--
#Canvas
概要
コードを書かずに Xcode 上で Storyboard 上のユーザー定義属性を編集するだけでアニメーションを付与できるライブラリ
- URL
- CocoaPods
platform :ios, '7.0'
pod 'Canvas', '~> 0.1'
- License
MIT license
使い方
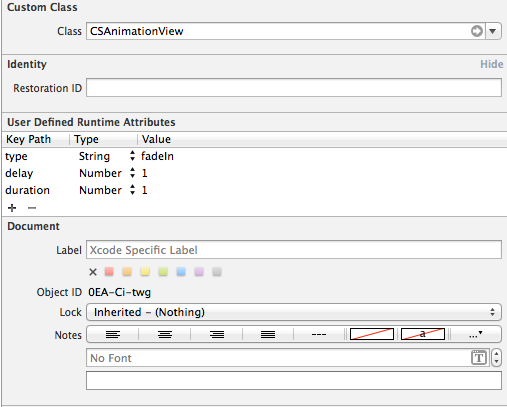
UIView を使って、アニメーション内容を下図のようににセットする。
CustomClass を CSAnimationView にセットし、User Defined Runtime Attributes に要素を追加する。
- type : アニメーションの種類
- delay : アニメーション開始時間
- duration : アニメーション時間
設定したアニメーションは、CSAnimationView:awakeFromNib 内で実行されるため、コード上でアニメーションを呼び出す場合には、
User Defined Runtime Attributes に pauseAnimationOnAwake をセットしてトリガーとなるイベントで CSAnimationView:startCanvasAnimation を呼び出すようにする。
@property (weak, nonatomic) IBOutlet CSAnimationView *AnimationView;
[self.AnimationView startCanvasAnimation];
既存の画面要素にアニメーションを追加したい場合、要素を選んでから、 Editor -> Embed in -> View を選ぶと、
適用させたい要素を子要素とする UIView が作成できるので、その UIView を CSAnimationView にし、アニメーションを設定していく。
また自作したアニメーションを追加したい場合は、以下のようにカテゴリを利用してCSAnimationを拡張する事で簡単に追加できる。
カテゴリ拡張とする事で、storyboard 上での設定は type を自作のtype名に設定すれば良い。
#import "CSAnimation.h"
static CSAnimationType CSAnimationTypeMyAnimation = @"MyAnimation"; // アニメーションタイプ名を追加
@interface CSAnimation (MyAnimation)
@end
#import "CSAnimation+MyAnimation.h"
@implementation CSAnimation (MyAnimation)
@end
@interface MyAnimation : CSAnimation
@end
@implementation MyAnimation
+ (void)load {
[self registerClass:self forAnimationType: CSAnimationTypeMyAnimation];
}
+ (void)performAnimationOnView:(UIView *)view duration:(NSTimeInterval)duration delay:(NSTimeInterval)delay {
// Start
view.transform = CGAffineTransformMakeScale(2, 2);
view.alpha = 0;
[UIView animateKeyframesWithDuration:duration delay:delay options:0 animations:^{
// End
view.transform = CGAffineTransformMakeScale(1, 1);
view.alpha = 1;
} completion:^(BOOL finished) {
}];
}
@end
storyboard 上でアニメーションの実装が済むので、自作したアニメーションなど適宜追加して管理しておくと便利そう。
Canvas には他にも CustomFont などの機能があります。