メリークリスマス!
いよいよ最終日です!
ここまでReact.jsについて紹介してきましたが少しでも参考になって使ってみようと思ってもらえると幸いです。
React.jsはfacebook、instagramやGitHubのAtomEditorもちろん、↓を見てもらえればわかる通り「AirBnB」、「Atlassian」、「Netflix」、「Reddit」、「The New York Times」、「Yahoo」など多くのところで使われているようです。
また、来年の1月後半にはReact.js Confがあるので色々な知見が出てますます盛り上がっていくと思うので来年も楽しみです!
React.jsについての情報は、公式のブログでも色々紹介されますし、#reactjsのハッシュタグ追ってると色々情報集めることが出来ます。
このAdvent Calendar読んで興味を持ったら是非↓のリンクなども参考にしてみてください!
個人的にReact.jsを使うことでアプリケーションをシンプルに考えることが出来る点が気に入っています。
リソースまとめ
個人的に読んで面白かったものや公式のものを集めてみました。
公式
- 公式
- Flux
- Complementary Tools
- React.jsに関するToolなどがまとまっているので開発する前には目を通しておきたいリンク集です
- https://github.com/facebook/react/wiki/Complementary-Tools
- Immutable.js
- Jest
Component、サンプル集
- React Coponents
- React.jsの公開されているComponentが集まっています
- http://react-components.com/
- React Rocks
- React.jsのサンプルなどが集まっています
- http://react.rocks/
入門
- Learning React.js: Getting Started and Concepts
- 連載になっていて、順番にReact.jsを使ってアプリを作る過程がわかりやすく説明されています
- http://scotch.io/tutorials/javascript/learning-react-getting-started-and-concepts
- React JS and why it's awesome
- React.jsのいいところについてのわかりやすい説明です
- http://www.slideshare.net/AndrewHull/react-js-and-why-its-awesome
React.jsについて
- React: Convincing the Boss
- 2013年にReact.jsがfacebookでどう使われているかなどが書かれています
- http://www.quora.com/Pete-Hunt/Posts/React-Convincing-the-Boss
- React Through the Ages
- React.jsのこれまでとこれからについて書かれたスライドです
- https://speakerdeck.com/zpao/react-through-the-ages
Virtual DOM
- OSCON - React Architecture
- React.jsのVirualDOM実装について中の人の説明です
- https://speakerdeck.com/vjeux/oscon-react-architecture
- Components, React and Flux
- React.jsとFluxについてコードを交えながらわかりやすく説明しています
- http://slides.com/danabramov/components-react-flux-wip#/
Flux
- Isomorphic Flux
- YahooがIsomorphicなFluxアプリを作った話です
- https://speakerdeck.com/mridgway/isomorphic-flux
- flux-meetup
- Fluxの中の人による説明です
- https://speakerdeck.com/fisherwebdev/flux-meetup
developer tool
そういえば紹介するのを忘れていましたが、React.jsの開発をするときに便利なChrome拡張もあるので是非入れてみてください。
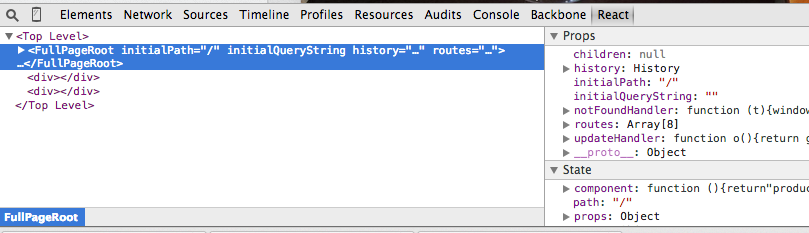
↓のような感じでReact.jsを使っているページに行くとReactのタブが表示されるのでそこからHTMLのタグではなくてComponentで見ることが出来て、PropやStateやEventListenerやComponentの値も確認出来るので便利です。
(これはinstagram.comで開いた例)
更新情報
- http://blog.koba04.com/post/2015/03/05/react-js-v013-changes/
- http://blog.koba04.com/post/2015/09/22/react-js-v014-changes/
- http://blog.koba04.com/post/2016/03/09/react-js-v15-changes/
お疲れさまでした!
React.js meetupやりたいですね!