環境
rails 5.0
deviseでログイン機能を作っている
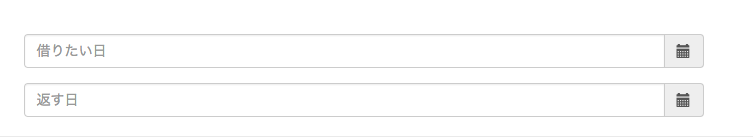
予約機能で、日付、時間を手軽に記入するために、DateTimePickerを導入する。
Gemfileに追加する
Gemfile
gem 'bootstrap3-datetimepicker-rails'
gem 'momentjs-rails', '>= 2.9.0'
$ bundle install
application.scss
@import 'bootstrap-datetimepicker';
application.js
//= require moment
//= require bootstrap-datetimepicker
app/views/books/show.html.erb
<%= form_for [@book, @book.reservations.new] do |f| %>
<%= f.hidden_field :book_id, value: @book.id %>
<div class="container">
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker6'>
<%= f.text_field :start_date, :class => 'form-control', :placeholder => "借りたい日"%>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-md-5'>
<div class="form-group">
<div class='input-group date' id='datetimepicker7'>
<%= f.text_field :end_date, :class => 'form-control', :placeholder => "返す日"%>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<%= f.submit "この日程で予約する", class: "btn btn-danger btn-wide" %>
<% end %>
<script type="text/javascript">
$(function () {
$('#datetimepicker6').datetimepicker();
$('#datetimepicker7').datetimepicker({
useCurrent: false //Important! See issue #1075
});
$("#datetimepicker6").on("dp.change", function (e) {
$('#datetimepicker7').data("DateTimePicker").minDate(e.date);
});
$("#datetimepicker7").on("dp.change", function (e) {
$('#datetimepicker6').data("DateTimePicker").maxDate(e.date);
});
});
</script>
できる機能
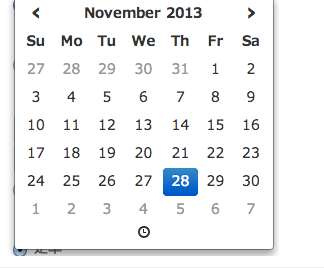
・右にあるカレンダーの図を押すと、
がでてきて、日時、時間が選択できる。

・借りる日のカレンダーの図を押すと、現在の日時と時間が出てくる。
・借りた日、時間を選択して、返す時間を選ぶとき、借りた日以前のに日程は選択できない。
感想
自分は、gem 'bootstrap-datetimepicker-rails'とやってしまって、修正に時間がかかった。
Javascriptを使うと、いろんな設定ができる。
追記
次回は、借りた人側と貸した人側のviewを作る。
参考資料
http://eonasdan.github.io/bootstrap-datetimepicker/
前回の投稿 1回目
http://qiita.com/kitaokeita/items/77f66016075a2b773376