概要
Web Player内からWebページのJavaScriptの関数を呼び出す場合、
Application.ExternalCall()関数を使えば簡単に呼び出せますが、Unity5にバージョンアップしてWebGL出力が可能になってから、このあたり未着手だったので、GWの気晴らしにやってみました。
以下はそのサンプルの手順です
Unity側
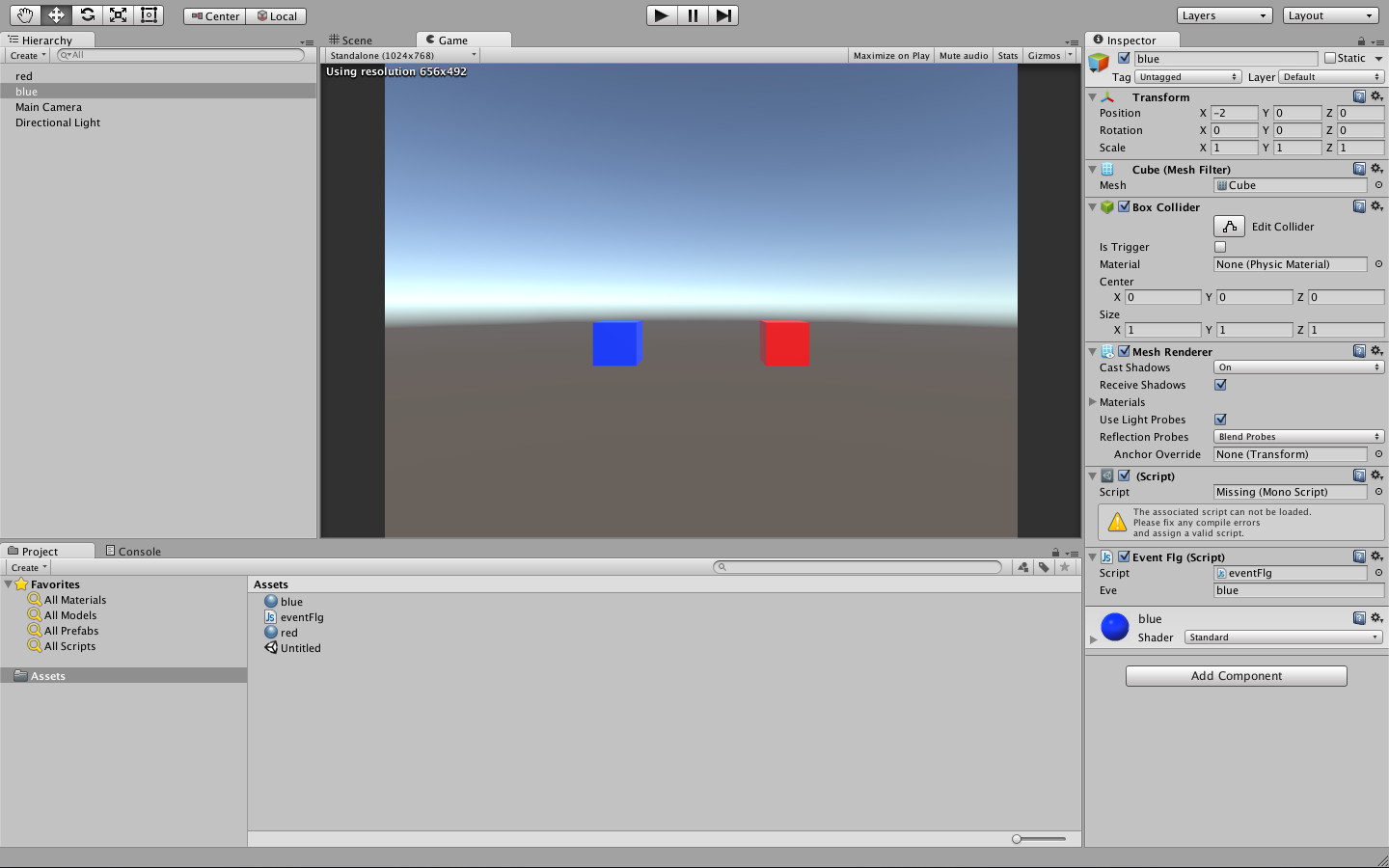
新規プロジェクトで、とりあえず適当にobjectを2つ作って、それぞれに赤色と青色のマテリアルをアタッチします。
更に、以下のスクリプトを上で作ったobjectにアタッチします。
var eve = "eve";
function OnMouseDown(){
Application.ExternalCall(eve);
}
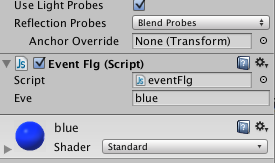
変数に"eve"を持たせているので、インスペクターでこの"eve"を"blue"に変更します。
(同じように赤のobjectは"eve"を"red"に)
これで青のobjectがクリックされれば、"blue"という名を持つ関数を呼び出すことになります。
Unityでの作業はここまで。
