本資料の情報は、2017年9月1日時点のものです。
子供用に使用する場合は、お父さんお母さんにてお手伝いをお願いします。
Bluemix 各サービスの「ライト」プラン
Bluemixの各サービスで、「ライト」とついているものは、一部制限がつくものの、無料で使えることを示しています。しかし、9月1日現在、ボイラーテンプレートのNode-RED Starterにはライトプランの対象ではないため、「Node.js Cloudnt DB Web Starter」を用いて、Node-RED環境を構築してみましょう。
ここでは、9月1日にベータ版が公開されたBluemix標準アカウントを使用しています。標準アカウントは、期間制限なく無料で使用でき、256MBまでのメモリを用いたCloud Foundryアプリを運用することができます。クレジットカード不要で、メールアドレスがあれば使い始めることができます。
準備
Cloud Foundry アプリの作成
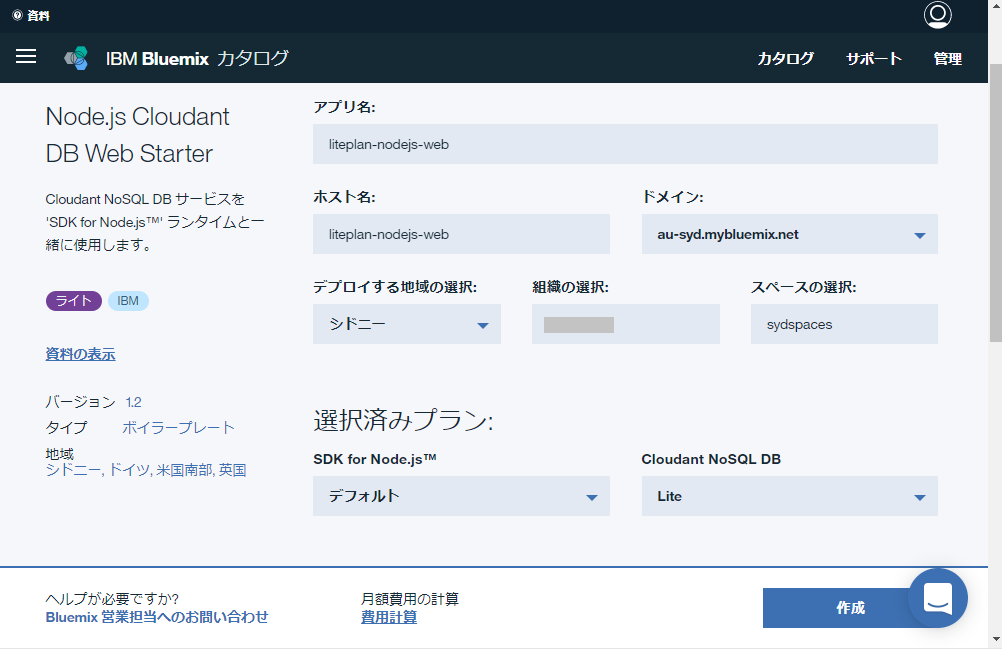
Bluemixのボイラーテンプレートから、「Node.js Cloudnt DB Web Starter」を選択します。アプリ名とホスト名は同じにします。ともに英数字を入力します。入力後、画面下の「作成」をクリックします。

ここでは、アプリ名とホスト名ともに、liteplan-nodejs-web としています。他人と同じものは使えませんので、ユニークである必要があります。
アプリ名:liteplan-nodejs-web
ホスト名:liteplan-nodejs-web
Cloudnt DB名:liteplan-nodejs-web-cloudantNoSQLDB
Cloudnt DB名は、後述のアプリ詳細画面の「接続」からでも確認することができます。
Bluemix コマンド・ライン・インターフェースとGitのインストール
Cloud Foundryアプリが作成されると、下図のようなアプリ詳細画面が表示されます。「このアプリは稼働中ですが、開発が非アクティブになって 10 日後にスリープ状態になります。」と表示されるまで待ちます。
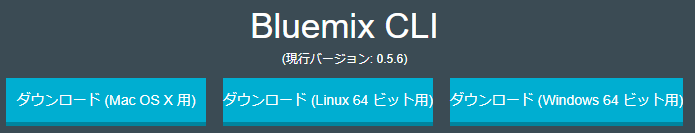
上図のように表示されたら、画面左上の「開始」をクリックしましょう。「コマンド・ライン・インターフェースを使用した Cloud Foundry アプリのダウンロード、変更、および再デプロイ」と画面に表示されます。下記をクリックし、使用環境に合わせてBluemix CLIをダウンロードします。

