さて、前回はZurb Foundation 導入前の予備知識という記事を書いたわけですが、今回はそれを踏まえて、
Zurb Foundation 6のSassバージョンをCLIを使いつつ、実際にサイト制作を始めるところまでセットアップする様子を説明します。
CLIインストール前に必要なもの
ここでは、Mac OS X 10.11 El Capitanをベースに話を進めます。それ以外の環境の方は、適宜読み替えてください。
- npm
npm のインストール
npmをインストールするにはいろいろやり方があるかとは思いますが、一番手っ取り早いのはパッケージからNode.jsインストールするのが良いでしょうか。
こちらから、安定板(stable)をインストールしてください。
ターミナルを立ち上げ、npm -vをし、バージョン情報が表示されればOKです。
Foundation CLIのインストール
続いて、Foundation のCLIをインストールします。
Foundation 5のCLIをインストールしていた方向け
以前にFoundation 5のCLIを入れていた方は、アンインストールが必要です。引き続きターミナルにてfoundation -vをし、バージョン情報が出ればインストール済みですので、アンインストールをする必要があります。
gem uninstall foundation
この後、再びfoundation -vでコマンドが見つからなければ、アンインストール成功ということになります。
npmを使って、Foundation CLIをインストール
過去のFoundation CLIが削除できた、あるいはこれから初めてFounadtion CLIをインストールするには、下記のコマンドを叩きます。
npm install --global foundation-cli
エラーが出ていなければ、無事インストールは成功です。
foundation -v
実際にFoundationを使ってサイト制作を始める準備をする
みなさんは、自分のローカルでコーディングをするとき、どこのディレクトリで作業をするか決めているかと思います。
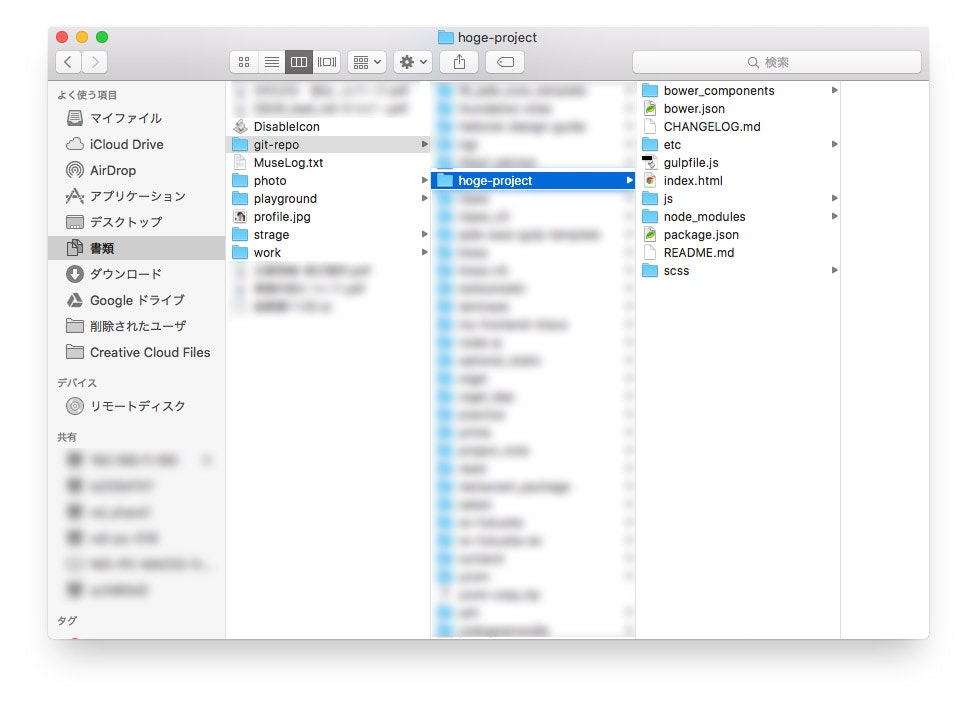
私の場合は、Documents/配下にgit-repo/というディレクトリを切って、プロジェクトごとのディレクトリを作っています。今回は、そこにFoundationを使った最初のプロジェクトを作ってみたいと思いますので、その階層に移動します。
cd ~/Documents/git-repo
みなさんは自分の階層のパスを書いてください。パスの書き方がわからない方は、cd(半角スペース)と書いた後に、目的のディレクトリを開いたウインドウをドラッグ&ドロップしてもOKです。(参考:ローカルで一気に階層の深いディレクトリを作成する)
一応、pwdやlsを叩いて、自分が今いるディレクトリが本当に正しいか確認しましょう、

