概要
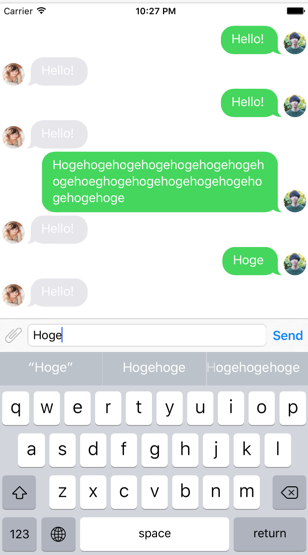
JSQMessagesViewControllerというライブラリを使ってチャットのUIをSwiftで実装してみます。
コチラを参考にさせていただきました。
http://dev.classmethod.jp/smartphone/iphone/jsq-messages-view-controller/
Objective-cで書かれていたものをSwiftで書き換えてみました。
自分で入力したテキストが投稿され、投稿後は相手が擬似的に返答してくれるような仕様です。
Swift2.1(Xcode7.1)
実装
ライブラリをインストール
JSQMessagesViewControllerというライブラリをCocoapodsを使ってアプリにインストールします。
https://github.com/jessesquires/JSQMessagesViewController
use_frameworks!
target 'MessageUIPractice' do
pod 'JSQMessagesViewController'
end
ViewControllerをカスタマイズ
ViewController.swift
import UIKit
import JSQMessagesViewController
class ViewController: JSQMessagesViewController {
var messages: [JSQMessage]?
var incomingBubble: JSQMessagesBubbleImage!
var outgoingBubble: JSQMessagesBubbleImage!
var incomingAvatar: JSQMessagesAvatarImage!
var outgoingAvatar: JSQMessagesAvatarImage!
override func viewDidLoad() {
super.viewDidLoad()
//自分のsenderId, senderDisokayNameを設定
self.senderId = "user1"
self.senderDisplayName = "hoge"
//吹き出しの設定
let bubbleFactory = JSQMessagesBubbleImageFactory()
self.incomingBubble = bubbleFactory.incomingMessagesBubbleImageWithColor(UIColor.jsq_messageBubbleLightGrayColor())
self.outgoingBubble = bubbleFactory.outgoingMessagesBubbleImageWithColor(UIColor.jsq_messageBubbleGreenColor())
//アバターの設定
self.incomingAvatar = JSQMessagesAvatarImageFactory.avatarImageWithImage(UIImage(named: "hinako")!, diameter: 64)
self.outgoingAvatar = JSQMessagesAvatarImageFactory.avatarImageWithImage(UIImage(named: "keita")!, diameter: 64)
//メッセージデータの配列を初期化
self.messages = []
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//Sendボタンが押された時に呼ばれる
override func didPressSendButton(button: UIButton!, withMessageText text: String!, senderId: String!, senderDisplayName: String!, date: NSDate!) {
//新しいメッセージデータを追加する
let message = JSQMessage(senderId: senderId, displayName: senderDisplayName, text: text)
self.messages?.append(message)
//メッセジの送信処理を完了する(画面上にメッセージが表示される)
self.finishReceivingMessageAnimated(true)
//擬似的に自動でメッセージを受信
self.receiveAutoMessage()
}
//アイテムごとに参照するメッセージデータを返す
override func collectionView(collectionView: JSQMessagesCollectionView!, messageDataForItemAtIndexPath indexPath: NSIndexPath!) -> JSQMessageData! {
return self.messages?[indexPath.item]
}
//アイテムごとのMessageBubble(背景)を返す
override func collectionView(collectionView: JSQMessagesCollectionView!, messageBubbleImageDataForItemAtIndexPath indexPath: NSIndexPath!) -> JSQMessageBubbleImageDataSource! {
let message = self.messages?[indexPath.item]
if message?.senderId == self.senderId {
return self.outgoingBubble
}
return self.incomingBubble
}
//アイテムごとにアバター画像を返す
override func collectionView(collectionView: JSQMessagesCollectionView!, avatarImageDataForItemAtIndexPath indexPath: NSIndexPath!) -> JSQMessageAvatarImageDataSource! {
let message = self.messages?[indexPath.item]
if message?.senderId == self.senderId {
return self.outgoingAvatar
}
return self.incomingAvatar
}
//アイテムの総数を返す
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return (self.messages?.count)!
}
//返信メッセージを受信する
func receiveAutoMessage() {
NSTimer.scheduledTimerWithTimeInterval(1, target: self, selector: "didFinishMessageTimer:", userInfo: nil, repeats: false)
}
func didFinishMessageTimer(sender: NSTimer) {
let message = JSQMessage(senderId: "user2", displayName: "underscore", text: "Hello!")
self.messages?.append(message)
self.finishReceivingMessageAnimated(true)
}
}
以上です。