学生が無料利用枠内で、適当に作っていきます。
AWS登録〜ワードプレスをブラウザでドメイン表示できるまでです。
最終更新:パーマリンクの記載を追加
| 次 |
|---|
| 開発編 |
はじめに
AWSに登録します。クレカ登録して、無料枠なのでBesicプランを選択してください。
公式にインスタンスから編集画面に行くまで書いてあります。
https://aws.amazon.com/jp/getting-started/tutorials/launch-a-wordpress-website/
この通りに進めていけば、自動的にワードプレスがたちあがりますが、データベースとサーバが一緒になってしまいます。
今回は勉強のためなのでサーバ(EC2)とデータベース(RDS)を分けて作ってみようと思います。
-----やること-----
・EC2のインスタンス作成
・RDSのインスタンス作成
・EC2にSSHして環境を整える
・サーバをたてる
・wordpressを入れる
・ドメイン
・ELB(ロードバランサー)の作成(またはELasticIPを作成)
・お名前.com
・Route53でドメインとELB(またはElasticIP)と対応させる
・ワードプレスをデフォルト表示にして終わり
EC2の作成

1.amazon AMIを選択
2.無料枠のt2.microを選択。
3.そのまま
4.そのまま
5.分かりやすい名前を入力
6.セキュリティグループを作成
セキュリティグループはHTTPやSSHなどの通信を許可するかの設定です。EC2コンソールで自分で作ることができますが、作っていなかったら新しく作りましょう。 HTTPとSSHを許可します。
RDS(データベース)の作成