ここでは、「ダウンロード(Windows 64ビット用)」をクリックし、「Bluemix_CLI_0.5.6_amd64.exe」をダウンロードしました。

ダウンロード後、「Bluemix_CLI_0.5.6_amd64.exe」のアイコンをダブルクリックし、Bluemix コマンド・ライン・インターフェースをインストールします。インストール後、画面指示に従ってPCを再起動します。
次にGitをインストールします。Gitを使って、Node-REDのソースコードを取得します。こちらをクリックして「Git-2.14.1-64-bit.exe」をダウンロード、ダウンロード後の「Git-2.14.1-64-bit.exe」アイコンをダブルクリックしインストールします。画面指示のままにクリックして進めます。
インストールできたか確認しましょう。
Windowsの[スタートメニュー] → [Windowsシステムツール]→[コマンドプロンプト]の順にクリックし、「コマンドプロンプト」を起動します。次のコマンドを入力、Enterキーを押します。Windows環境の使用ユーザーは、ここでは仮にblumi(ぶるみ)とします。実際のユーザー名に置き換えてください。
C:\Users\blumi>git --version
C:\Users\blumi>bx --version
それぞれバージョン情報が表示されれば、Bluemix コマンド・ライン・インターフェースとGitのインストールは完了です。
Node-RED構築
子供と一緒にプログラミングを楽しむ家庭が増えていますので、ひらがな版Node-REDを構築してみましょう。
ひらがな版Node-REDは、https://github.com/zuhito/node-red-for-japanese-children にあります。
なお、通常の大人向けNode-REDは、https://github.com/ibmets/node-red-bluemix-starter にあります。
Node-REDソースコードのダウンロードと設定ファイルの編集
コマンドプロンプトを開き、下記コマンドを実行します。ひらがな版Node-REDのソースコードを取得します。
C:\Users\blumi>git clone https://github.com/zuhito/node-red-for-japanese-children.git
