0) 狙い
以下の様なサービスを作りたい。
- 実装サービス : 専門職向けAIを搭載したSNS
- AIは機能拡張を随時していきたい。
- AI実装はJavaのライブラリを中心に使っていく。
- 実装クライアント : Web、スマフォアプリ(Android/iPhone等)
- スマフォアプリはオフラインでも使えるものとする。
いわゆる、クロスプラットフォームなアプリ開発が必要。
これからクリーンに実装していくために、マイクロサービスとかFRPとかなどを勉強中。
マイクロサービスは、Twitter社のfinatra/finagleを中心に使っていく予定。ScalaベースのFinatraよく出来てる...のだけれど、クライアント側の実装にscalaは辛すぎる。
一方で、JavaもJavaScriptも自分で書きたくはない。。。isomorphic JavaScriptとか、辛そう。
...ということで、AltJavaの中からKotlinを、AltJSの中からlivescriptを、FRP時代のフロントエンド実装言語として使えないかと考え中(最終的には、Altではなく、ただのJavaとJavaScriptになるのかもしれないが)。
1) 背景
1995年の"write once run anywhere"
約20年前に登場したJavaのPRスローガン"write once run anywhere"。
今となっては、"Write once, debug everywhere"というジョークの方が有名だろうけれど、インターネット時代の言語としてのJavaのPRには一役買ったといって良いだろう。
事実、Javaの開発環境EclipseやIntelliJなどは、クロスプラットフォームでしっかりと動いている。そして、この20年にJavaで書かれた膨大なライブラリ資産が形成された。
2015年の"isomorphic JavaScript"
結果として、Javaよりもインターネット言語らしく育ったといえるJavaScript。サーバ側にnode.js(LTS版は4.2)がある今となっては、"ぜんぶJavaScriptでかくのだ(isomorphic JavaScript!)"というアプローチがあってしかるべきだといったテイスト、2015年のスローガン。
その目指すところは、ほどよくネタ化を意識した訳文タイトルが素敵な、以下の文を読めばなんとなくわかる:
"(JavaScriptで)大規模なアプリケーションを書くのはむずかしい。そんな中で、クライアント-サーバをまたいでコンポーネントをカプセル化し再利用するのはさらにむずかしい。今まで述べた分析を読んでくれたあとだから明白になっていればいいなと思うのだが、あなたのアプリケーションの中で Resource-View-Presenter パターンを利用すれば、これを簡単にできる。" -> 出典 : サバクラ両方で動く JavaScript の大規模開発を行うために?
2)試行錯誤
2015年の"write once run somewhere" :RoboVMの話
今もいくつもある、"write once run ...where"的な取り組み。その一例、JVM言語でiOSなんかも書いてしまおうというLLVMベースな試みRoboVMを調査。
結論 : AltJavaにとって、これはなかなか辛い...
寝起きにIntelliJ IDEのRoboVM版であるRoboVM Studioをインストールして試用。XCode7入ってるMacにRoboVMをインストールしていくと、インストーラーがAndroid SDKなど必要なものを入れていってくれる。
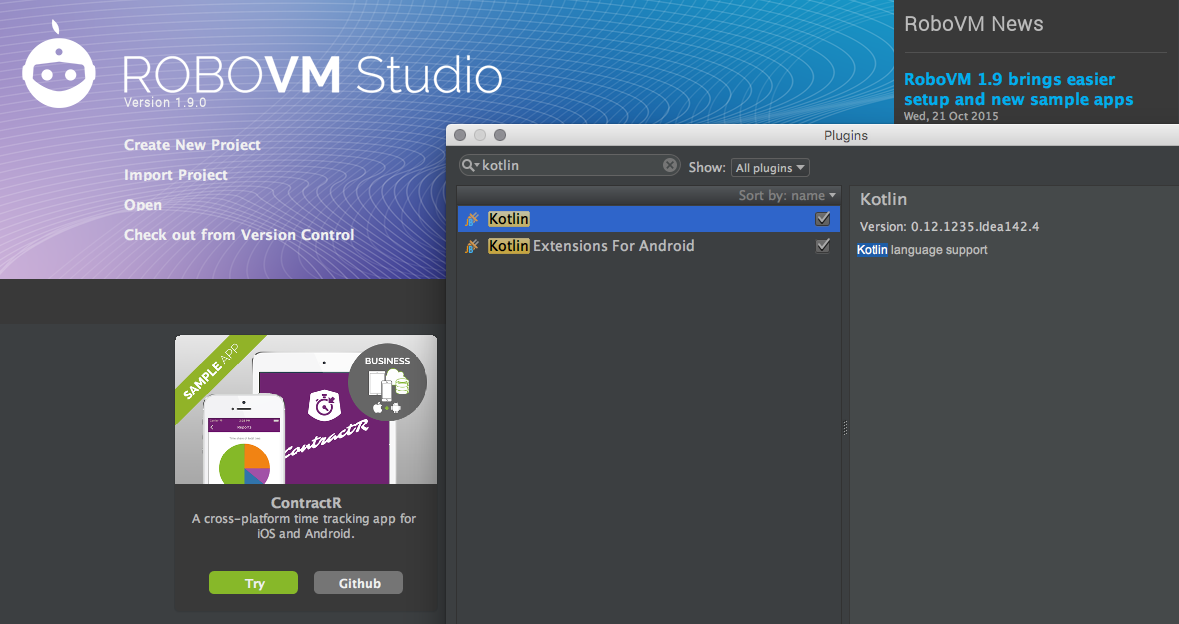
Java初回起動時にAltJavaであるKotlinの最新版を入れようとするが、すでに古いバージョンが入っいて、選択できない...後で考えることにして、先に進む。
とりあえず、Javaの例題コードは、iPhone4Sエミュレータで走ったが、iPhone 6Sエミュレータでは動かない。まぁ、RoboVM1.9は今日出たばかりだし、iPhone 6Sだって最近出たばかりだしね...そして、AltJavaを試すには...
