はじめに
Foundationでjadeを使うにはどうしたらいいかわからない方は、こちらの記事を御覧ください
アイテム一覧とは?
この記事を書くにあたって考えた用語ですが、要はブログ記事一覧とか、ECサイトの商品カテゴリ一覧とか、同じ段落やひとかたまりのブロックがたくさん並ぶページのことです。
アイテム一覧ページのコーディング
普通にコーディングを学べば、まず1個のアイテムをマークアップし、それを必要な数だけコピペすればいいと考えるはずですし、それは間違いではありません。しかし、この方法では
- コピペしただけでは、同じアイテムの繰り返しになる → テキストや画像などをひとつひとつ書き換える必要がある
- 後からマークアップの修正に対応しづらい → divのネストで書いてたものが、ul liでやって、とかなったら辛い
とかありますよね。
この問題を、jadeで解決してみましょう。
役員一覧ページを作ってみる
ここでは、コーポレートサイトとかにある、役員一覧ページを想定してみます。
とりあえず、6名分作ってみます。WFは下図の通り。
jadeでマークアップしてみる
.row.small-up-2.officers
.columns
.media-object.inner
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position 代表取締役社長
br
|東京 太郎
br
span.en President Taro TOKYO
.desc
h3 プロフィール
p
|1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。
とりあえず、こんな感じでしょうか。手早くコーディングするため、Foundation 6を使っています。
スタイルを当てないレンダリング結果は下記の通り。
SCSSでスタイリング
.officers {
.inner {
border: 1px solid #ddd;
padding: 1em;
}
.main {
padding-left: 1em;
}
h2 {
padding-bottom: .5em;
border-bottom: 1px solid #ddd;
margin: 0 0 .5em 0;
font-size: 28px;
line-height: 1.2;
.position {
font-size: 13px;
}
.en {
font-size: 12px;
color: #aaa;
}
}
h3 {
font-size: 13px;
display: inline-block;
background-color: #cdd;
padding: .35em;
border-radius: 3px;
font-weight: bold;
}
.desc {
font-size: 13px;
line-height: 1.6;
}
}
結果はこの通り
まずは、必要な数だけ複製する
ここまでは普通のコーディングと同じです。普通だと、この後.columns以下を5回コピペして、それぞれの役員名やプロフィールを変更することになると思います。
この記事流で行くと、まずfor文で複製をして、ページの体裁がどうなるかを確認します。
.row.small-up-2.officers
- for (var i = 1; i <= 6; i++) { //ここでfor文開始。
.columns
.media-object.inner
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position 代表取締役社長
br
|東京 太郎
br
span.en President Taro TOKYO
.desc
h3 プロフィール
p
|1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。
- } //ここで終了
i <= 6のところは、必要な数を入力します。すると、下記の通りですね。
この時点で、おおまかなレイアウトの体裁がつかめたと思います。案件によっては、この時点で詳細原稿が来ていなかったりとか、CMSに乗せるので、コンテンツはCMSで入力するわ、ということもあったりします。そんな時は、もうこれだけで次のステップ進むこともありますね。
各役員の情報に差し替えるため、1アイテムのマークアップをmixinにする
ここまでのfor文では、同じ内容を必要な数量繰り返すだけでしかありません。
そこで、mixinにすることにより、マークアップは共通なまま、中のデータだけ差し替えられるようにします。
.row.small-up-2.officers
mixin officer(position, name, en_name, profile)
.columns
.media-object.inner
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
+officer("代表取締役社長","東京 太郎","President Taro TOKYO", "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。")
こうすることによって、最初1コマだけマークアップした時と同じ見栄えになっていると思います。
ポイントは、mixinでofficerというmixinを定義し、引数に、肩書き、名前、英語の名前表記、プロフィール文を入力できるようにしています。
mixinの中では、引数の呼び出しについて2つの記法が見受けられます
span.en= en_name|#{name}
2つ目のほうが、いわゆるインターポレーションというやつです。変数の中で変数を扱いたい時のアレですね。状況に応じて、適宜使い分けてください。
あとは役員の数だけコピペしたらええんや!
