したかったが、未解決で保留しているという記事です。
最初
この HTML だと:
<!DOCTYPE html>
<html>
<head>
<style>
.items {
background-color: blue;
}
.item {
display: inline-block;
width: 20%;
background-color: red;
}
</style>
</head>
<body>
<div class="items">
<span class="item">foo</span>
<span class="item">bar</span>
</div>
</body>
</html>
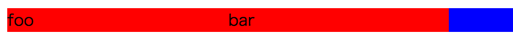
こうなる:
要素間の隙間
間の隙間は、改行文字が混入されているためだったので、
span 間の改行をなくせば:
<!DOCTYPE html>
<html>
<head>
<style>
.items {
background-color: blue;
}
.item {
display: inline-block;
width: 20%;
background-color: red;
}
</style>
</head>
<body>
<div class="items">
<span class="item">foo</span><span class="item">bar</span>
</div>
</body>
</html>
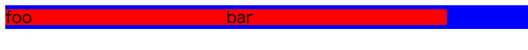
埋まる:
上下間の隙間
解決かに思えましたが、親要素の縦幅が子要素の縦幅に追随していなく、
こう書くと:
<!DOCTYPE html>
<html>
<head>
<style>
.items {
background-color: blue;
}
.item {
display: inline-block;
width: 20%;
background-color: red;
/* 増やした */
height: 16px;
}
</style>
</head>
<body>
<div class="items">
<span class="item">foo</span><span class="item">bar</span>
</div>
</body>
</html>
こんな様に、上下に隙間ができる:
一応、 line-height: 16px; を指定してみた場合:
試したことや疑問など
改行文字が混入しているのでは?
親子要素のHTMLをこの様に書いてみましたが、変わらず。
<body><div class="items"><span class="item">foo</span><span class="item">bar</span></div></body>
というより、
- block 要素と inline-block 要素の間の改行文字
- inline-block 要素と inline 要素の間の改行文字
の取り扱いって、どうなるのだろう?
vertical-align の問題?
隙間に関しては、特に変わらないみたい。