小ネタです。
こんなの作ってくれ、て言われたとき。いきなり回答ですが。
sample.jade
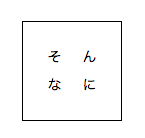
.centered そんなに
style.styl
.centered
border 1px solid #333
width 100px
height 100px
display table-cell
vertical-align middle
text-align center
box-sizing border-box
line-height 2
font-size 14px
// 中央にずらす
letter-spacing s = 1.5em
padding-left s // letter-spacing = padding-left
letter-spacingとpadding-leftを同じ数値にするといい感じになります。