RDSに移動して、インスタンスを作成します。
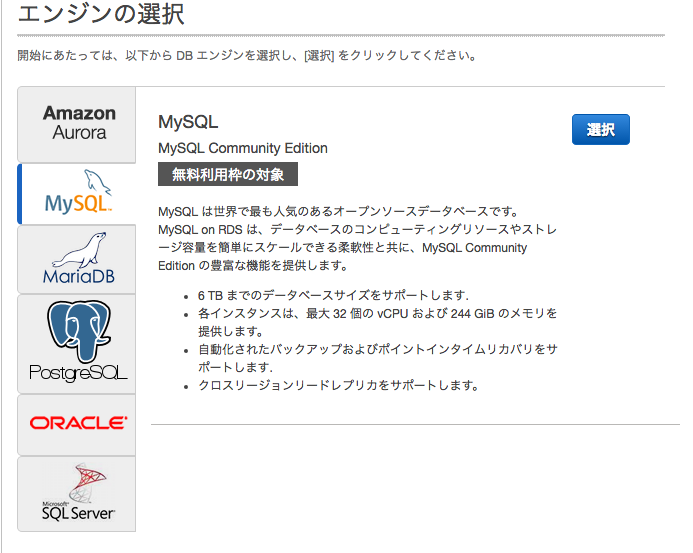
1.無料枠のMySQLを選択。
2.開発/テスト用にして次へ。
3.無料利用枠だけ表示をして選択、下のアクセス用のIDパスワードを設定して次へ。
4.セキュリティグループを選択を次へ。
まだRDSのセキュリティグループを作ってなかったら新しく作成、作っていたら選択すればいいと思います。
sshして環境構築
鍵を使ってsshします。
$ mv Downloads/鍵の名前.pem .ssh/
$ cd .ssh/
$ chmod 600 鍵の名前.pem
$ ssh -i 鍵の名前.pem ec2-user@パブリックIP(またはDNS)
sshのconfigを作ればssh 名前で接続するようにできます。
また、セキュリティ面を考えればデフォルトのec2-userから新しいユーザを作りec2-userを無効にした方がいいと思いますが、今回はしません。
Apacheとかのインストール
ssh接続した後
アップデート
$ sudo yum update
httpdのインストール
$ sudo yum install httpd
サーバが起動した際にhttpdを立ち上げる
$ sudo chkconfig httpd on
httpd起動
$ sudo service httpd start
php
$ sudo yum install php php-devel php-mysql php-mbstring php-gd
wordpress
サイトからダウンロードして、アパッチの下に解凍します
$ wget http://ja.wordpress.org/latest-ja.tar.gz
$ sudo tar zxvf latest-ja.tar.gz -C /var/www/html/
$ sudo chown -R apache /var/www/html/wordpress/
WordPressのインストール
ブラウザでURLを入力する。
http://IP(DNS)/wordpress
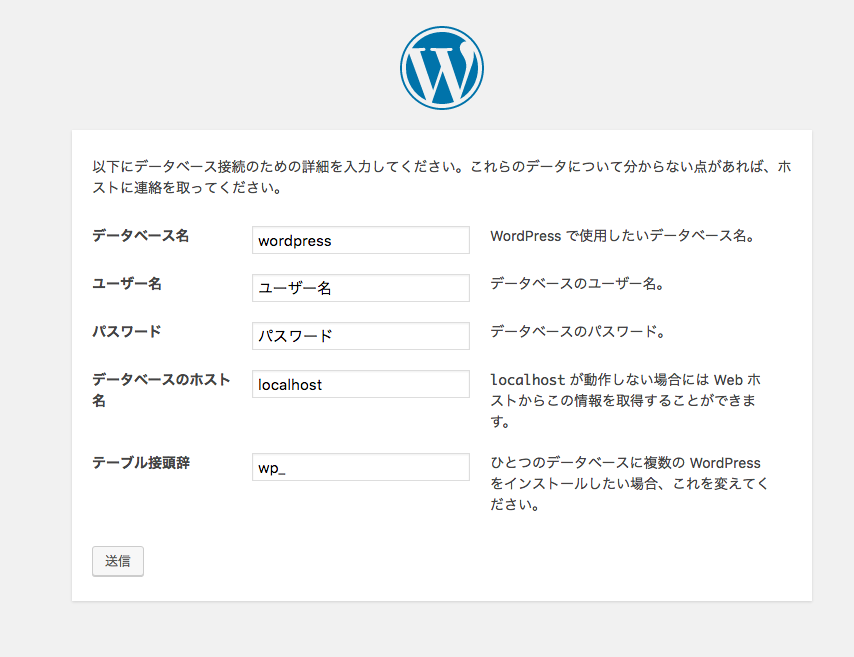
ここでEC2とRDSを関連付けます。それぞれこんな風に対応してるので入力して、送信
| wordpress | RDSのDBインスタンス |
|---|---|
| ユーザ名 | ユーザ名 |
| パスワード | パスワード |
| データベースのホスト名 | エンドポイント : ポート |
間違ってたらすぐ蹴られますが、なかなか進まないときは入力はあってるけどセキュリティグループの関係でEC2からRDSに接続できない感じだと思います。
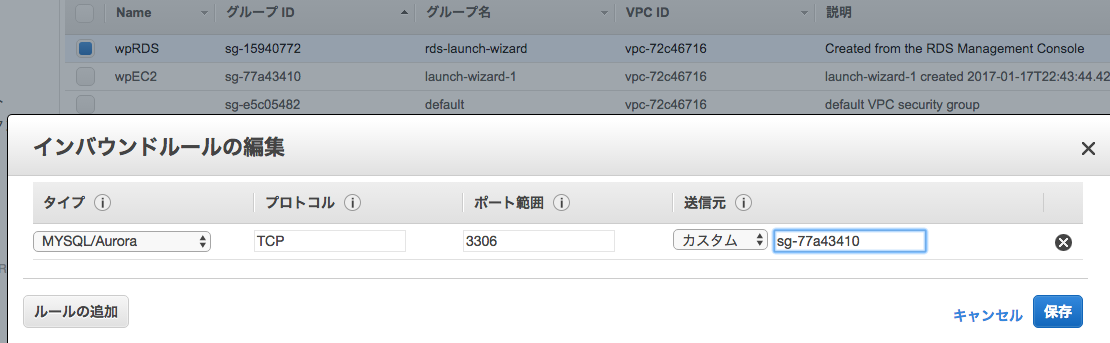
EC2コンソールからセキュリティグループを確認して、インバウンドルールの送信元を変更します。
EC2のプライベートIPを入力してもできますが、EC2のセキュリティグループを選択できるので、セキュリティグループを選択しましょう。
コマンドでも接続を確かめられます(EC2にSSHしてから)
$ mysql -h エンドポイント -P 3306 -u ユーザ名 –p DB名
確認
ここまで終わったら一旦WordPressが起動しているかブラウザで確認
http://IP(DNS)/wordpress
URLのwordpressの部分をけして接続すると、こんな感じです。

Elastic IPの作成
下記のELBを設定する場合はElasticIPがなくてもできます。
冗長化や拡張性を考えた場合はELB一択ですが、
アクセスの少ない、または練習用ならElasticIPでいいと思います。