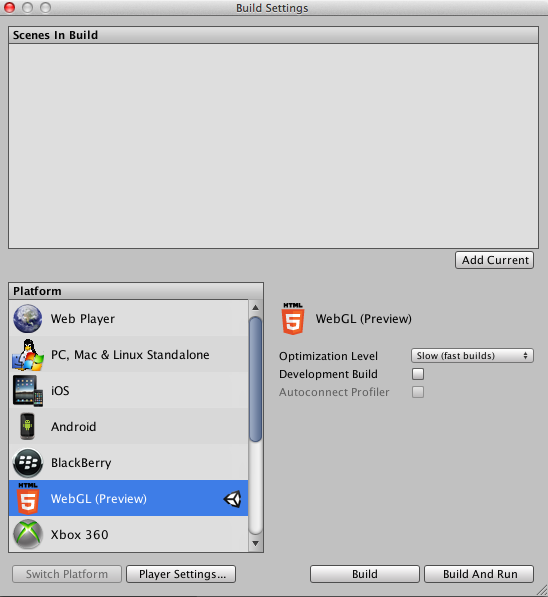
そのままビルド設定で、「WebGL」に変更してビルドします。
(あ、念のためビルドの前に実行して、objectをクリックしてコンソールでExternalCallが動いているか確認しておいてください)
Webサイト側
多少、時間がかかりますが、HTML5で出力されるので、出力された「index.html」を開いて編集します。
色々とごちゃごちゃ記述されてますが、特に気にせずに</body>直前の<script></script>タグ内に以下のコードを追記します。
function red(){
alert("red");
}
function blue(){
alert("blue");
}
Unityの方で書いたスクリプトをそれぞれの関数名で呼び出します。
実行・検証
表示されるまで、けっこう時間かかります。
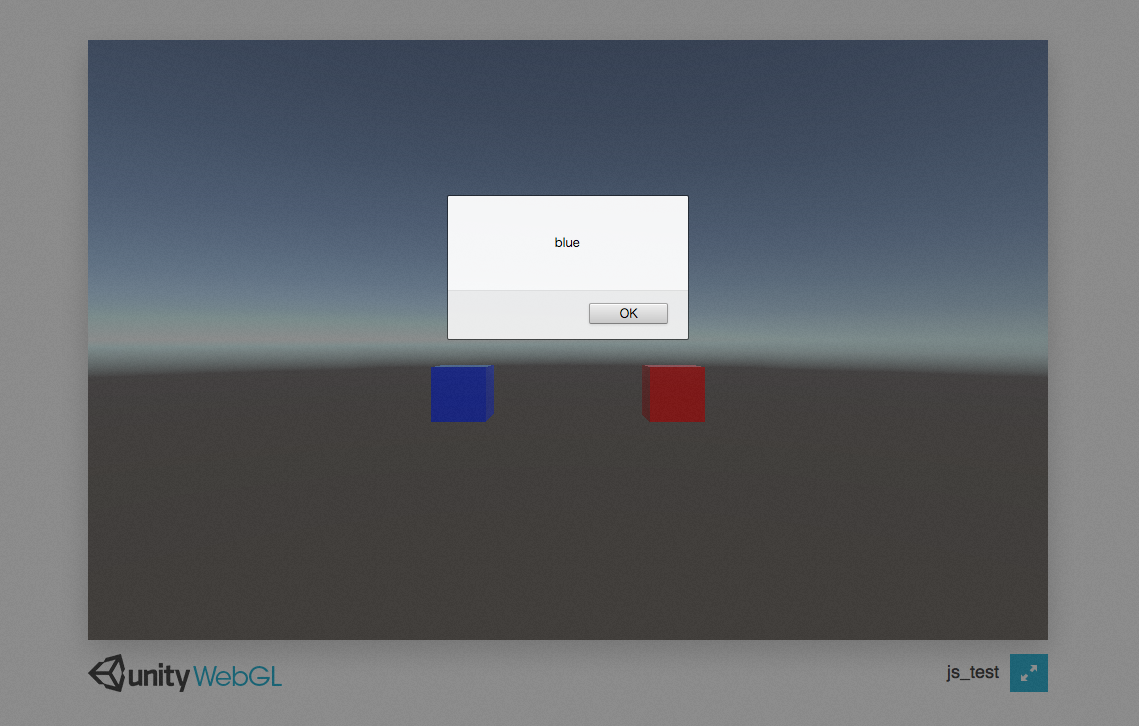
青のobjectをクリックすると
ブラウザ側でアラートが出るので、ちゃんとWebGLからWebページの関数を呼び出せてます。
Web Playerの時と何も変わらないですね。
次は逆のWebページからUnity(WebGL)の関数の呼び出しをやってみます。