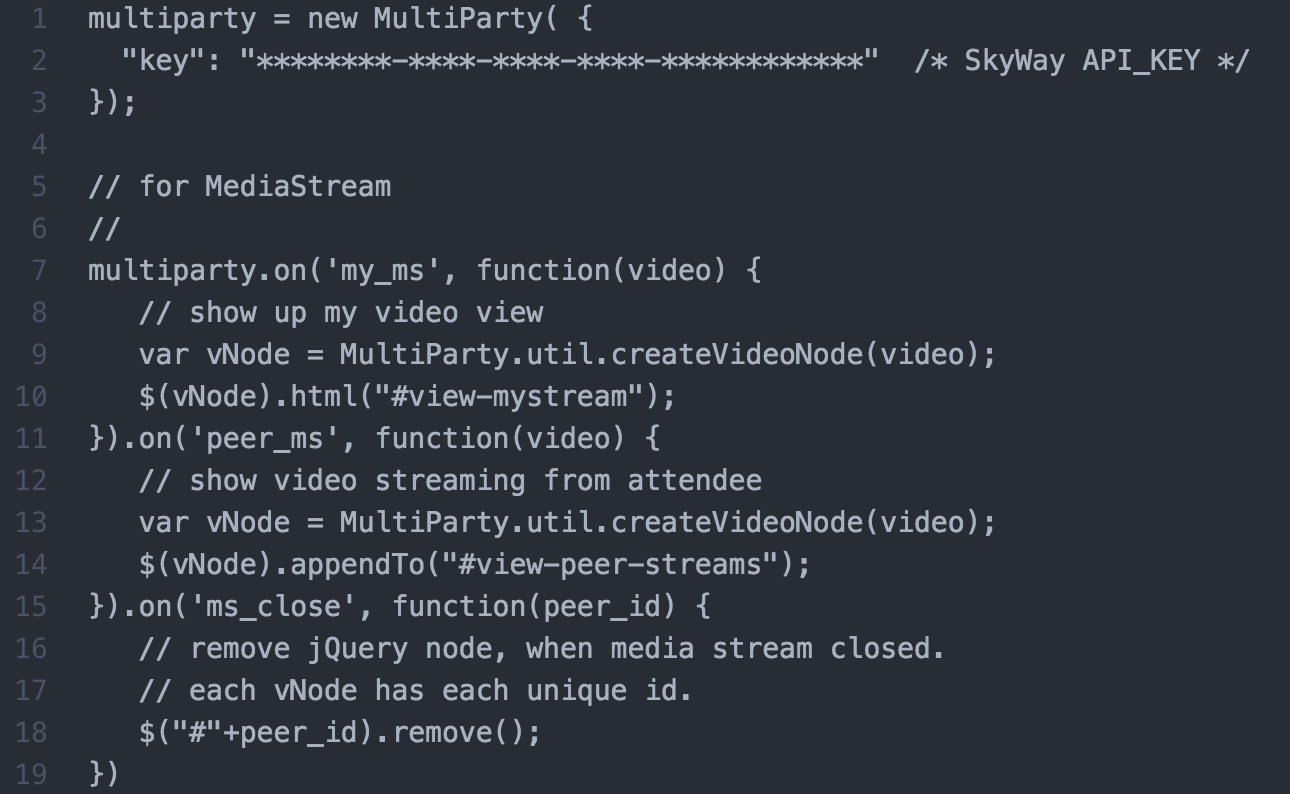
SkyWayは日本の通信会社 NTT Communications が提供している、WebRTC シグナリングゲートウェイサービスである。WebRTC技術を用いたリアルタイムビデオ通話アプリケーションを容易に開発できるAPIを提供している。例えば、簡単なビデオチャットサービスは、以下のコードで実現できる。なお、以下のコードは、MultiParty sdkを利用している。
simple_video_chat.js
このようにSkyWayは非常に簡単に利用することができる。
box-skyway
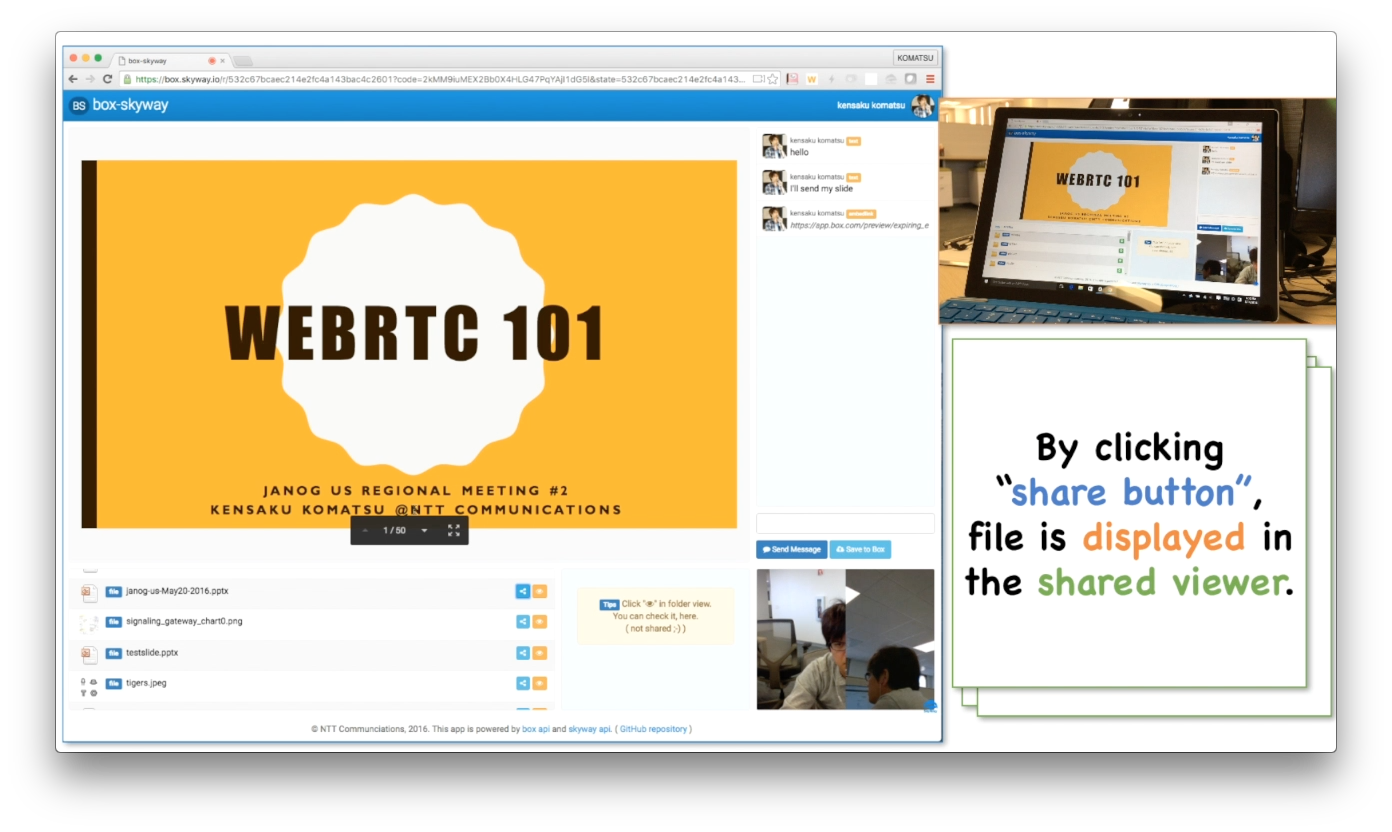
BoxプラットフォームとSkyWayのMultiParty APIを組み合わせたプロトタイプとして、ビデオ会議アプリ box-skywayを開発した。これは、アーカイブコンテンツとリアルタイム通信とを統合しようとするアイディアを具現化したものである。
