今回はAddonについて紹介していきたいと思います。
Addonには本体に入れるほどではないけど、あると便利なmixinやテストのutil、パフォーマンス計測のtoolなどが入っています。
使い方
使う時は、Addon入りのreactをrequireするかAddon入りのJSを読み込みます。
var React = require('react/addons');
or
<script src="//cdnjs.cloudflare.com/ajax/libs/react/0.12.1/react-with-addons.js"></script>
Add-ons
TransitionGroup and CSSTransitionGroup
AnimationをさせるためのAddonです。これについては明日のAdvent Calendarで紹介したいと思います。
LinkedStateMixin
こちらは以前にも紹介したとおりFormを扱うときに2wayデータバインディングのように簡潔に書くためのMixinです。
こちらを見てください。
ClassSet
classNameの指定をわかりやすくやるためのAddonです。
{ className: boolean}の形式で指定することが出来て、booleanがtrueのclassNameが適用されます。
Angular.jsなど他のフレームワークでもあるやつですね。
var classSet = React.addons.classSet;
var Hello = React.createClass({
getInitialState() {
return {
isWarning: false,
isImportant: false
};
},
toggleWarning() {
this.setState({ isWarning: !this.state.isWarning });
},
toggleImportant() {
this.setState({ isImportant: !this.state.isImportant });
},
render() {
var style = classSet({
'is-warning': this.state.isWarning,
'is-important': this.state.isImportant
});
return (
<div>
<button onClick={this.toggleWarning}>warning</button>
<button onClick={this.toggleImportant}>important</button>
<p className={style}>( ´ ▽ ` )ノ</p>
</div>
);
}
});
TestUtils
これはReact.jsのテストをするときに便利なAddonです。development onlyです。
- clickイベントなどをシュミレートするTestUtils.Simurateや
isElementOfTypeやisDOMComponentなどComponentの状態を確認できるような関数まで色々あります。
var node = this.refs.input.getDOMNode();
React.addons.TestUtils.Simulate.click(node);
React.addons.TestUtils.Simulate.change(node, {target: {value: 'Hello, world'}});
React.addons.TestUtils.Simulate.keyDown(node, {key: "Enter"});
テストについてはまた別途紹介する予定なのでその時に書きたいと思います。
cloneWithProps
あんまり使いたい場面が思い浮かばないのですが、あるComponentから異なるPropによる新しいComponentを作りたいときに使うAddonです。
var cloneWithProps = React.addons.cloneWithProps;
var Item = React.createClass({
render: function() {
var text = this.props.text + (this.props.index != null ? ":" + this.props.index : '');
return <div>{text}</div>
}
});
var Loop = React.createClass({
render: function() {
var items = _.map(_.range(this.props.count), function(i) {
return cloneWithProps(this.props.children, { key: i, index: i });
}.bind(this));
return <div>{items}</div>
}
});
React.render(<Loop count="10"><Item text="hoge" /></Loop>, document.body);
無理やりchildrendを指定回数繰り返すComponentを作ってみました...
update
ObjectをImmutableに操作するためのAddonで、後述のPureRenderMixinやshouldComponentUpdateを単純なPropとStateの比較として実装し高速化したいような場面で組み合わせて使うと便利です。
var update = React.addons.update;
var obj = {
list: [1,2,3],
};
var obj2 = update(obj, {
list: {
$push: [4]
}
});
console.log(obj2.list); // [1,2,3,4]
console.log(obj === obj2); // false
ちなみにfacebookは別途Immutable.jsというのを作ってるのでそっちを使うとこんな感じになります。
var obj = Immutable.Map({
list: Immutable.List.of(1, 2, 3)
});
var obj2 = obj.set('list', obj.get('list').push(4));
console.log(obj2.get('list').toArray()); // ['a','b','c','d']
console.log(obj === obj2); // false
PureRenderMixin
パフォーマンスを高速化するためにMixinです。
実装を見た方が早いとおもうので紹介しておきます。
var ReactComponentWithPureRenderMixin = {
shouldComponentUpdate: function(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}
};
shallowEqualはこんな感じになっています。ネストされた値までは考慮せず単純に比較しています。
function shallowEqual(objA, objB) {
if (objA === objB) {
return true;
}
var key;
// Test for A's keys different from B.
for (key in objA) {
if (objA.hasOwnProperty(key) &&
(!objB.hasOwnProperty(key) || objA[key] !== objB[key])) {
return false;
}
}
// Test for B's keys missing from A.
for (key in objB) {
if (objB.hasOwnProperty(key) && !objA.hasOwnProperty(key)) {
return false;
}
}
return true;
}
Perf
パフォーマンス計測を行うためのAddonです。development onlyです。
Perf.start()とPerf.stop()で計測したい箇所を囲んで統計を取ることが出来ます。
React.addons.Perf.start();
this.setState({ items: items }, function() {
React.addons.Perf.stop();
React.addons.Perf.printInclusive();
});
Item Componentを100個追加する計測のサンプルを用意したので、どんな感じで表示されるのか見るとイメージしやすいと思います。
(DeveloperConsoleに表示されます)
計測の数値がものすごく小さな値の場合は無視されます。
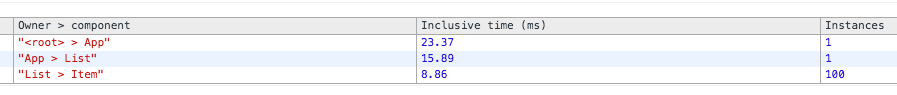
printInclusive
計測中のComponentの処理に掛かった時間をconsole.tableでわかりやすく出力してくれます。
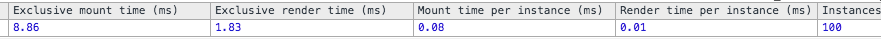
printExclusive
Componentの処理に掛かった時間がより詳細にconsole.tableで出力されます。
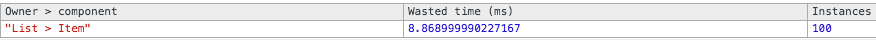
printWasted
実際のレンダリング処理以外に掛かった時間をconsole.tableで出力します。
shouldComponentUpdateを適用する場所を探すための手かがりとしても便利です。
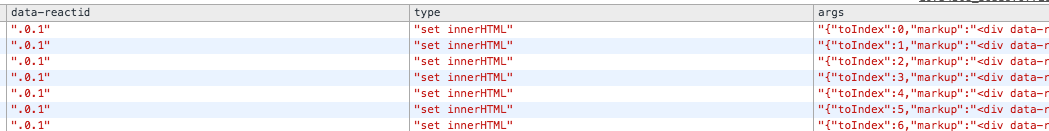
printDOM(measurements)
DOMへの追加・削除をconsole.tableで出力します。
getLastMeasurements
計測情報をObjectの形式で取得することができます。
serverに送信するなどして使いたい場合や、上で紹介した各メソッドに渡すことも出来るのでいくつか計測して最後にまとめて出力などといった使い方もできます。
今回はAddonについて紹介しました。
明日は、Addonの中にあるAnimationについて書きたいと思います。