Electronを使って簡単にデスクトップアプリを作成できるようになったのはいいんですが
デスクトップアプリのUIが劣化してしまうのはユーザーとしてはきっと辛いはず
そこでPhotonKit(以降はPhoton)ならOSXのネイティブっぽいUIを提供してくれます。
OSXユーザーなら親しみやすくWindowsユーザーも「あっiTunesっぽい」と思ってくれるのではないかなと思います。
ダウンロード
PhotonのGetting startedの右側にあるDownloadからzipをダウンロードします
ダウンロードしたPhotonのフォルダー構成は以下のようになっています。(v0.1.2の時点では)
photon/
├── css/
│ ├── photon.css
│ ├── photon.min.css
├── fonts/
│ ├── photon-entypo.eot
│ ├── photon-entypo.svg
│ ├── photon-entypo.ttf
│ └── photon-entypo.woff
└── template-app/
├── js/
│ └── menu.js
├── app.js
├── index.html
└── package.json
主にphoton.min.cssとfonts/の中を使います。
browserifyとかで使いたくてnpmで管理したいときは以下の様にしてインストールします。
package.jsonはありますがnpmのレジストリには上がってないので注意してください。
$ npm install https://github.com/connors/photon
ちなみにelectron-prebuiltを入れていればphotonディレクトリに移動してelectron template-appとコマンドを叩いて確認できます。
入ってない場合もnpm install -g electron-prebuiltで簡単にインストールできます。
コンポーネント
Photonが用意しているコンポーネントの紹介です。
Bars
Barです、headerをfooterに置き換えれば下にも配置できます。
<header class="toolbar toolbar-header">
<h1 class="title">Photon</h1>
</header>
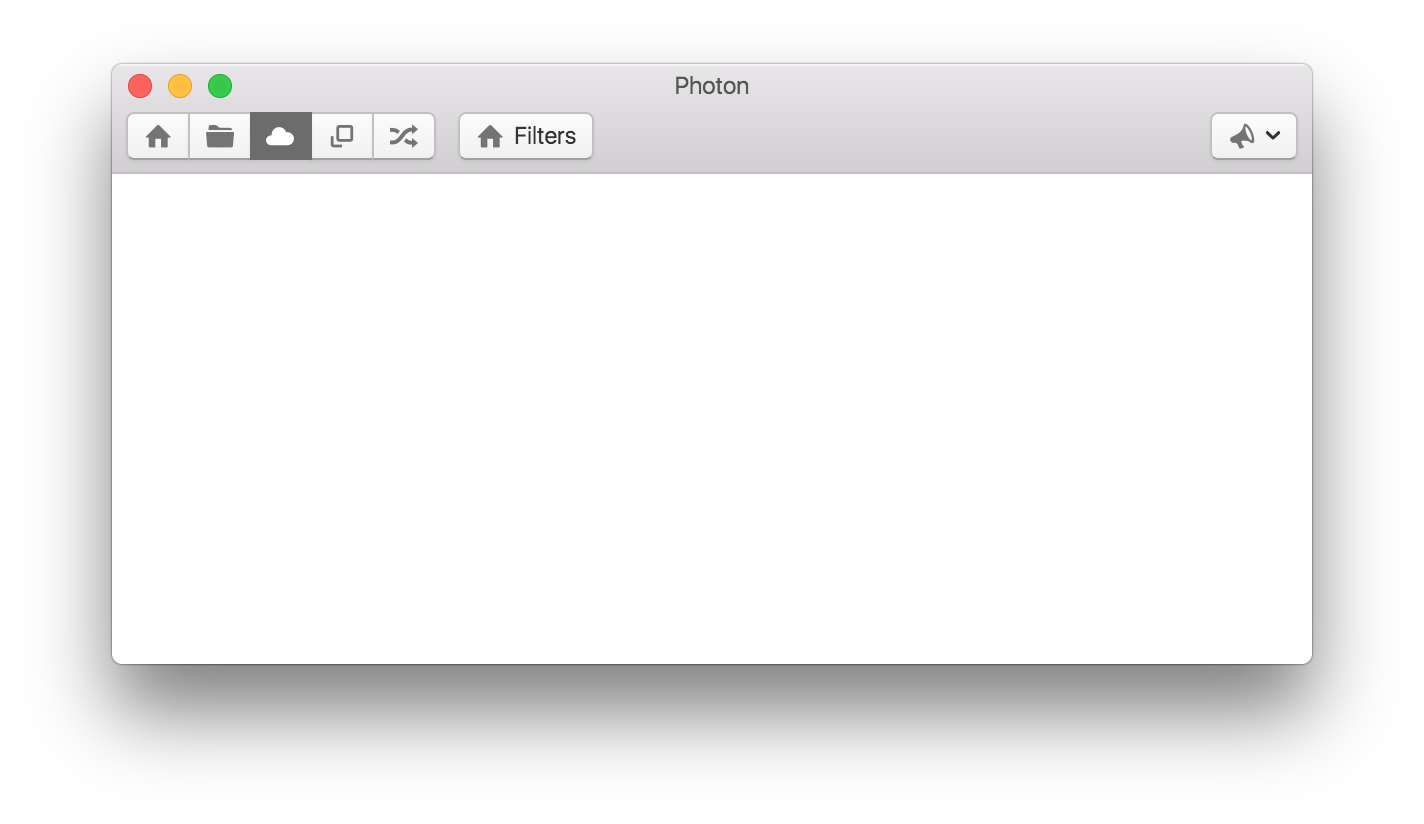
Bars with actions
Barにボタンを追加できます。これだけでも一気にアプリケーションっぽくなりますね。
<header class="toolbar toolbar-header">
<h1 class="title">Photon</h1>
<div class="toolbar-actions">
<div class="btn-group">
<button class="btn btn-default">
<span class="icon icon-home"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-folder"></span>
