Xcode5においては、以下のように実現していた横向き対応ですが、
Xcode6において、SpriteKitで作成したプロジェクトが
Xcode5環境に作成した初期状態が違うため、横向き対応も違うのかなということで、
現在は以下のような方法で横対応をしております。
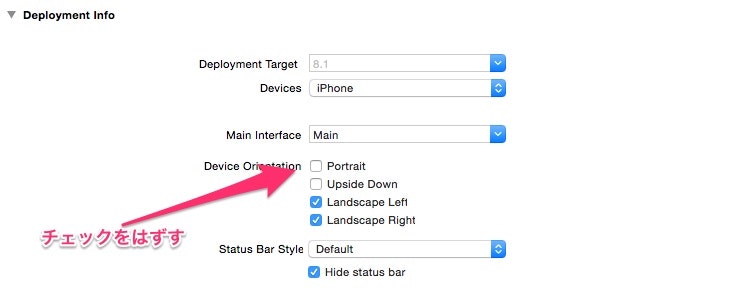
Xcode設定において、縦を無効にする。
GameViewControllerの編集
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if let scene = GameScene.unarchiveFromFile("GameScene") as? GameScene {
// Configure the view.
let skView = self.view as SKView
skView.showsFPS = true
skView.showsNodeCount = true
/* Sprite Kit applies additional optimizations to improve rendering performance */
skView.ignoresSiblingOrder = true
/* Set the scale mode to scale to fit the window */
//scene.scaleMode = .AspectFill
scene.scaleMode = .ResizeFill
skView.presentScene(scene)
}
}
scene.scaleModeを、ResizeFillに変更。
以上です。
ひとまずこちらの調整を行うことで、横対応はできているのではないかと考えております。
(前回と同様の動きが実現できている)
参考URL:
http://www.raywenderlich.com/84434/sprite-kit-swift-tutorial-beginners