.row.small-up-2.officers
mixin officer(position, name, en_name, profile)
.columns
.media-object.inner
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
+officer("代表取締役社長","東京 太郎","President Taro TOKYO", "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。")
+officer("代表取締役副社長","仙台 二郎","Senior Vice President Jiro SENDAI", "仙台のお店によく飾ってある")
+officer("専務取締役","名古屋 三郎","Junior Vice President Saburo NAGOYA", "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派")
+officer("常務取締役","大阪 四郎","Junior Vice President Shiro OSAKA", "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。")
+officer("取締役","福岡 五郎","Manager Goro FUKUOKA", "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。")
+officer("取締役","札幌 雪子","Manager Yukiko SAPPORO", "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。")
実行結果は…
<div class="row small-up-2 officers">
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">代表取締役社長</span><br/>東京 太郎<br/><span class="en">President Taro TOKYO</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">代表取締役副社長</span><br/>仙台 二郎<br/><span class="en">Senior Vice President Jiro SENDAI</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>仙台のお店によく飾ってある</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">専務取締役</span><br/>名古屋 三郎<br/><span class="en">Junior Vice President Saburo NAGOYA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>朝は小倉トーストと決めている、社内きっての甘党ダンディズム派</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">常務取締役</span><br/>大阪 四郎<br/><span class="en">Junior Vice President Shiro OSAKA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">取締役</span><br/>福岡 五郎<br/><span class="en">Manager Goro FUKUOKA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">取締役</span><br/>札幌 雪子<br/><span class="en">Manager Yukiko SAPPORO</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
</div>
</div>
</div>
うむ、綺麗にマークアップされましたね。
レンダリング結果も見てみましょう。
ちゃんと6名分異なるコンテンツで入力できてますね。しかし…
ディレクターさん「ちょっとワイくん、高さが揃てへんで」
はい、そうですね。Foundationには、Equalizerという便利な高さ揃え機能があるので、それで揃えてみましょう。詳しくはドキュメントを参照してほしいのですが、端的に言えば
- 高さを合わせたい要素に
data-equalizer-watch - その要素を包んでいる親の要素に
data-equalizer
というdata属性を当てるだけです。
しかし、これをHTML生書きしていると、計7箇所に修正を加えねばなりません。
さらに、今回のEqualizer対応では、.media-object.innerから、.media-object > .innerというように、階層構造も変更になります。
.row.small-up-2.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile)
.columns
.media-object
.inner(data-equalizer-watch)
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
+officer("代表取締役社長","東京 太郎","President Taro TOKYO", "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。")
+officer("代表取締役副社長","仙台 二郎","Senior Vice President Jiro SENDAI", "仙台のお店によく飾ってある")
+officer("専務取締役","名古屋 三郎","Junior Vice President Saburo NAGOYA", "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派")
+officer("常務取締役","大阪 四郎","Junior Vice President Shiro OSAKA", "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。")
+officer("取締役","福岡 五郎","Manager Goro FUKUOKA", "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。")
+officer("取締役","札幌 雪子","Manager Yukiko SAPPORO", "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。")
jadeであれば、インデントを増やすだけで簡単に階層を増やすことができますし、mixinになっているので、mixinの中身だけ階層を変えてやれば、そのmixinを使っているレイアウトのところは全くそのまま変更が反映されますね。これは楽です。
ワイ「しかしまだ飽きたらへんで… officerって毎回打つん、めんどくさいねや…」
一度発明した車輪は二度と再発明したくないですよね。mixinにすることにより、マークアップ構造とデータ構造は分離できましたが、さらにもっとデータを扱いやすくしたいと思います。
せや! JSONにしたれ!