この世界に深入りする限り、新環境での組み合わせの問題にひたすらぶちあたりそうで辛い。
2015年版"isomorphic JavaScript"の旗手Reactjs/React Native
"isomorphic"なる語に、"run anywhere"的なツリを感じるので、警戒しつつ調べていったが...
結論 : AltJS使っての、Reactjs/React Nativeは悪くないね。
Reactjs/React Nativeについてここで略すが、これらを「一度覚えれば、どのプラットフォーム向けにも書けるようになる」(React Nativeがスマホアプリのフロント開発を変えるのか)可能性をJavaScript環境は持っているように感じた。
インターネット上のwebは誰の持ち物でもないため、web標準であるJavaScriptは、今は、AppleのものでもGoogleのものでも、Microsoftのものでもない。そのため、環境の進歩は合意をとって少しずつ進んでいくこととなる。開発現場での"組み合わせの問題"は起こりにくい。一方で、未だClassもない現状のJavaScript(主にES5)が辛いのは事実。そこでCoffeeScirpt//Dart/TypeScript、そして、ES6といった別解が出てきているが、これらは、それぞれなりに機能している。
あと、web標準がしっかりしていることもあって、開発環境が好きなエディタで良いっていうのも、組み合わせの問題を軽減してくれて良い感じ。もちろん、JavaScript内でのいろんな派生環境があるから、そこでの組み合わせの悩みはあるんだけれど。
3) ということで...
サーバー側でJava資産を活用する開発における、フロントエンド開発を、Reactjs/React Native環境上でのAltJSであるLiveScriptでの実装を進めていきたい。クライアント側の永続化(予定:Realm)などの場面で、補助的に、AltJava/AltObjectiveCであるKotlinやSwiftを使っていきたい。
最後に、CoffeeScriptから派生したLiveScriptのコードを掲げておく。けっこう歴史があって、react向け実装elementaryもあるLiveScriptの宣伝がしたくなったもので ;)
LiveScript:
# JSONのEasy listing
table1 =
* id: 1
name: 'george'
* id: 2
name: 'mike'
* id: 3
name: 'donald'
# 各々の子要素に.演算子でアクセスする関数をup-case-nameと名付ける。
up-case-name = (.name .= to-upper-case!)
# |>による高階関数適用
table1 |> each up-case-name |> map (.name)
対応するJavaScript:
var table1, upCaseName;
table1 = [
{
id: 1,
name: 'george'
}, {
id: 2,
name: 'mike'
}, {
id: 3,
name: 'donald'
}
];
upCaseName = function(it){
return it.name = it.name.toUpperCase();
};
map(function(it){
return it.name;
})(
each(upCaseName)(
table1));
実行結果:
["GEORGE","MIKE","DONALD"]
LiveScriptで特に挑みたいターゲットは、React Native。仮想DOMがスマフォのネイティブコードを呼び出すReact Nativeのチャレンジは、己が書きやすいと感じた言語で挑むべきと思うので。
全体的なアーキテクチャの話とかは、実際にものを作ってからということで、おしまい。