実現したこと
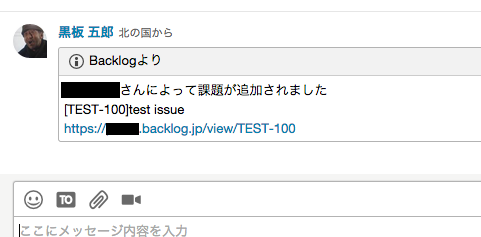
Backlogで課題を追加、もしくは更新・削除すると・・・
という形で、リアルタイムでチャットワークに通知が送られます。
こんな感じでBacklogとチャットツールが連携されれば、メールから課題を辿る必要が無くなるので、ますますメールの存在感が減っていくような気がしました。
具体的な設定に関しては、ほとんどこちらを参考にさせていただいてますー。
BacklogでWebhookが追加されたよ!!!Hubot経由でSlackに連携してみた
準備
- Backlogでプロジェクトを用意
- Hubotをサーバにデプロイしておく
- Chatworkで通知する部屋を用意
Hubot側の設定
適当な名前でスクリプトを作成する
backlogUrl = 'https://XXXXX.backlog.jp/'
module.exports = (robot) ->
robot.router.post "/room/:room", (req, res) ->
room = req.params.room
body = req.body
console.log 'body type = ' + body.type
console.log 'room = ' + room
try
switch body.type
when 1
label = '課題が追加'
when 2, 3
label = '課題が更新'
when 4
label = '課題が削除'
else
return
url = "#{backlogUrl}view/#{body.project.projectKey}-#{body.content.key_id}"
if body.content.comment?.id?
url += "#comment-#{body.content.comment.id}"
message = "[info][title]Backlogより[/title]"
message += "#{body.createdUser.name}さんによって#{label}されました\n"
message += "[#{body.project.projectKey}-#{body.content.key_id}]"
message += "#{body.content.summary}\n"
if body.content.comment?.content?
message += "#{body.content.comment.content}\n"
message += "#{url}[/info]"
console.log 'message = ' + message
if message?
robot.messageRoom room, message
res.end "OK"
else
robot.messageRoom room, "Backlog integration error."
res.end "Error"
catch error
robot.send
res.end "Error"
メッセージの整形のところはチャットワークに合わせて弄ってます。ここに来て、チャットワーク記法が意外に便利なんだと思えてきました。
Backlog側の設定
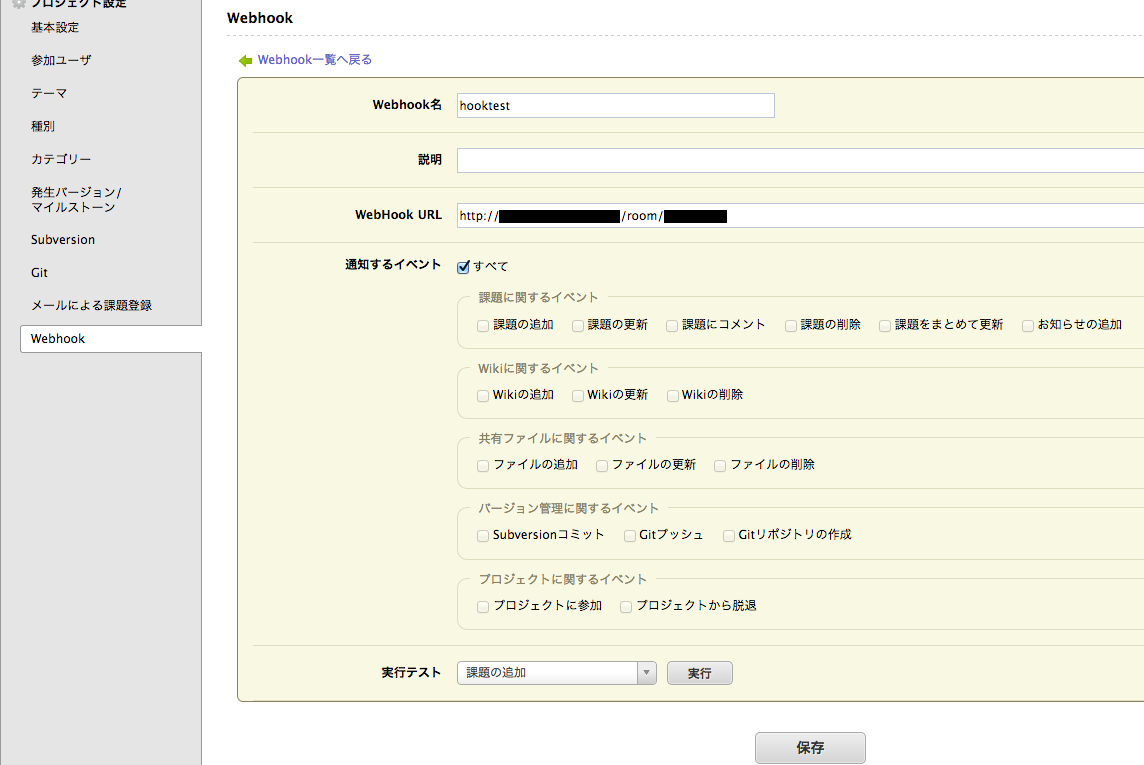
プロジェクトの「プロジェクト設定」から「Webhook」を選択します。
には以下のような形式で入力します。
http://<Hubotのホスト名>/room/<ChatworkのルームID>
保存する前に、「実行」をクリックするとWebhookのテスト送信が可能。
<通知するイベント>でBacklogの何の操作を送信するかを選べるようになっていて、【すべて】に✔️を入れると以下の様なレスポンスボディが送られます。
[
{
"id": 3153,
"project": {
"id": 92,
"projectKey": "SUB",
"name": "サブタスク",
"chartEnabled": true,
"subtaskingEnabled": true,
"textFormattingRule": null,
"archived": false,
"displayOrder": 0
},
"type": 2,
"content": {
"id": 4809,
"key_id": 121,
"summary": "コメント",
"description": "",
"comment": {
"id": 7237,
"content": ""
},
"changes": [
{
"field": "milestone",
"new_value": "R2014-07-23",
"old_value": "",
"type": "standard"
},
{
"field": "status",
"new_value": "4",
"old_value": "1",
"type": "standard"
}
]
},
"notifications": [
{
"id": 25,
"alreadyRead": false,
"reason": 2,
"user": {
"id": 5686,
"userId": "takada",
"name": "takada",
"roleType": 2,
"lang": "ja",
"mailAddress": "takada@nulab.example"
}
"resourceAlreadyRead":false
},
],
"createdUser": {
"id": 1,
"userId": "admin",
"name": "admin",
"roleType": 1,
"lang": "ja",
"mailAddress": "eguchi@nulab.example"
},
"created": "2013-12-27T07:50:44Z"
},
]
パラメータの「type」も1〜17まであるので、通知したい内容によってうまく表示を変えれますね。
”backlog.coffee”側で「type」によって表示を整形すれば、わかりやすくなると思います。
詳しくは最近の更新の取得を参考にしてください。