先ほどのfor文のように、jadeでは、行頭にハイフン - をつけるとJavaScriptとして実行されます。ということはJSONも扱えるわけです。
まず、先ほどの役員に関する情報をJSONのデータ構造にしてみます。
-
var data_officers = [
{
"position": "代表取締役社長",
"name": "東京 太郎",
"en_name": "President Taro TOKYO",
"profile": "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。"
},
{
"position": "代表取締役副社長",
"name": "仙台 二郎",
"en_name": "Senior Vice President Jiro SENDAI",
"profile": "仙台のお店によく飾ってある"
},
{
"position": "専務取締役",
"name": "名古屋 三郎",
"en_name": "Junior Vice President Saburo NAGOYA",
"profile": "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派"
},
{
"position": "常務取締役",
"name": "大阪 四郎",
"en_name": "President Taro TOKYO",
"profile": "Junior Vice President Shiro OSAKA", "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。"
},
{
"position": "取締役",
"name": "福岡 五郎",
"en_name": "Manager Goro FUKUOKA",
"profile": "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。"
},
{
"position": "取締役",
"name": "札幌 雪子",
"en_name": "Manager Yukiko SAPPORO",
"profile": "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。"
},
]
jadeの仕様では - の後1行はJavaScriptとして書けるようになっていますが、改行は認められていません。ところが、これだと長いJSを書くのに不便だということで、いつ頃のバージョンからか、- を1つ書いて、開業後1インデント入れると、複数行書けるようになりました。これで、JSONも見やすく入力できますね。古いナレッジだと、Array.pushしてますが、もうその必要はありません。(実は昔やってた)
さーて、回してやるやで〜
さて、データ構造ができたところで、先ほどのmixinに入れた上で、データオブジェクトの個数分出力してやらねばなりません。
mixin、それに代入する JSONができたあと、for文でデータオブジェクトの個数文だけ回してやればOKですね。
- for (var i = 0; i < data_officers.length; i++) {
+officer(data_officers[i].position, data_officers[i].name, data_officers[i].en_name, data_officers[i].profile)
- }
では、全体を見てみましょう
.row.small-up-2.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile)
.columns
.media-object
.inner(data-equalizer-watch)
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
-
var data_officers = [
{
"position": "代表取締役社長",
"name": "東京 太郎",
"en_name": "President Taro TOKYO",
"profile": "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。"
},
{
"position": "代表取締役副社長",
"name": "仙台 二郎",
"en_name": "Senior Vice President Jiro SENDAI",
"profile": "仙台のお店によく飾ってある"
},
{
"position": "専務取締役",
"name": "名古屋 三郎",
"en_name": "Junior Vice President Saburo NAGOYA",
"profile": "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派"
},
{
"position": "常務取締役",
"name": "大阪 四郎",
"en_name": "Junior Vice President Shiro OSAKA",
"profile": "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。"
},
{
"position": "取締役",
"name": "福岡 五郎",
"en_name": "Manager Goro FUKUOKA",
"profile": "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。"
},
{
"position": "取締役",
"name": "札幌 雪子",
"en_name": "Manager Yukiko SAPPORO",
"profile": "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。"
}
]
- for (var i = 0; i < data_officers.length; i++) {
