WPFのTabControlでタブの表示位置を変えたかったのでやり方を調査したまとめ。
TL;DR
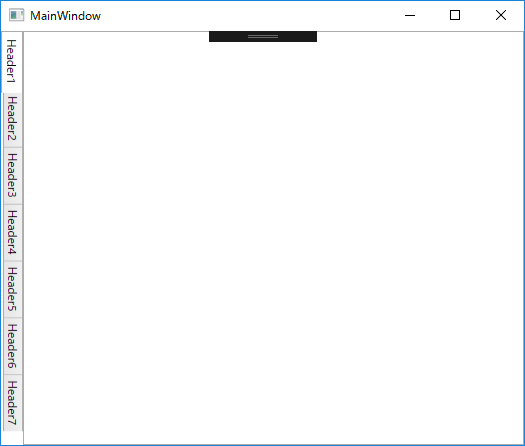
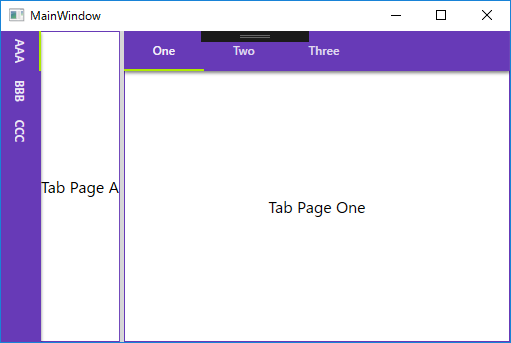
今回は左側に文字列も回転させた状態で表示したかったため、以下のようになりました。
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="LayoutTransform">
<Setter.Value>
<TransformGroup>
<RotateTransform Angle="90"/>
</TransformGroup>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="Header1"></TabItem>
<TabItem Header="Header2"></TabItem>
<TabItem Header="Header3"></TabItem>
<TabItem Header="Header4"></TabItem>