(訳注:紹介ビデオがYouTubeで公開されている)
box-skywayは、ビデオチャットとセキュアなコンテンツ連携を組み合わせたシンプルなビデオ会議アプリケーションだ。ユーザーはBox認証後、シェアするファイルを共有する。他の会議メンバーに共有する前に、プレビュー画面で中身を確認することもできる。
コンテンツ連携には、Box Content APIの Embed Linkが用いられている。Embed Linkは、非オーナーにコンテンツをセキュアに共有可能な、最大1時間で無効となるファイルビューワーURLだ。もちろんこれは、特定のユーザーや組織のみにアクセス制限をつけたい場合にも使える、様々な共有ニーズに適用できる非常にフレキシブルなソリューションである。Embed Linkはコンテンツビューワーを生成する際、ローカルレンダリング技術を用いている。これにより、画面共有では困難であった、個々のユーザーによるコンテンツコントロールを提供することができる。個々のユーザーは、フル解像度のビューワーを選択することもできるし、拡大・縮小も思いのままにできる。
box-skywayアプリでは、さまざまな Box と SkyWay の API が利用されている。ここでは、その中で面白い機能をピックアップし、紹介しよう。
コンテントオーナー側での Embed Link の表示
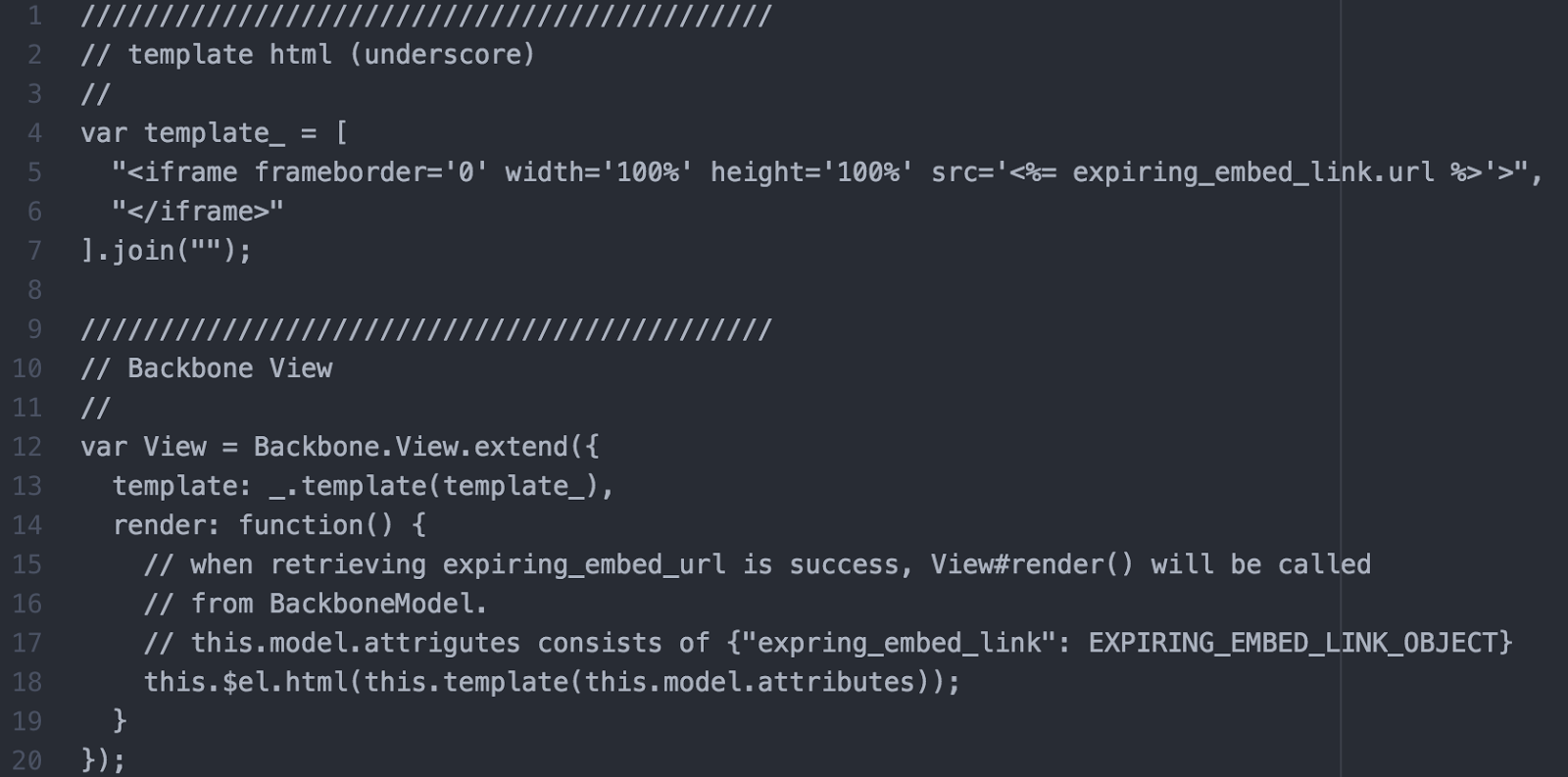
Content APIを用いると、上にあげた Embed Link のURLを得、ブラウザで見ることができる。今回は、iFrameを用いコンテントプレビューをシンプルに埋め込んだ。なお、クライアントMVCフレームワークとして、Backbone.jsを用いている。
libs/box/slideshare.js