+officer(data_officers[i].position, data_officers[i].name, data_officers[i].en_name, data_officers[i].profile)
- }
出力結果は…
<div data-equalizer="data-equalizer" data-equalize-by-row="true" class="row small-up-2 officers">
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">代表取締役社長</span><br/>東京 太郎<br/><span class="en">President Taro TOKYO</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。</p>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">代表取締役副社長</span><br/>仙台 二郎<br/><span class="en">Senior Vice President Jiro SENDAI</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>仙台のお店によく飾ってある</p>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">専務取締役</span><br/>名古屋 三郎<br/><span class="en">Junior Vice President Saburo NAGOYA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>朝は小倉トーストと決めている、社内きっての甘党ダンディズム派</p>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">常務取締役</span><br/>大阪 四郎<br/><span class="en">Junior Vice President Shiro OSAKA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。</p>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">取締役</span><br/>福岡 五郎<br/><span class="en">Manager Goro FUKUOKA</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。</p>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="media-object">
<div data-equalizer-watch="data-equalizer-watch" class="inner">
<div class="media-object-section image">
<p><img src="http://placehold.jp/200x200.png?text=image"/></p>
</div>
<div class="media-object-section main">
<h2><span class="position">取締役</span><br/>札幌 雪子<br/><span class="en">Manager Yukiko SAPPORO</span></h2>
<div class="desc">
<h3>プロフィール</h3>
<p>北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。</p>
</div>
</div>
</div>
</div>
</div>
</div>
うむ、しっかり代入されてます。
ディレクターさん「ワイくん、ごめん、ちょっと修正! 3カラムにして〜」
任せてンゴ。FoundationのGridシステムは優秀なので、クラスを振り直せばOK
Before
.row.small-up-2.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile)
.columns
.media-object
.inner(data-equalizer-watch)
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
After
.row.small-up-3.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile)
.columns
.media-object
.inner(data-equalizer-watch)
.media-object-section.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.media-object-section.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
結果
ディレクターさん「画像でか杉内?」
ワイ「media objectやなくて、Gridで組み直すンゴ」
リトライ
.row.small-up-3.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile)
.columns
.inner
.row(data-equalizer-watch)
.columns.small-4.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.columns.small-8.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
.officers {
//マークアップ変更に伴い追記
.columns {
margin-bottom: 25px;
}
}
ワイ「これでサマになってきたやろ」
ディレクターさん「ワイくん、ごめん! 役員詳細ページを作ることになったから、詳細ページへのリンクボタン追記して〜」