AWSではEC2が稼働していると、publicIPとドメインが割り当てられますが、停止してしまうと変わってしまいます。このままではとても使えませんので、1つの変わらないIP(ElasticIP)を設定し対応させます。
EC2コンソールからElasticIPを選択し、新しく割り当てます。割り当てボタンを押すと1つのIPがもらえるので、選択後アクションから、EC2に関連付けます。
ELBを作成
Route53でドメインを関連づけるためは ELB(ロードバランサー)が必要です。
または、ElasticIPが必要です。ELBが不要な場合は飛ばしてください。
ApplicationとElasticがあるんですがどっちがいいんでしょうか・・・
とりあえず今回はHTTP推奨と書いてあるApplicationの方にしてみます。
これを作ることによって、EC2をロードする際に負荷分散してくれます。
1.名前を入力
2.そのまま
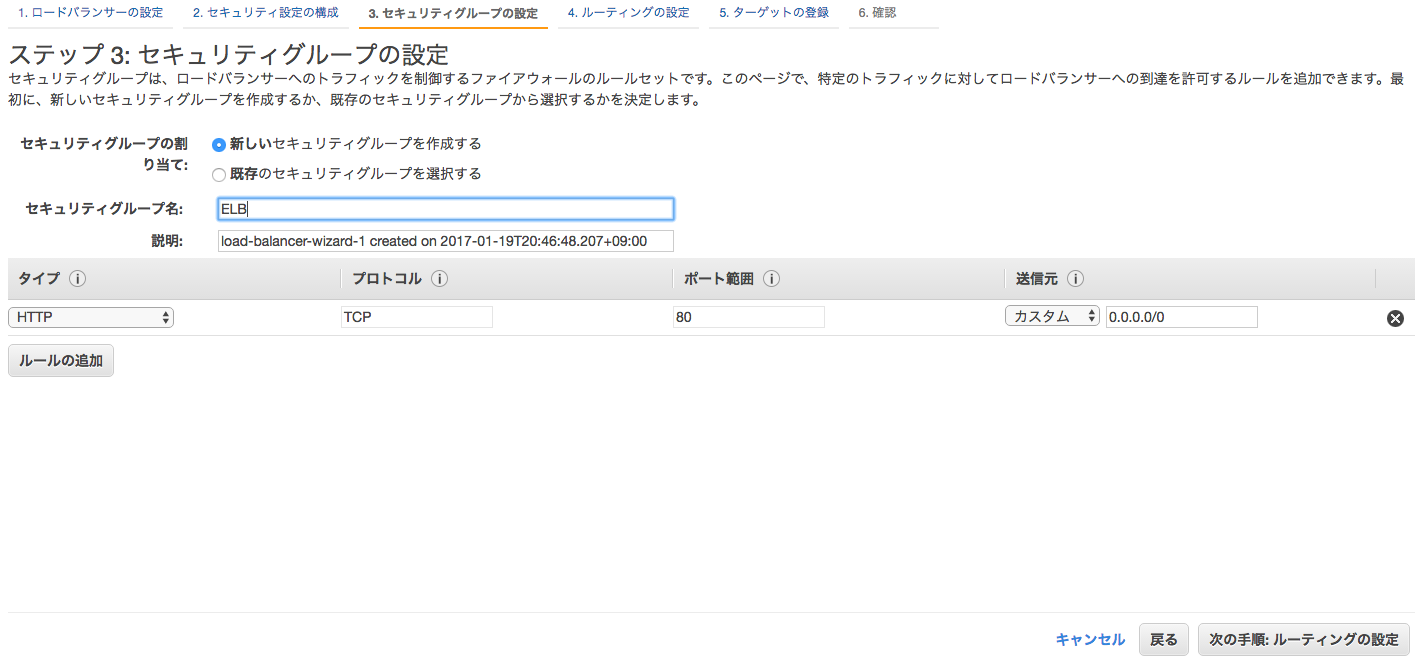
3.ELBのセキュリティグループを新しく作成します。HTTPだけ許可します。