<TabItem Header="Header5"></TabItem>
<TabItem Header="Header6"></TabItem>
<TabItem Header="Header7"></TabItem>
</TabControl>
説明(詳細)
WPFのデフォルトレイアウト
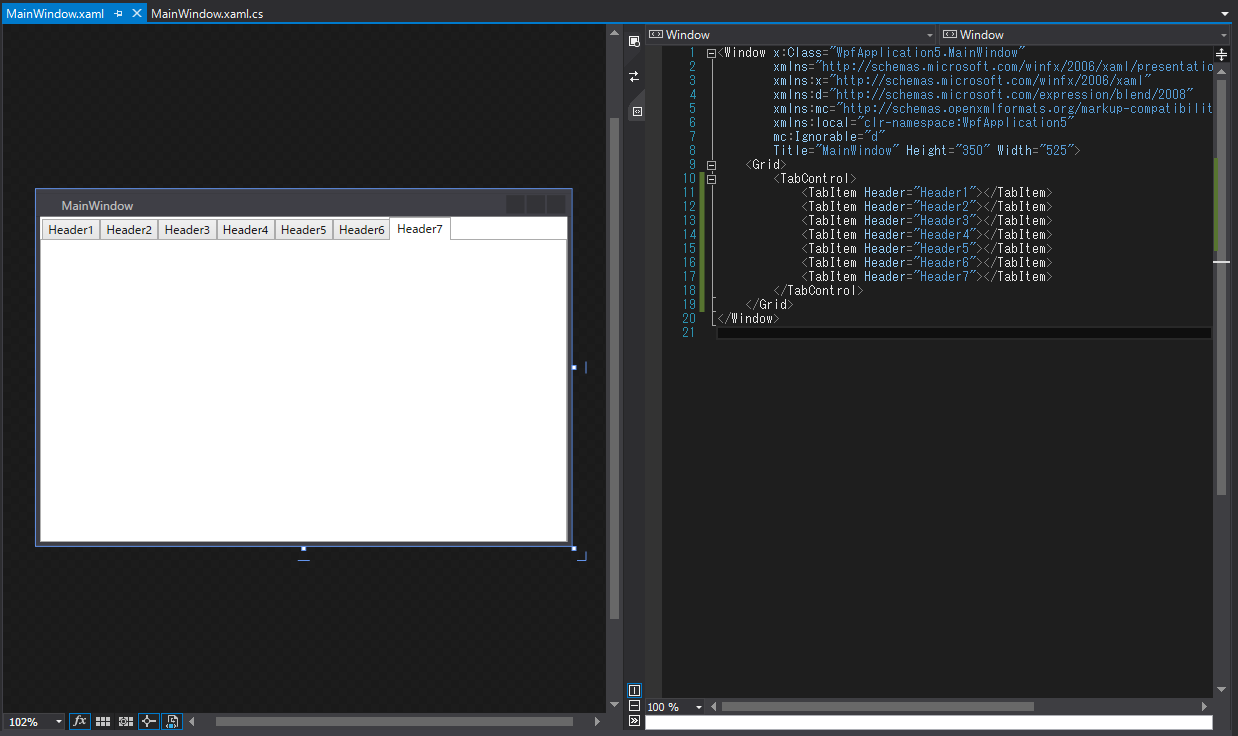
WPFでのデフォルトのTabControlは以下のように上側に表示されます。
タブの表示位置を変更する
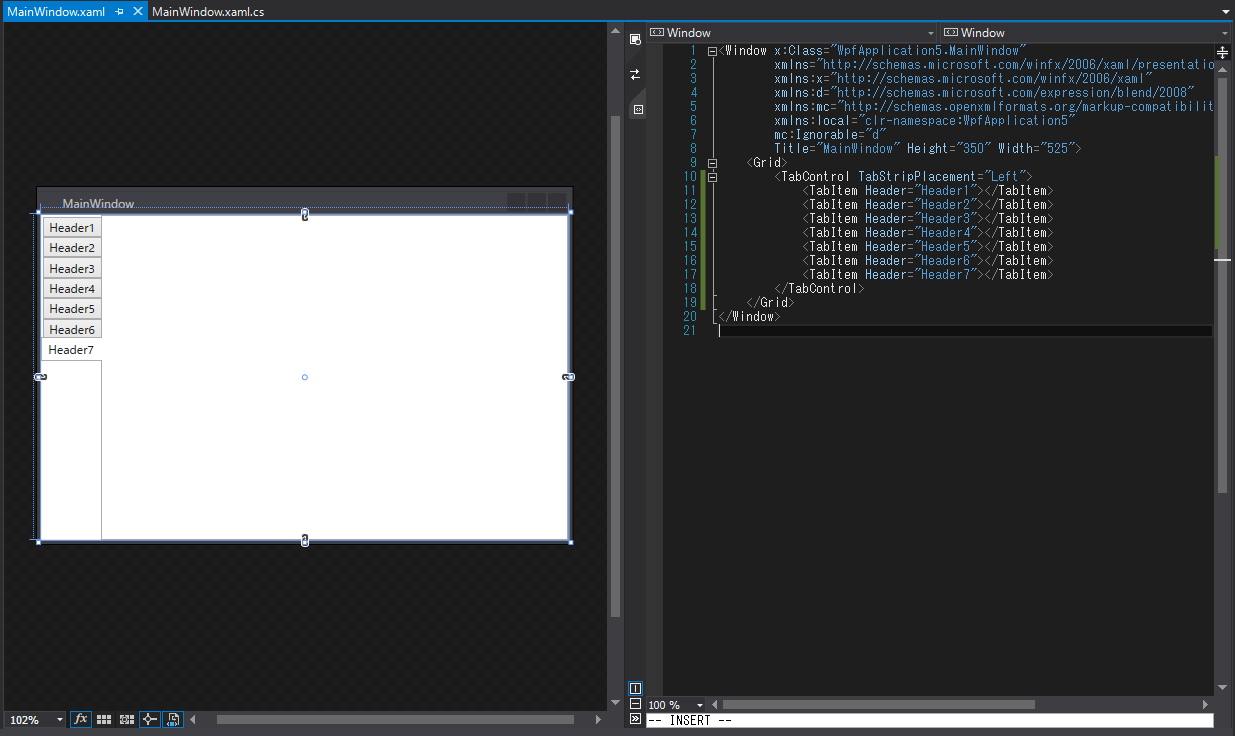
タブの表示位置を変更するには TabControl の TabStripPlacement を変更します。今回は Left を指定してます。
タブの文字の向きを変更する
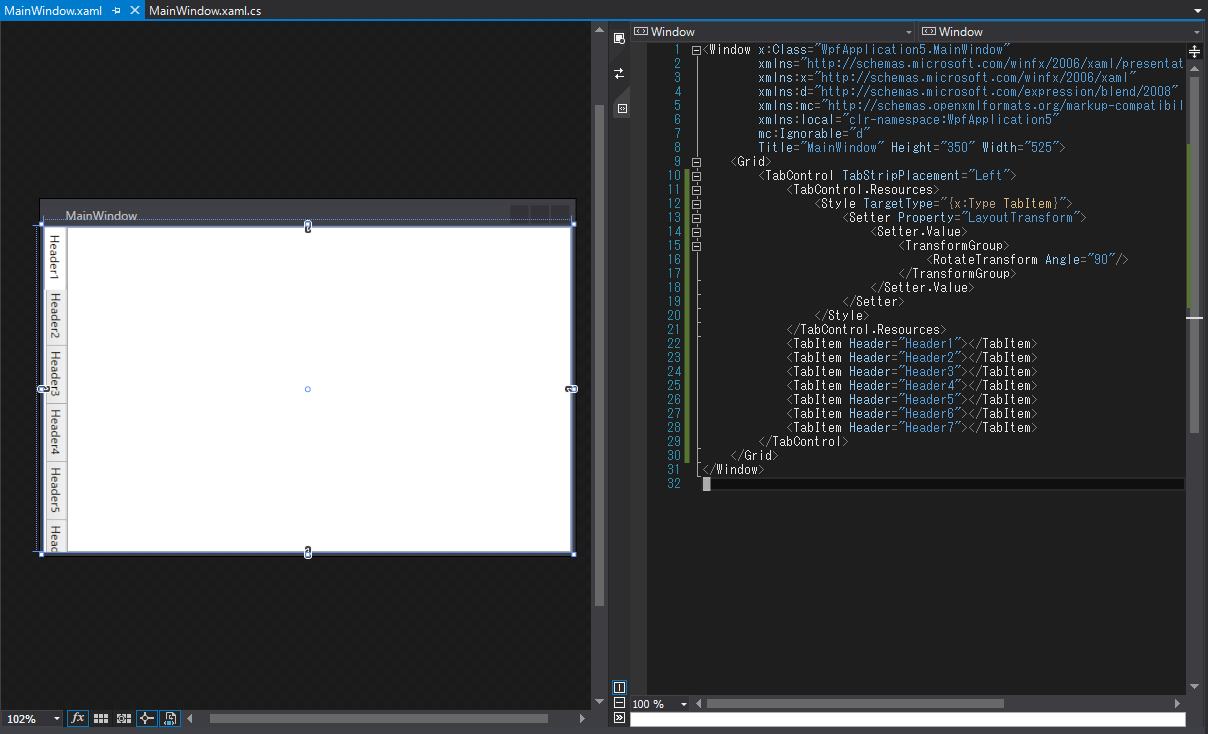
タブのヘッダーの文字の向きを変更するには、LayoutTransform を変更します。
(RenderTransform だとレイアウトに反映されないため、LayoutTransform を使用する)
タブの一つ一つに指定するのは大変なので、Style 設定で TabItem 全てに適用します。
以下は、文字の向きを90度回転させた例になります。
特定のテーマ等を事前に読み込んでいる場合は、Styleの箇所に該当のものを BaseOn で継承してください。
関連
DragablzのTabablzControlでの方法
マテリアルデザインでタブコントロールを使いたい場合に、同作者のDragablzを使う場合で文字を回転させたい場合は以下を参照すればいいです。SidePanels のサンプルがそのままつかえるはずです。
c# - WPF :Material Design + dragablz tabItem header style - Stack Overflow
DragablzSamplez/MainWindow.xaml at master · ButchersBoy/DragablzSamplez
参考
TabControl rotate to 90 degree
RenderTransformプロパティとLayoutTransformプロパティの違い - Yuya Yamaki’s blog