</button>
<button class="btn btn-default active">
<span class="icon icon-cloud"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-popup"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-shuffle"></span>
</button>
</div>
<button class="btn btn-default">
<span class="icon icon-home icon-text"></span>
Filters
</button>
<button class="btn btn-default btn-dropdown pull-right">
<span class="icon icon-megaphone"></span>
</button>
</div>
</header>
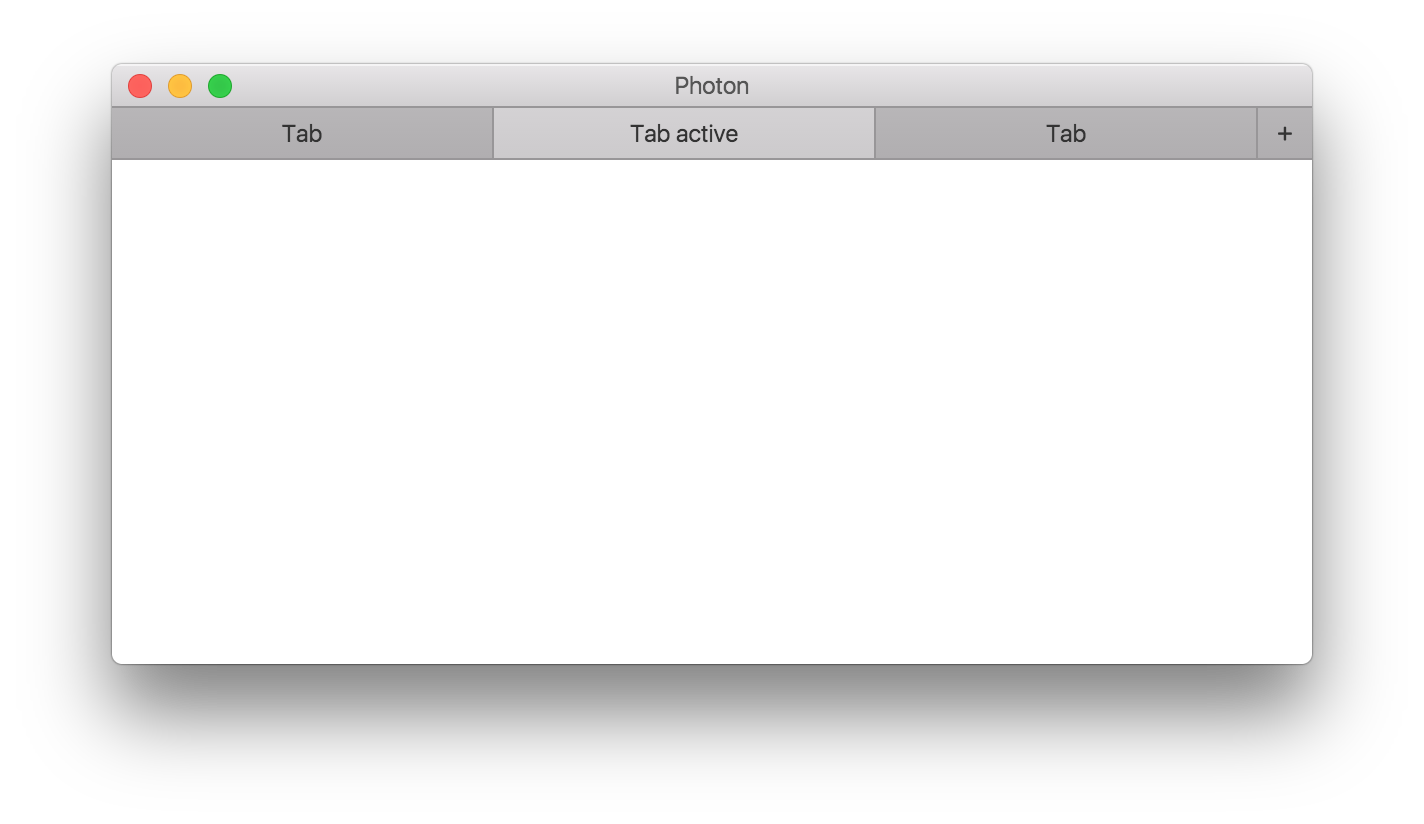
Bars with tabs
タブを追加できます。
タブもまた利用頻度の高いコンポーネントですので覚えときたいですね。
<header class="toolbar toolbar-header">
<h1 class="title">Photon</h1>