普通であれば無茶振りもいいとこですが、ここまでデータと見た目が分けられていると、柔軟に対応できますね。
.row.small-up-3.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile, url)
.columns
.inner
.row(data-equalizer-watch)
.columns.small-4.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.columns.small-8.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
p.text-right
a(href="#{url}") 詳細を見る
-
var data_officers = [
{
"position": "代表取締役社長",
"name": "東京 太郎",
"en_name": "President Taro TOKYO",
"profile": "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。",
"url": "/detail.html"
},
{
"position": "代表取締役副社長",
"name": "仙台 二郎",
"en_name": "Senior Vice President Jiro SENDAI",
"profile": "仙台のお店によく飾ってある",
"url": "/detail.html"
},
{
"position": "専務取締役",
"name": "名古屋 三郎",
"en_name": "Junior Vice President Saburo NAGOYA",
"profile": "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派",
"url": "/detail.html"
},
{
"position": "常務取締役",
"name": "大阪 四郎",
"en_name": "Junior Vice President Shiro OSAKA",
"profile": "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。",
"url": "/detail.html"
},
{
"position": "取締役",
"name": "福岡 五郎",
"en_name": "Manager Goro FUKUOKA",
"profile": "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。",
"url": "/detail.html"
},
{
"position": "取締役",
"name": "札幌 雪子",
"en_name": "Manager Yukiko SAPPORO",
"profile": "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。",
"url": "/detail.html"
}
]
- for (var i = 0; i < data_officers.length; i++) {
+officer(data_officers[i].position, data_officers[i].name, data_officers[i].en_name, data_officers[i].profile,data_officers[i].url)
- }
書き換えたのは、mixin数行と、jsonに各1行ずつ追加しただけですね。もちろん、urlの値に、それぞれ別のデータが入っていてもいいわけです。
ディレクターさん「ワイくん、ほんまスマン! 何人かの人は、詳細リンクいらへんらしいわ〜」
ワイ「ほな、詳細リンクいらん人教えてクレメンス」
ディレクターさん「いらないのは、名古屋さんと大阪さん、札幌さんやね」
.row.small-up-3.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile,url)
.columns
.inner
.row(data-equalizer-watch)
.columns.small-4.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.columns.small-8.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
- if(url !== "") {
p.text-right
a(href="#{url}") 詳細を見る
- }
-
var data_officers = [
{
"position": "代表取締役社長",
"name": "東京 太郎",
"en_name": "President Taro TOKYO",
"profile": "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。",
"url": "/detail.html"
},
{
"position": "代表取締役副社長",
"name": "仙台 二郎",
"en_name": "Senior Vice President Jiro SENDAI",
"profile": "仙台のお店によく飾ってある",
"url": "/detail.html"
},
{
"position": "専務取締役",
"name": "名古屋 三郎",
"en_name": "Junior Vice President Saburo NAGOYA",
"profile": "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派",
"url": ""
},
{
"position": "常務取締役",
"name": "大阪 四郎",
"en_name": "Junior Vice President Shiro OSAKA",