expiring_embed_linkをAPIから得たのち、backbone modelオブジェクトより View#render() を呼ぶことで、コンテントオーナー側の画面にコンテントビューワーが表示される。
会議メンバーへのEmbed linkの表示
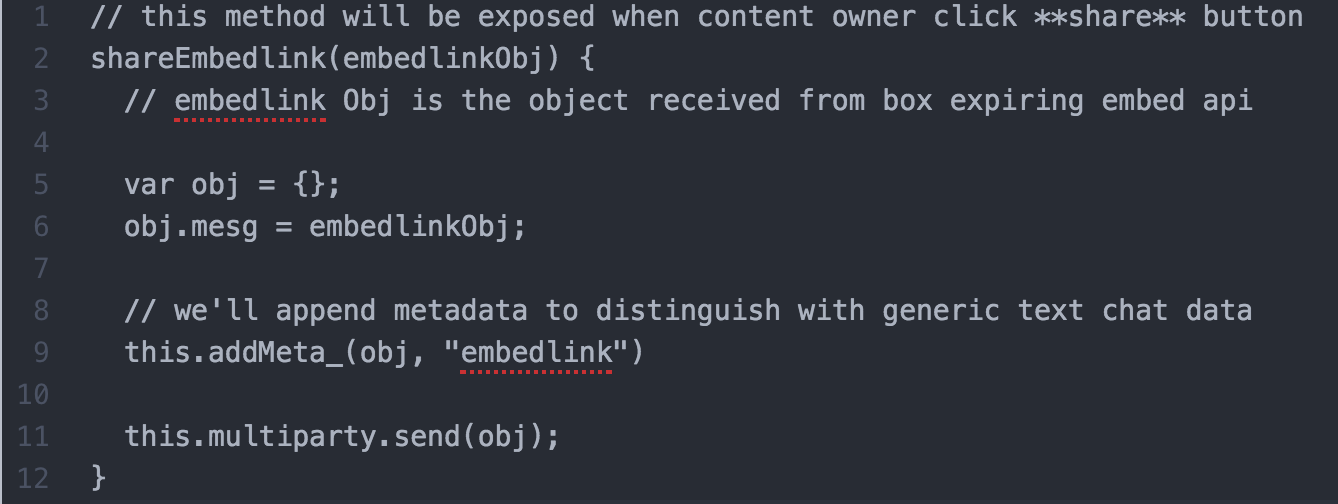
コンテントオーナーから、会議メンバーへ expiring embed link を共有し表示するのには SkyWay MultiParty API を用いている。
libs/skyway/index.js
このメソッドを用いると、"expiring embed url" が含まれたデータが、WebRTCのP2Pによりビデオ会議参加者全員に送信される。この通信はダイレクトにピアからピアへ送信されることが特徴。この時、間でリレーするWebサーバーは存在しないのだ!