</header>
<div class="tab-group">
<div class="tab-item">
<span class="icon icon-cancel icon-close-tab"></span>
Tab
</div>
<div class="tab-item active">
<span class="icon icon-cancel icon-close-tab"></span>
Tab active
</div>
<div class="tab-item">
<span class="icon icon-cancel icon-close-tab"></span>
Tab
</div>
<div class="tab-item tab-item-fixed">
<span class="icon icon-plus"></span>
</div>
</div>
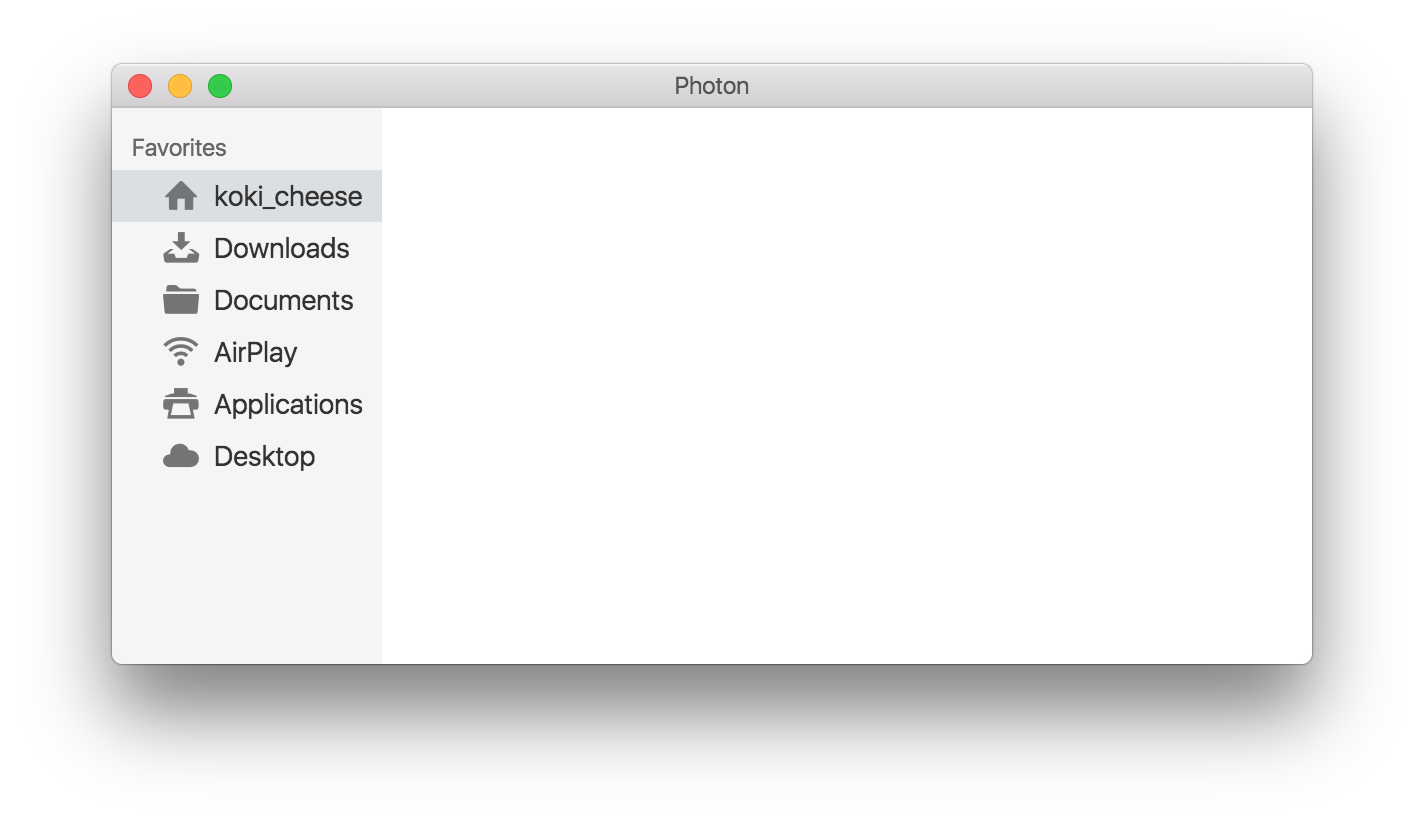
Navs
左サイドにナビゲーションを追加できます。
アイコンも用意されているのですぐにリッチなナビゲーションを作れます。
<div class="window-content">
<nav class="nav-group" style="background-color: #f5f5f4;">
<h5 class="nav-group-title">Favorites</h5>
<a class="nav-group-item active">