4.ターゲットグループの名前を入力
5.4のターゲットグループにEC2を追加
6.確認
分散するターゲットグループを作成します
EC2コンソールからロードバランサーを開きます
ドメイン
ドメインを持ってなかったらドメインをとりましょう!
例えば、お名前.com
http://www.onamae.com/
安いのは100円以下で1年間有効なドメインが取れます。
Route53
取得したドメインをAWSに関連付けます。
Route53①
Route53コンソールで CreateHostedZone ボタンを押して、取得したドメインを同じ名前で作成します。
この時NSが4つできるので、メモします。(.netとか.orgとかついてるやつ)
ドメインNav
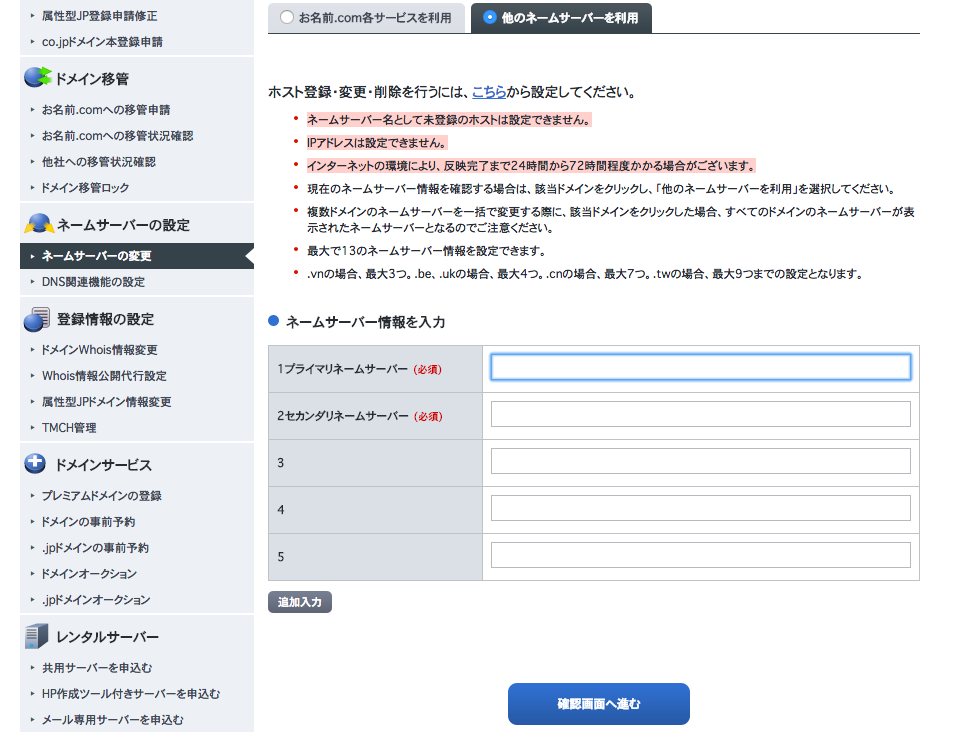
今回はお名前.comで取得したので、お名前.comのドメインNavにログインします。
「ネームサーバーの変更」の「ネームサーバーの情報を入力」の欄に先ほどメモしたやつ4つを入力して進みます。少し待てば完了です。

Route53②
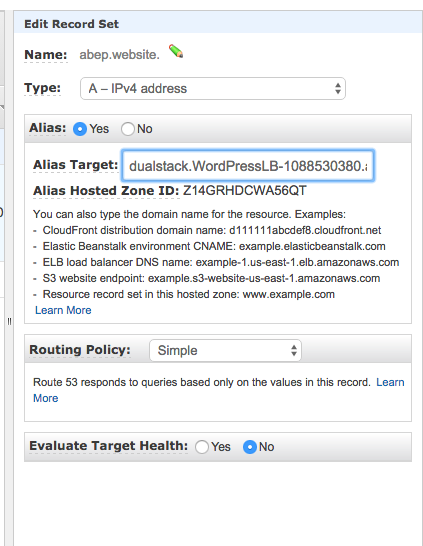
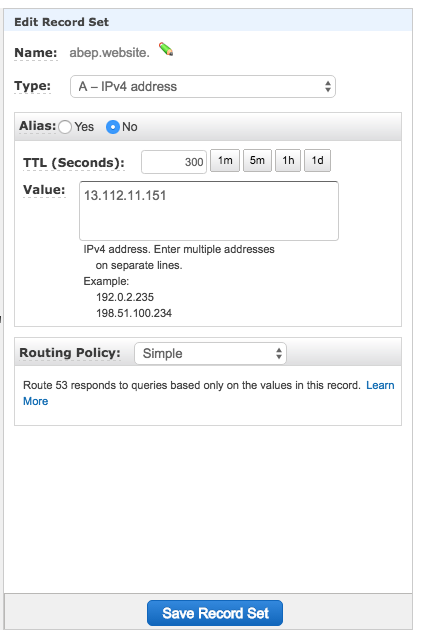
Route53コンソールに戻って、CreateRecordSetボタンを押す。