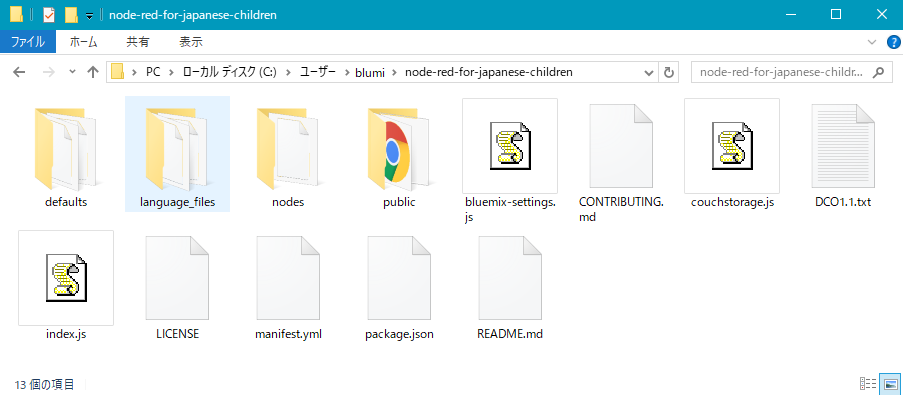
Windowsのエクスプローラーを開き、node-red-for-japanese-childrenフォルダに移動します。

「manifest.yml」を編集します。「manifest.yml」を右クリック→[プログラムから開く]→[常にこのアプリを使って.ymlを開く]のチェックを外す→[その他のアプリ]→[メモ帳]→[OK]の順にクリックします。メモ帳で、次のように変更します。memoryは、ライトプランを使用していますから、256Mにします。
manifest.ymlの書き方
applications:
- memory: 256M
name: 先ほど確認したアプリ名
host: 先ほど確認したホスト名
services:
- 先ほど確認したCloudant DB名
記述例
applications:
- memory: 256M
name: liteplan-nodejs-web
host: liteplan-nodejs-web
services:
- liteplan-nodejs-web-cloudantNoSQLDB
Bluemixに接続します。
C:\Users\blumi>bx login
API エンドポイント名> Bluemixの使用地域に合わせてAPIエンドポイントURLを入力し、Enterキーを押します。
例 https://api.au-syd.bluemix.net 。APIエンドポイントは、お使いのBluemixリージョン(地域)により異なります。
- シドニー https://api.au-syd.bluemix.net
- 米国南部 https://api.ng.bluemix.net
- 英国 https://api.eu-gb.bluemix.net
- ドイツ https://api.eu-de.bluemix.net
Email> Bluemixログインに使用しているメールアドレスを入力し、Enterキーを押します。
Password> Bluemixログインに使用しているパスワードを入力し、Enterキーを押します。
アカウントを選択しますのメッセージが表示されたら、1 を入力してEnterキーを押します。
BluemixのCloud Foundryアプリ詳細画面に戻ります。Bluemixダッシュボードから、Cloud Foundryアプリの名前をクリックしますと、詳細画面が表示されます。詳細画面の画面右側の「開始」をクリックします。