<span class="icon icon-home"></span>
koki_cheese
</a>
<span class="nav-group-item">
<span class="icon icon-download"></span>
Downloads
</span>
<span class="nav-group-item">
<span class="icon icon-folder"></span>
Documents
</span>
<span class="nav-group-item">
<span class="icon icon-signal"></span>
AirPlay
</span>
<span class="nav-group-item">
<span class="icon icon-print"></span>
Applications
</span>
<span class="nav-group-item">
<span class="icon icon-cloud"></span>
Desktop
</span>
</nav>
</div>
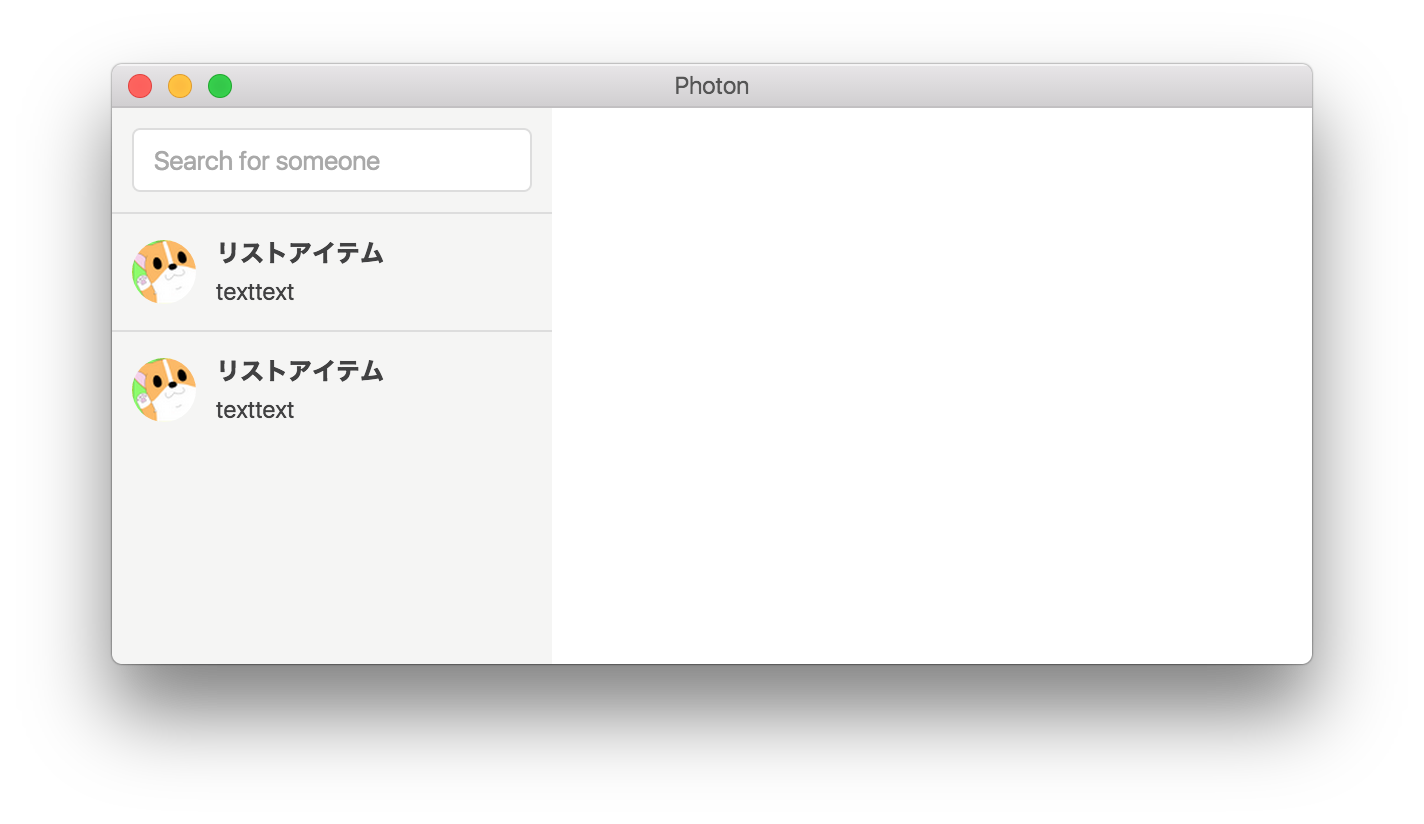
Lists
リストです。これも利用頻度が高いので覚えといて損はないですね。
pane-groupを利用してサイズを調整できます。
<div class="pane-group">
<div class="pane pane-sm sidebar">