"profile": "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。",
"url": ""
},
{
"position": "取締役",
"name": "福岡 五郎",
"en_name": "Manager Goro FUKUOKA",
"profile": "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。",
"url": "/detail.html"
},
{
"position": "取締役",
"name": "札幌 雪子",
"en_name": "Manager Yukiko SAPPORO",
"profile": "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。",
"url": ""
}
]
- for (var i = 0; i < data_officers.length; i++) {
+officer(data_officers[i].position, data_officers[i].name, data_officers[i].en_name, data_officers[i].profile,data_officers[i].url)
- }
mixinの中にif文を入れて、urlの値がある時だけリンクを出すようにしました。
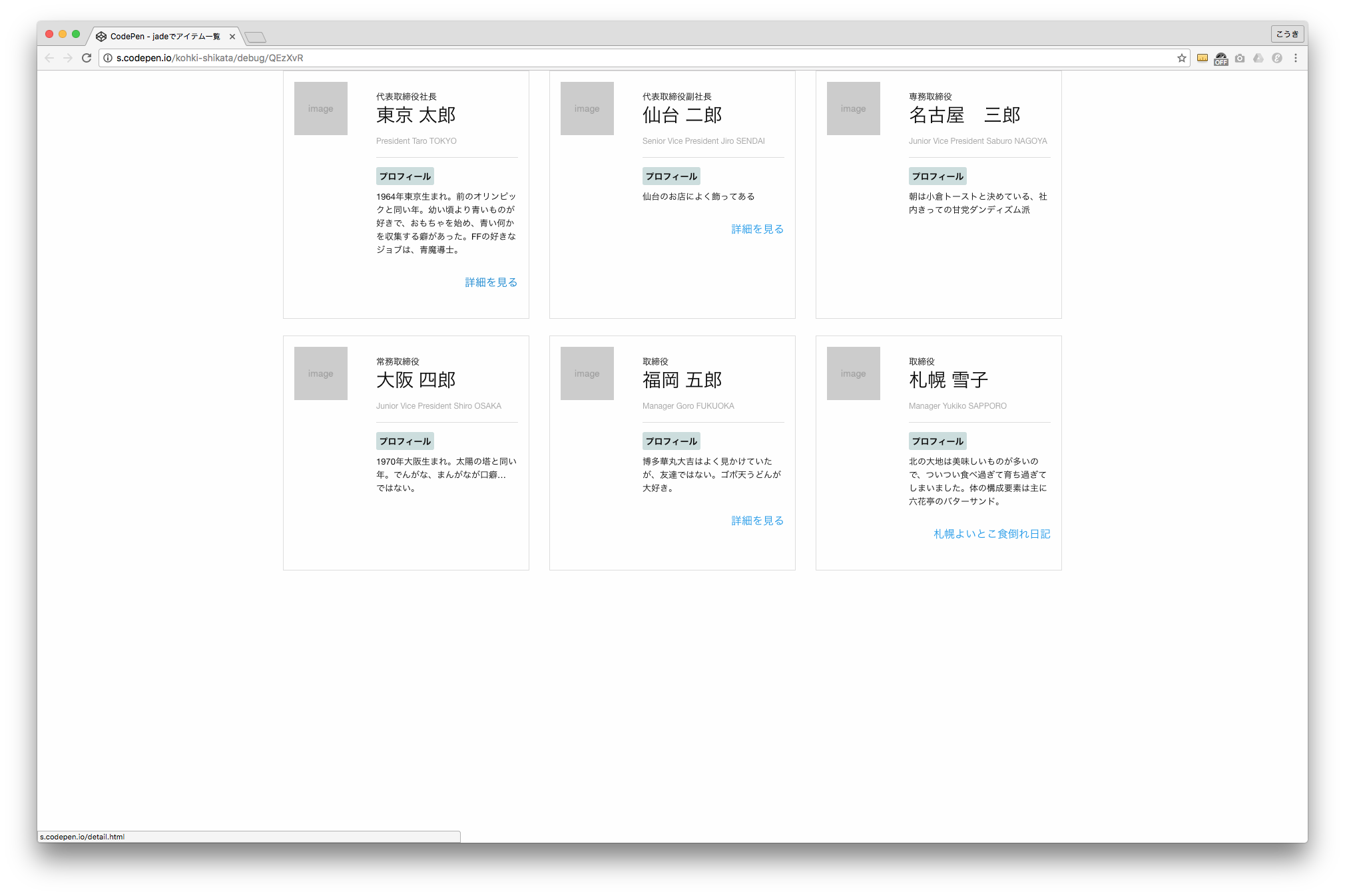
ディレクターさん「最後の札幌さんだけ、自分のブログのリンクにしてほしいらしいわ…(おそるおそる)」
ディレクターさん「なんでも、『札幌よいとこ食倒れ日記』ていう名前らしいすわ…」
ワイ「まじすか…」
.row.small-up-3.officers(data-equalizer, data-equalize-by-row="true")
mixin officer(position, name, en_name, profile,url,blog_title)
.columns
.inner
.row(data-equalizer-watch)
.columns.small-4.image
p: img(src="http://placehold.jp/200x200.png?text=image")
.columns.small-8.main
h2
span.position= position
br
|#{name}
br
span.en= en_name
.desc
h3 プロフィール
p= profile
- if(url !== "" && blog_title == NULL) {
p.text-right
a(href="#{url}") 詳細を見る
- } else if (url !== "" && blog_title !== "") {
p.text-right
a(href="#{url}")= blog_title
- }
-
var data_officers = [
{
"position": "代表取締役社長",
"name": "東京 太郎",
"en_name": "President Taro TOKYO",
"profile": "1964年東京生まれ。前のオリンピックと同い年。幼い頃より青いものが好きで、おもちゃを始め、青い何かを収集する癖があった。FFの好きなジョブは、青魔導士。",
"url": "/detail.html"
},
{
"position": "代表取締役副社長",
"name": "仙台 二郎",
"en_name": "Senior Vice President Jiro SENDAI",
"profile": "仙台のお店によく飾ってある",
"url": "/detail.html"
},
{
"position": "専務取締役",
"name": "名古屋 三郎",
"en_name": "Junior Vice President Saburo NAGOYA",
"profile": "朝は小倉トーストと決めている、社内きっての甘党ダンディズム派",
"url": ""
},
{
"position": "常務取締役",
"name": "大阪 四郎",
"en_name": "Junior Vice President Shiro OSAKA",
"profile": "1970年大阪生まれ。太陽の塔と同い年。でんがな、まんがなが口癖… ではない。",
"url": ""
},
{
"position": "取締役",
"name": "福岡 五郎",
"en_name": "Manager Goro FUKUOKA",
"profile": "博多華丸大吉はよく見かけていたが、友達ではない。ゴボ天うどんが大好き。",
"url": "/detail.html"
},
{
"position": "取締役",
"name": "札幌 雪子",
"en_name": "Manager Yukiko SAPPORO",
"profile": "北の大地は美味しいものが多いので、ついつい食べ過ぎて育ち過ぎてしまいました。体の構成要素は主に六花亭のバターサンド。",
"url": "http://www.example.com/blog/",
"blog_title": "札幌よいとこ食倒れ日記"
}
]
- for (var i = 0; i < data_officers.length; i++) {
+officer(data_officers[i].position, data_officers[i].name, data_officers[i].en_name, data_officers[i].profile,data_officers[i].url,data_officers[i].blog_title)
- }
jsonで回すと、既存データの削除や追加も楽で良いですね。
まとめ
- forで回す
- mixinで見た目を決める
- jsonでデータを定義する
これを覚えておくと、後からの修正が大変楽になります。Foundationはデータ構造やマークアップ変更にともなう体裁の調整をするのに、結構役立ちます。