画面内に表示されている、bluemix login -u から始まるコマンドをコピーし、コマンドプロンプトに貼り付け、Enterキーを押します。
C:\Users\blumi>bluemix login -u Bluemixで使用中のメールアドレス -o Bluemix組織名 -s スペース名
実行例
C:\Users\blumi>bluemix login -u yourname@abc.com -o your_org_name -s your_space_name
Password>Bluemixログインに使用しているパスワードを入力し、Enterキーを押します。
C:\Users\blumi>cd node-red-for-japanese-children ← Node-REDソースコードのフォルダに移動します。
C:\Users\blumi\node-red-for-japanese-children>bx cf push ← Bluemixにアプリを導入します。
manifest.ymlが正しく設定されていれば、導入が開始され、5~10分ほどで完了します。
~中略~
requested state: started
instances: 1/1
usage: 256M x 1 instances
urls: liteplan-nodejs-web.au-syd.mybluemix.net
last uploaded: Fri Sep 1 15:48:35 UTC 2017
stack: cflinuxfs2
buildpack: SDK for Node.js(TM) (ibm-node.js-6.11.1, buildpack-v3.13-20170725-1347)
state since cpu memory disk details
\#0 running 2017-09-02 01:00:02 AM 0.0% 0 of 256M 0 of 1G
C:\Users\blumi\node-red-for-japanese-children>
Cloud Foundryアプリ詳細画面に戻り、「開始」の⓺に表示されているURLにアクセスします。または「概要」に表示されている「アプリURLにアクセス」をクリックします。
例 https://liteplan-nodejs-web.au-syd.mybluemix.net
Node-RED初期セットアップ
前述のアプリURLにアクセスします。