<ul class="list-group">
<li class="list-group-header">
<input class="form-control" type="text" placeholder="Search for someone">
</li>
<li class="list-group-item">
<img class="img-circle media-object pull-left" src="https://pbs.twimg.com/profile_images/504311686455508992/U3txAd4E_normal.png" width="32" height="32">
<div class="media-body">
<strong>リストアイテム</strong>
<p>texttext</p>
</div>
</li>
<li class="list-group-item">
<img class="img-circle media-object pull-left" src="https://pbs.twimg.com/profile_images/504311686455508992/U3txAd4E_normal.png" width="32" height="32">
<div class="media-body">
<strong>リストアイテム</strong>
<p>texttext</p>
</div>
</li>
</ul>
</div>
</div>
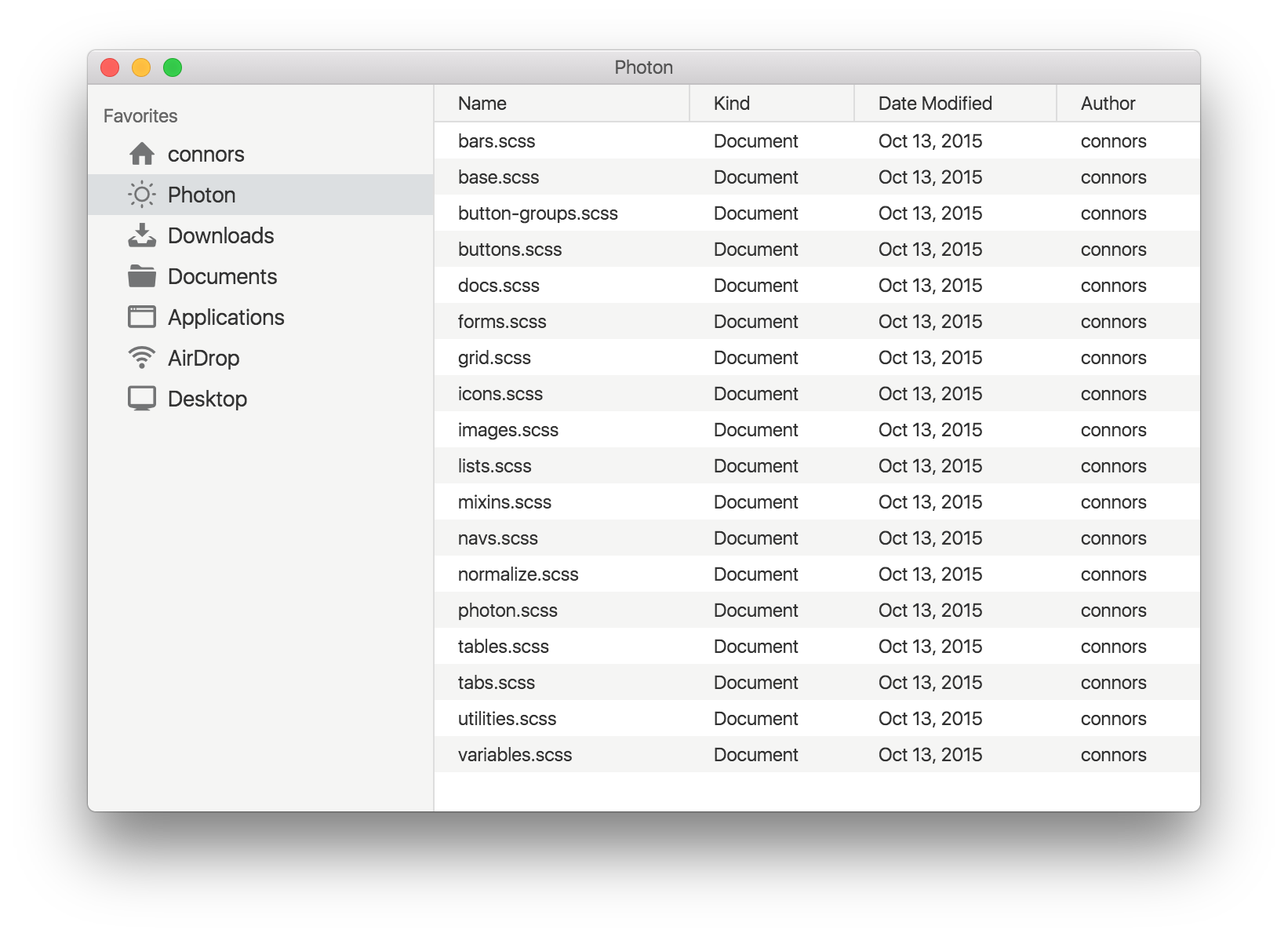
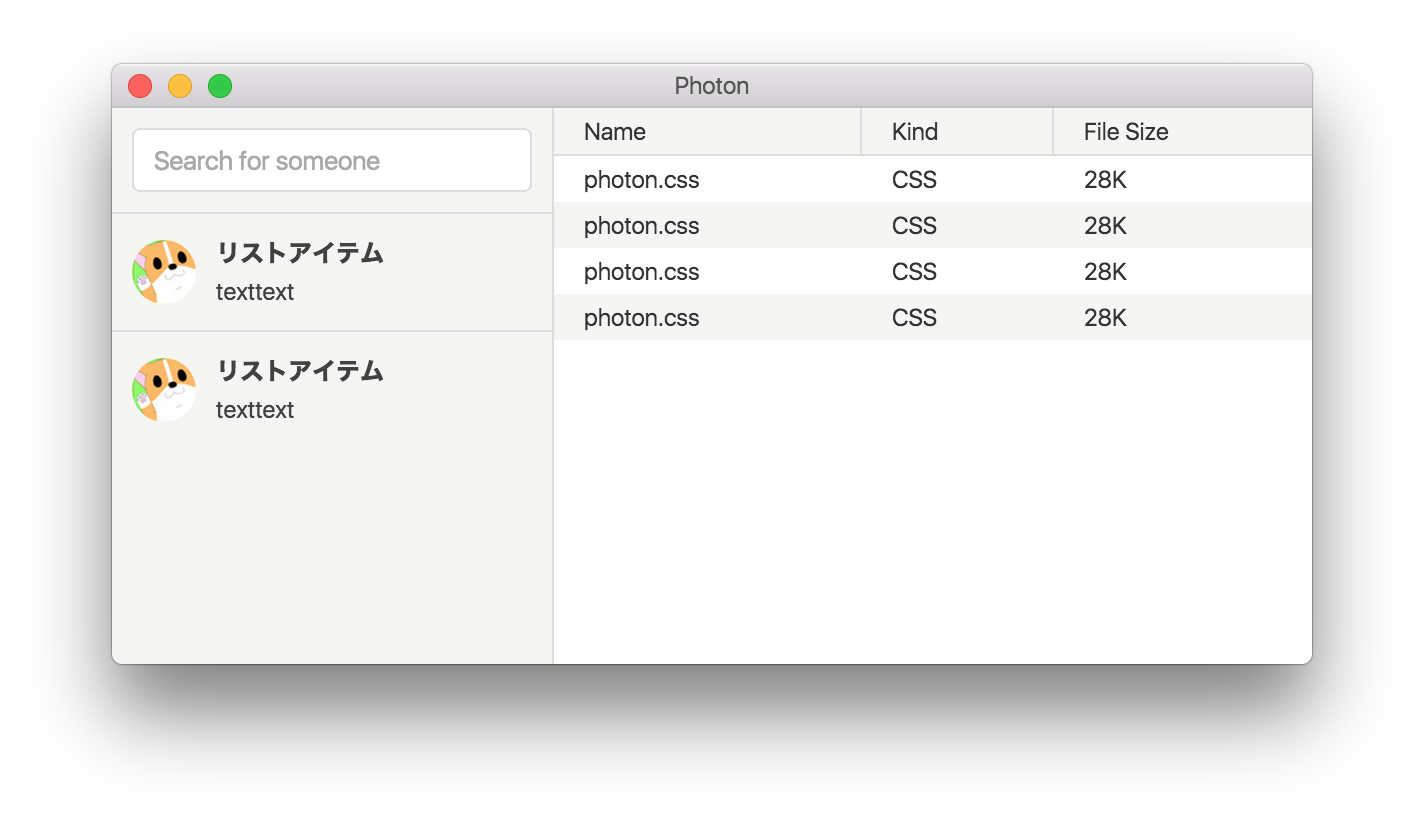
Tables
テーブルもネイティブっぽくなりますね。
<div class="pane">
<table class="table-striped">
<thead>
<tr>
<th>Name</th>
<th>Kind</th>
<th>File Size</th>
</tr>
</thead>
<tbody>
<tr>
<td>photon.css</td>
<td>CSS</td>
<td>28K</td>
</tr>
<tr>
<td>photon.css</td>
<td>CSS</td>
<td>28K</td>
</tr>
<tr>
<td>photon.css</td>
<td>CSS</td>
<td>28K</td>
</tr>
<tr>
<td>photon.css</td>
<td>CSS</td>
<td>28K</td>
</tr>
</tbody>
</table>
</div>
まとめ
Bootstrapを使ったことがある人ならなんとなく共通する部分もあるのでとっかかりやすいのではないでしょうか?
デスクトップアプリとか関係なく利用者にストレスを感じさせないUIを提供したいし
かと言ってそこまで手間も掛けたくないのでこういう系のライブラリは積極的に使っていきたいですね。