AliasをYesにし、作成したELBを選択し完了。
ELBが不要な場合、Noにし、Value入力欄にElastic IPを入れてあげます。

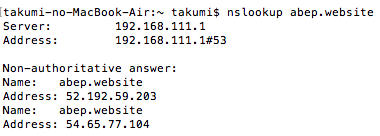
次のコマンドで設定が反映されているのか確かめれます。
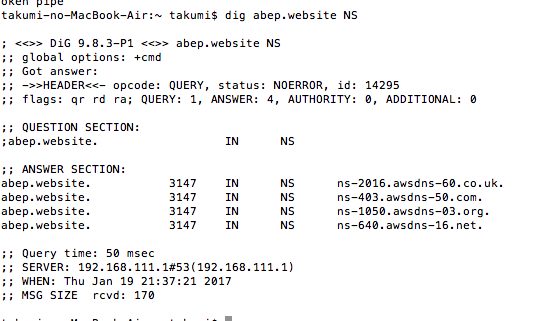
$ dig ドメイン名 NS
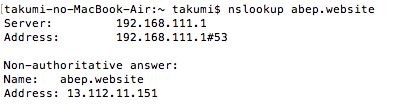
$ nslookup ドメイン名
ドメインとIPアドレスの対応が見れます。
ELBの場合2つ以上でます。

ブラウザから確認してみます
http://ドメイン名
http://ドメイン名/wordpress
表示されればオッケーです。
デフォルトでwordpress表示
http://ドメイン名/wordpress
カッコ悪いので、つけなくてもwordpressが開くようにサーバの設定を変えましょう。
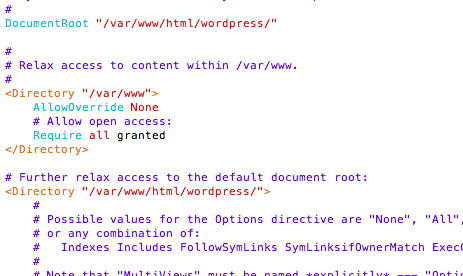
/etc/httpd/conf/
sudo vim httpd.conf
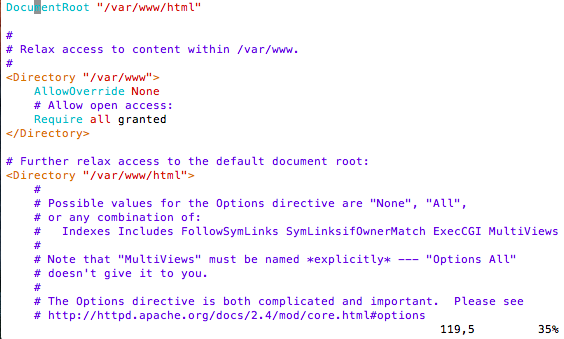
Document Rootと下の方のDirectoryの2つを変更します。
/var/www/html
から
/var/www/html/wordpress/
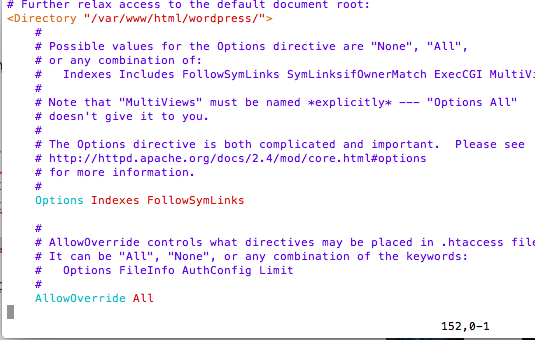
次にその下にある
AllowOverride none
を
AllowOverride All
に変更します。
これは、パーマリンク(wordpress/2017/1/1など)を使用した際に「not Found」になっちゃうのを防ぐためです。
そのあとデーモンを再起動
sudo service httpd restart
ブラウザで確認
http://IP(DNS)
以上がザクっと、AWS登録からワードプレスがドメイン名で見れるようまででした〜
お疲れ様でした!
次回からテーマ開発になります
参考
全体
・https://yoheikoga.github.io/2016/09/14/wordpress-on-aws/
・http://qiita.com/naoki_mochizuki/items/f795fe3e661a3349a7ce
EC2
・http://qiita.com/yangci/items/ef2ab9b6f0d28bad0881#ec2-user%E3%81%AE%E5%89%8A%E9%99%A4
wordpressインストール〜EC2+RDS関連づけまで
・https://tsuchikazu.net/aws_amazon_ec2_rds_wordpress/
httpd
・http://linux.kororo.jp/cont/server/httpd_conf.php