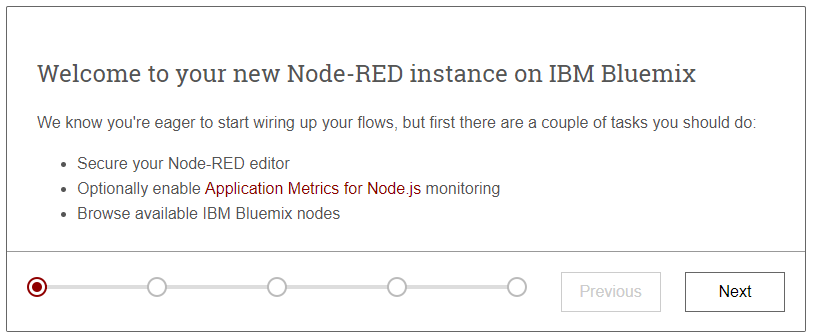
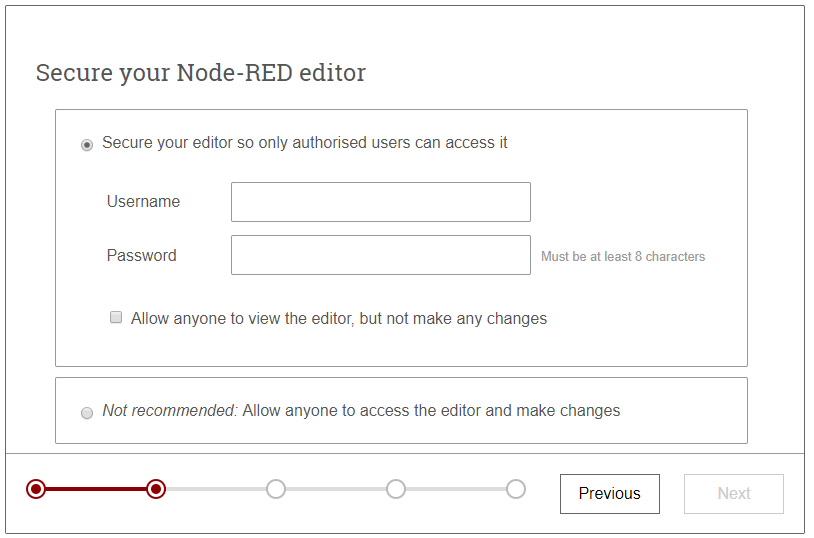
セットアップ画面は英語ですが、説明のとおりに進めればこわくありません。
「Username」には、英数字でユーザー名を入れます。「Password」は英数字の組み合わせでパスワードを入力し、「Next」をクリックします。もし忘れてしまうと、アプリが使えなくなりますから、メモなどしておきましょう。

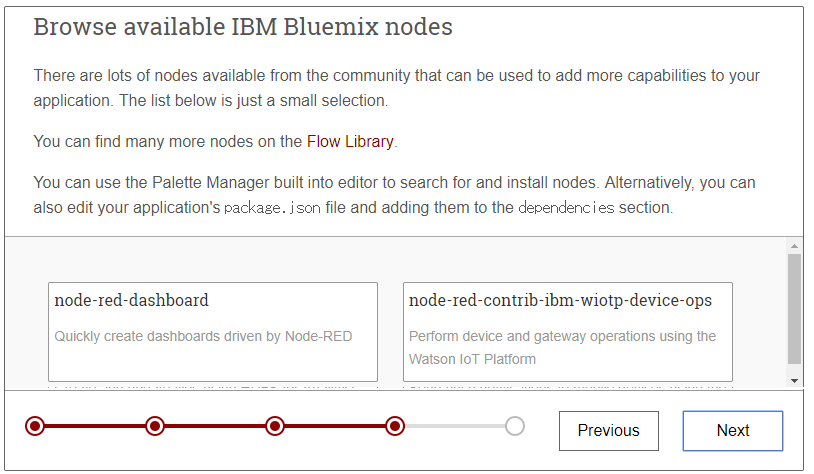
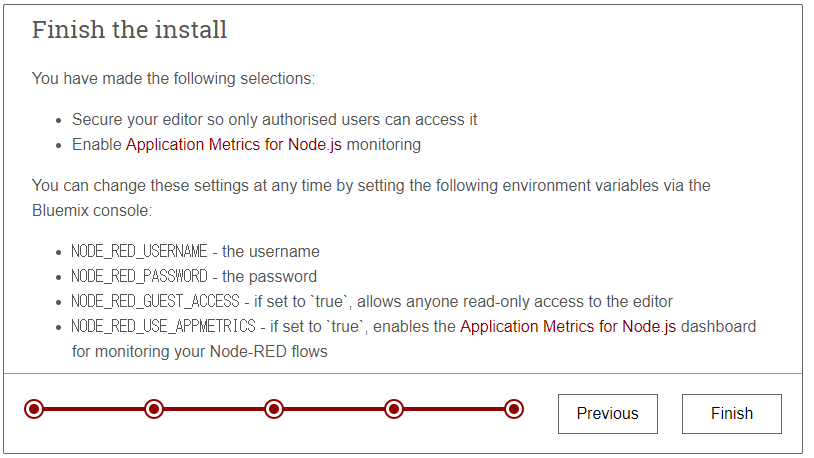
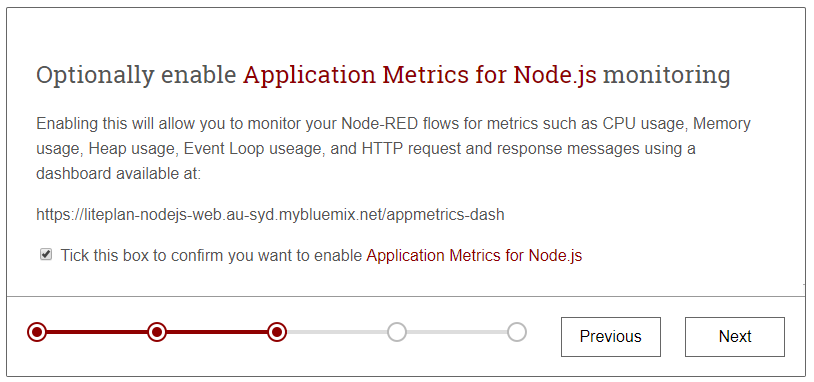
Tick this box to...のチェックボックスは、アプリの状況を監視するかどうかです。初めてNode-REDを使用する場合はチェックは不要でしょう。慣れてきたら再度Node-RED環境を用意し利用するとよいでしょう。「Next」をクリックします。

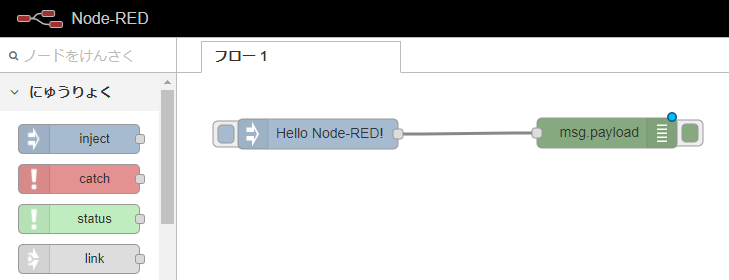
しばらくして、下図のようなNode-RED画面が表示されれば完了です。ノードと呼ばれる箱(ブロック)をつないでいくことでプログラムが動き、Watsonを使ったチャットボット、温度センサーや二酸化炭素センサーなどのセンサーを使ったIoTアプリなどを作ることができます。

Bluemixは、IBM社が提供するクラウドサービスです。今回は、無料の標準アカウントを使用しました。
標準アカウントでは、無料ゆえに一部のサービスしか利用できませんが、Watsonを使ったチャットボットやRaspberry Piを用いたロボットなどを作成することもでき、入門向けや普段使いとしてちょうど良い感じでまとまっています。
引き続き、Bluemixを使用する場合、下記の参考資料を確認することを推奨します。
参考資料
Bluemix User Group : ユーザー会です。全国各地で勉強会を開催しています。過去の勉強会の資料もあります。
IBM developerWorks : サンプルなどが数多く紹介されています。
Think Watson : Watsonの最新情報ならばここを見るべきです。
ProVISION : Bluemixを逸脱しますが、より深く知りたい人にはもってこいです。 個人的に最も読んでいるコンテンツです。