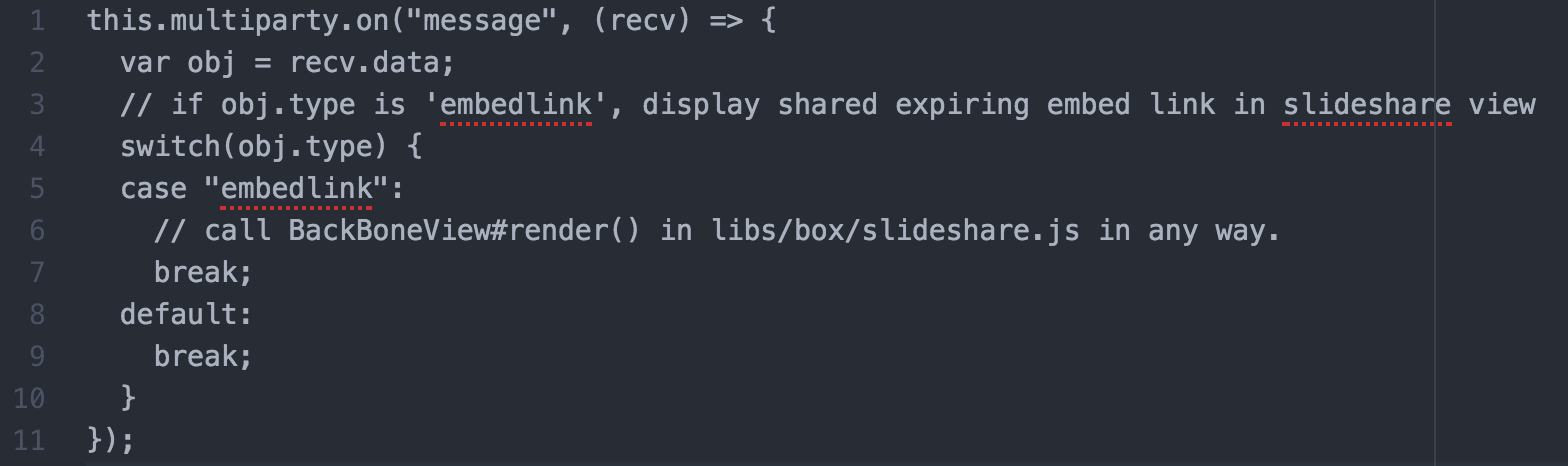
会議メンバーが上記メッセージを受信すると、 MultiParty オブジェクトは "message" イベントを発火する。
libs/skyway/index.js
このようにして、Embed Link は各クライアントで受けとられ、ローカルでレンダリング可能になる。
この Proof of Conceptデモは Box プラットフォームとSkyWayを共に用いることで、これからのビデオ会議ソリューションを提供する方法を可視化したものである。box-skywayアプリはパブリックに公開されている。Boxアカウントさえ持っていれば、 https://box.skyway.io にアクセスし、すぐに試すことができる。なお、このアプリはWebRTCを用いるため、SafariとInternet Explorerでは利用できない。コード全体は、box-skywayのGitHubレポジトリ で公開されている。
著者 ROSS MCKEGNEY