というわけで、間違っていなければ、ここでfoundation-cliのコマンドを叩きます
foundation new
すると、下記のような質問がされますので
? What are you building today? (Use arrow keys)
❯ A website (Foundation for Sites)
A web app (Foundation for Apps)
An email (Foundation for Emails)
A website (Foundation for Sites)にカーソルを合わせ、Enterを押します。
次に、
? What are you building today? A website (Foundation for Sites)
? What's the project called? (no spaces)
と聞かれますので、
? What are you building today? A website (Foundation for Sites)
? What's the project called? (no spaces) hoge-project
と入力します。当然ですが、hoge-projectは、これから作成するサイトの名前を入力してください。半角スペースは含められません。
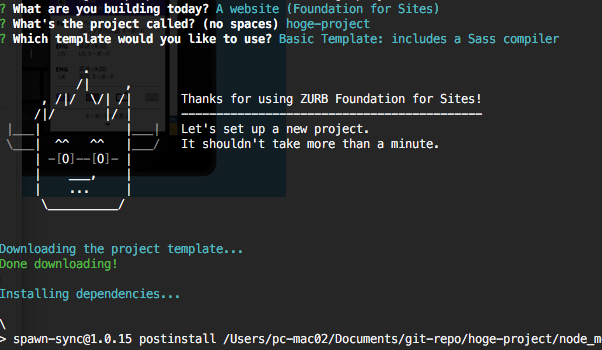
MacBook-Pro:git-repo pc-mac02$ foundation new
? What are you building today? A website (Foundation for Sites)
? What's the project called? (no spaces) hoge-project
? Which template would you like to use? (Use arrow keys)
❯ Basic Template: includes a Sass compiler
ZURB Template: includes Handlebars templates and Sass/JS compilers
テンプレートを選択させられます。最初のうちは、Basic Templateで良いでしょう。
上記質問に回答し終えると、Foundationプロジェクトがインストールされます

アスキーアートで描かれているのは、Foundationのマスコット、Yetiくん。
ちゃんとインストールできてるかな?
下記のようになっていればインストール出来ている、ということになります。

サイト制作を始めよう
では、インストールされたプロジェクトディレクトリの中身を編集して、実際にサイト制作を行います。実際に私がやっているプロダクションワークフローとは異なりますが、ここでは手っ取り早くサイト制作の流れをつかんでみましょう。
HTMLを編集する
index.htmlを開いてみます。なんといっても、キモはHTMLがどのような外部ファイルを読み込んでいるかです。ヘッダー部分を見ますと
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Foundation for Sites</title>
<link rel="stylesheet" href="css/app.css">
</head>
とあります。css/app.cssを読み込んでいますね。プロジェクトのインストール直後はcssディレクトリがありません。これは後ほど解説します。
引き続き、フッター部分を確認します。
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/what-input/what-input.js"></script>
<script src="bower_components/foundation-sites/dist/foundation.js"></script>
<script src="js/app.js"></script>
</body>
</html>
Foundation 6では、
- jquery
- what-input.js
- foundation.js
の3つが必須ファイルです。what-input.jsとはなんぞや、というのはまたの機会にして、この3つが読み込まれていることを確認します。(bower_componentsから直読みなのはいかがなものか、というの今回はスルーで…)
なお、最後に読み込まれるapp.jsは、FoundationのJSを初期化する目的と、ユーザーが追記するJSを記述するファイルになります。
上記、ヘッダーとフッターで読み込まれている外部ファイルを確認した上で、bodyを直接編集します。元からあるサンプルコードをさわるよもよし、ドキュメントを読みながら、自分なりにマークアップするもよし、です。
Sassを編集する
さて、HTMLの編集が終われば、次はCSSでしょうか。Foundation SassバージョンはSCSS記法で記述されています。では、そのscssファイルはどこにあるのか。
/scss/app.scss
/scss/_settings.scss
という2つが見つかると思います。
細かい説明はすっとばして、app.scssの最終行から、ユーザー自身のスタイルを記述していきます。例えば
.hoge {
color: red;
}
みたいなのは、すべてapp.scssの最後に記述するということです。
Sassをコンパイルしよう
さて、ご存知の通り、SassはSassのままではイケません。コンパイルする必要があります。
Foundation-Cliには、Sassのコンパイルと監視の機能が付属しています。/hoge-project上で
foundation watch
と叩けば、あらかじめFoundation側が設定してくれていたgulpが起動し、Sassをコンパイルしてくれます。
watchを止めるときは、お決まりのControl-Cで止まります。
なお、css/app.cssはこの時点で始めてコンパイルされます。
ここから、Foundationを使ったオリジナルサイト制作が始まるわけですね〜
まとめ
- Foundation CLIのインストールには、npmが必要
- 一度インストールしてしまえば、
foundation newと打てば、新しいサイトのベースがさくっと作れちゃう - CSSの記述は、app.cssに、JSの記述はapp.jsに
-
foundation watchでSassのコンパイルを監視してくれる
次回は、もう少し高度なFoundation Sassの使い方を説明したいと思います。