ListBoxの各コンテンツの幅をリストボックスに合わせたい場合の方法メモ
結論
HorizontalContentAlignment="Stretch" を指定する
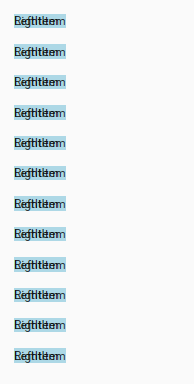
指定前の状態
これをListBoxなどで指定しない場合、ListBoxのItemの横幅がコンテンツの内容の最大サイズになってしまう。
そうするとListBoxの右側に表示したいような場合に重なってしまって表示できない。
この際に HorizontalContentAlignment="Stretch" を指定すると、以下のようにListBoxの横幅が最大サイズになる。
画像の使用例
※上の画像は合わせてMaterialDesignToolKitを使用しています
XAML
<ListBox ItemsSource="{Binding Path=ItemList}"
HorizontalContentAlignment="Stretch"
VirtualizingPanel.ScrollUnit="Item"
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.VirtualizationMode="Recycling">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Background="LightBlue">
<TextBlock Text="LeftItem"/>
<TextBlock Text="RightItem" TextAlignment="Right"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>